Юзабилити мобильной версии интернет-магазина: в чем особенность и каким оно должно быть
По данным Omni Solutions, доля мобильного трафика большинства российских ритейлеров достигла 50%, а mobile-продажи составили 30% (за 2020 год). Данная статистика лишь подтверждает необходимость наличия и корректной работы мобильной версии сайтов.
Руководитель отдела web-аналитики компании Ingate Екатерина Ходюшина рассказывает об основных принципах юзабилити мобильной версии интернет-магазина.
Особенность юзабилити мобильных устройств
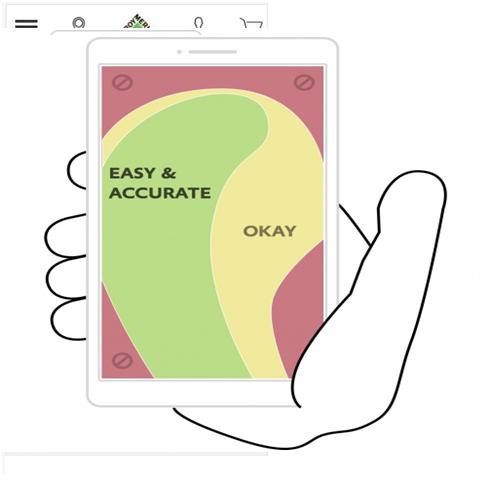
Главная особенность мобильных устройств – мы держим их в руках, чаще всего даже в одной руке и взаимодействуем с интерфейсом пальцами. Обратите внимание, что удобные зоны для большого пальца руки сильно отличаются от стандартных тепловых зон повышенного зрительного внимания на ПК. В зависимости от размера устройства пользователи также взаимодействуют по-разному. Важно, чтобы хотя бы в одном из нескольких положений устройства пользователю было удобно добавлять товар в корзину или отправлять заявку.
Зеленая зона большого пальца является наиболее удобной областью для людей, держащих смартфон одной рукой. Избегайте размещения элементов интерфейса в красных зонах или делайте их крупнее.
Вторая важная особенность – экран телефона/смартфона достаточно маленький (в сравнении с ПК) и поэтому, чтобы сайт заинтересовал пользователя, информация должна быть предоставлена в сжатом и читабельном виде. То есть массивные второстепенные элементы и блоки, которые можно позволить на ПК, на смартфоне лучше скрывать. Яркий пример – объемный текст, который нужен только на информационных сайтах (статейных, новостниках). При этом, если размещать текстовую информацию, шрифт должен быть достаточно крупным, чтобы его можно было прочитать без увеличения.
Основные элементы мобильной версии сайта
Рассмотрим, каким должно быть юзабилити ключевых элементов мобильной версии интернет-магазина.
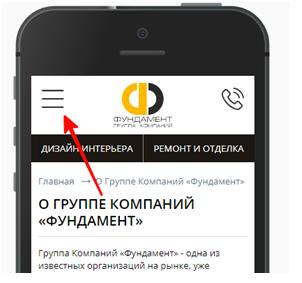
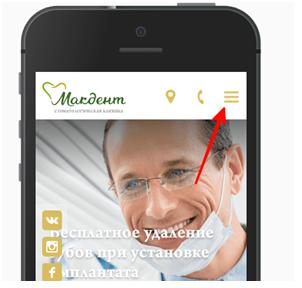
1. Шапка
Обязательными элементами в шапке интернет-магазина являются:
- форма поиска – самый востребованный функционал как на ПК, так и в мобайле, должен быть всегда на видном месте и под рукой;
- сокращенный, уменьшенный логотип для возврата на главную;
- меню ("бургер")
Важным также будет присутствие в шапке значка трубка телефона, если схема работы ИМ подразумевает прием заказов по телефону. Допускается присутствие корзины покупок, избранного, входа в личный кабинет. Однако, если вспомнить схему с пальцем, то верхняя часть смартфона наименее функциональна. Да и присутствие такого большая числа элементов загромоздит шапку и расфокусирует внимание пользователей. Поэтому наиболее удачное место этих элементов – нижняя граница экрана.
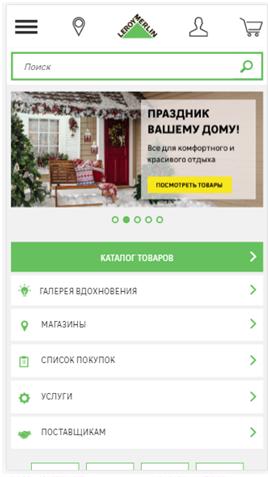
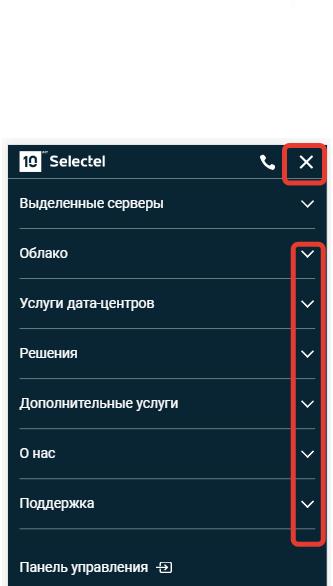
Примеры шапок интернет-магазинов:
Шапку желательно делать закрепленной при скроллинге, ее высота при этом не должна превышать 1/10 высоты экрана при просмотре адаптива вертикально, или 1/7–1/8 при просмотре горизонтально. Визуально – не более 1 сантиметра в высоту. В противном случае шапка занимает слишком много полезной площади страницы, что негативно сказывается на восприятии информации с экрана.
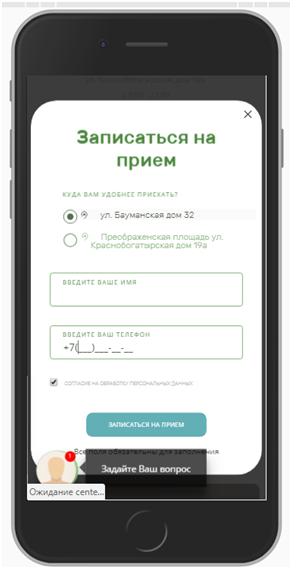
2. Конверсионные формы
Основные правила конверсионных форм на адаптивной версии:
- корректная работа, наличие всех необходимых элементов и оповещений об успешной отправке;
- корректная верстка во всех разрешениях (ничего не едет, все поля и элементы помещаются в пределы экрана);
- минимальное количество необходимых полей;
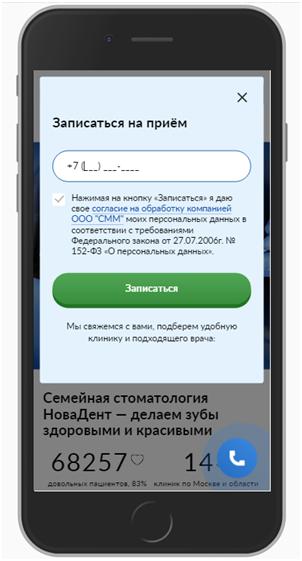
- компактность и понятность – вмещаются в экран без прокрутки, есть крестик для закрытия, коротко и емко обозначено, что требуется заполнять.
Также не стоит допускать вертикальной и горизонтальной прокрутки, чтобы добраться до конверсионной кнопки отправки заявки. Вертикальная прокрутка возможна лишь в формах с большим количеством полей, однако количество полей более 3 должно быть обосновано. Например, форма для оформления заказа в интернет-магазине, где сразу указываются ФИО, почта, адрес и телефон покупателя для корректной доставки.
Примеры удачных форм на смартфонах
3. Меню
"Меню-бургер" – элемент вызова меню сайта для удобной и быстрой навигации. Может быть расположено в шапке справа или слева.
В открытом виде меню должно быть легко читаемо и включать, по возможности, только разделы первого уровня, а все остальное – в виде выпадающих списков с характерными галочками.
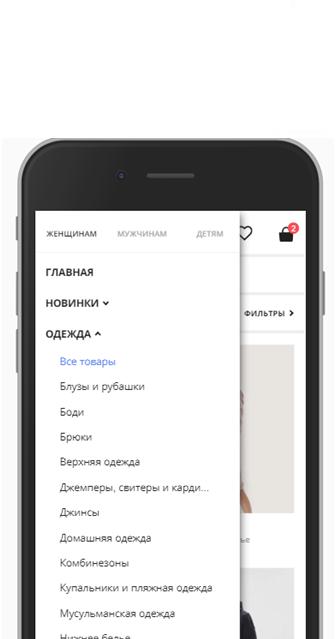
Пример меню с выпадающими списками
Меню может полностью перекрывать экран, как на примере выше, так и частично:
4. Список разделов в "Меню-бургере"
Важно, чтобы вся необходимая информация для пользователя, которую он запрашивает до покупки и смотрит чаще всего, была как можно ближе к верхнему краю, близко к началу списка. К таким разделам относятся:"Доставка и пункты выдачи", "Оплата", "Личный кабинет", "Настройки" (если есть), "Контакты".
5. Основная страница
Анализ главной страницы состоит из 2 пунктов:
- На предмет корректного отображения всех блоков (тексты читабельны, верстка не едет, изображения отображаются хорошо).
- По карте кликов и скроллинга – какими элементами пользуются активно, а какие наоборот – непопулярны.
Важно: если по важным конверсионным элементам кликают мало, стоит сделать их визуально более заметными и удобными для клика пальцем на телефоне. Если не долистывают, эти элементы стоит поднять выше.
6. Каталоги товаров в интернет-магазине
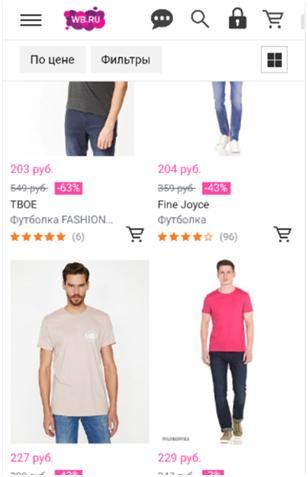
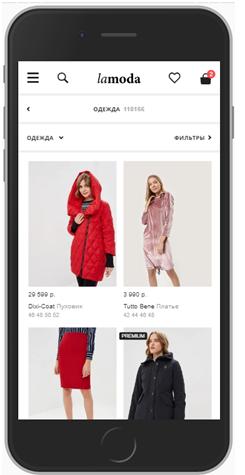
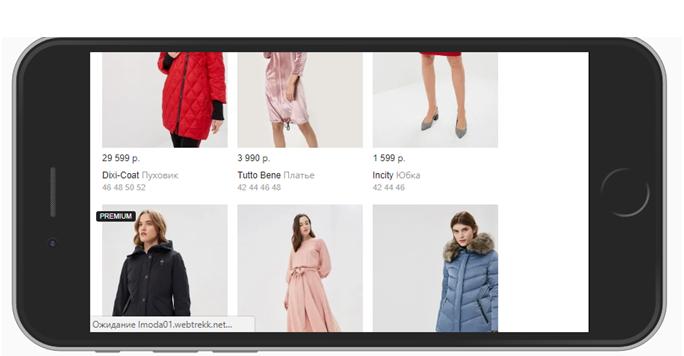
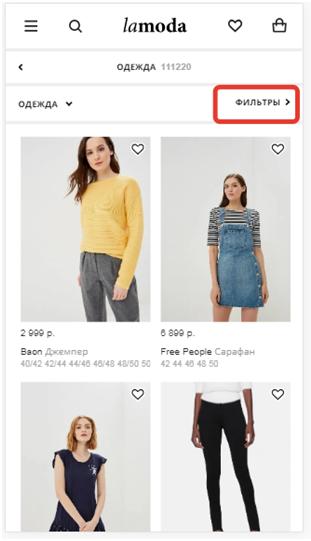
Оптимально размещать по 2 товара в строке при вертикальной ориентации экрана и 3-4 – при горизонтальной:
Расстояние между строками должно быть небольшим, чтобы не увеличивать время скроллинга.
Каждая карточка должна содержать:
- четкое, максимально репрезентативное фото (товар виден хорошо, понятно, что это);
- внятное название товара;
- заметную цену;
- опционально кнопки "Купить" и "Купить в 1 клик".
Над каталогом должен быть фильтр и сортировка (минимум по цене и по популярности), если таковые имеются на десктопной версии. Размер фильтров и сортировки – небольшой, например, как здесь:
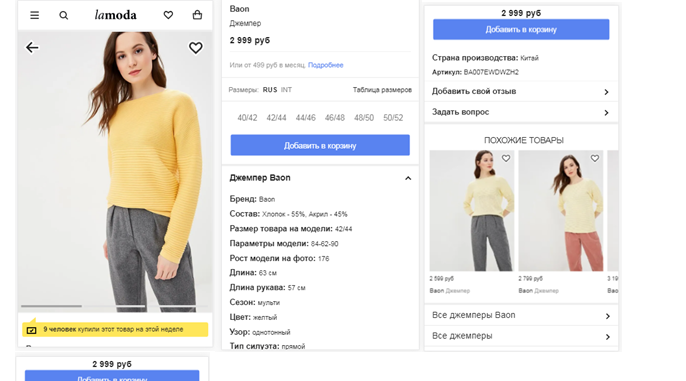
7. Карточки товаров в интернет-магазинах
На карточке обязательно должны присутствовать следующие элементы:
- меню"хлебные крошки", обозначающие уровень вложенности карточки;
- фото товара (с просмотром фото движением вправо-влево) с возможностью кликнуть на фото для увеличенного отдельного просмотра;
- заметная цена и контрастная кнопка покупки в пределах одного движения скролла пальцем;
- описание, важные характеристики, блоки с краткой информацией про покупку, оплату (ниже кнопки "Купить");
- точки выхода с карточки: слайдеры с подборками товаров – "Похожие товары" или "С этим товаром покупают".
Пример карточки в магазине одежды:
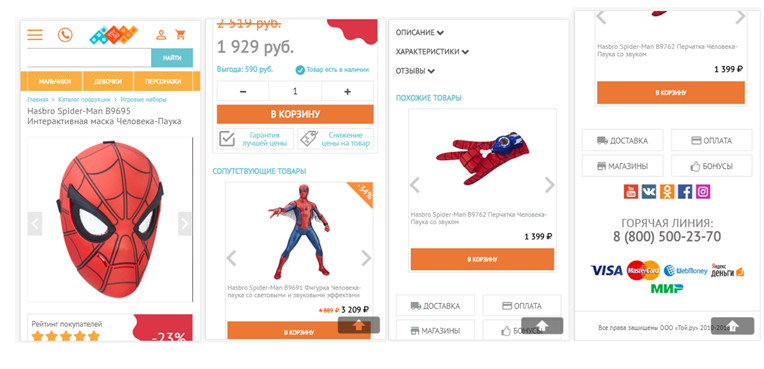
Пример карточки в магазине игрушек:
При анализе карточек лучше посмотреть оформление у основных конкурентов, чтобы убедиться, что ни один полезный элемент не упущен.
8. Страница "Контакты"
На данной странице обычно размещают адрес, время работы, телефон компании, карту проезда. Карта должна быть адаптирована под размеры мобильных устройств.
Прочие страницы также необходимо проверять так же, как и главную на предмет взаимодействия.