5 трендов в дизайне интернет-магазинов: что клиенты веб-студии заказывают чаще всего
Тренды в веб-дизайне меняются не слишком быстро, некоторые актуальны уже несколько лет и плавно переходят в классику. На основе практического опыта директор веб-студии Seoslon Софья Гаева выделила основные тенденции.
1. Элементы дизайна из соцсетей
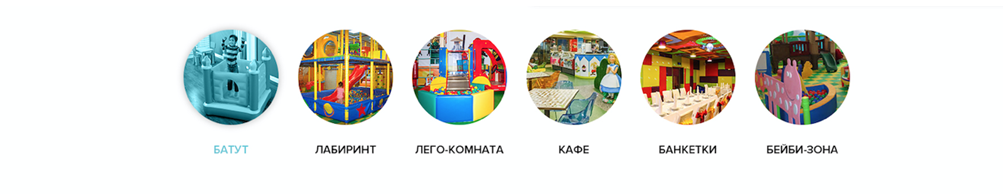
Все уже очень давно разобрались с интерфейсами социальных сетей, поэтому в создании сайтов также вполне допускается использовать данные элементы. Вот пример дизайна сайта, в котором мы разместили навигационное меню в виде сторис:
Такое расположение привычно для людей, которые сидят в Инстаграме. Как вариант, можно разместить отзывы привычном в вертикальном формате.
2. Минимализм
Люди очень устали от рекламы, поэтому в дизайне интернет-магазина старайтесь избегать нагромождений объектов. Основная задача дизайнера – убрать все лишнее и отвлекающее внимание.
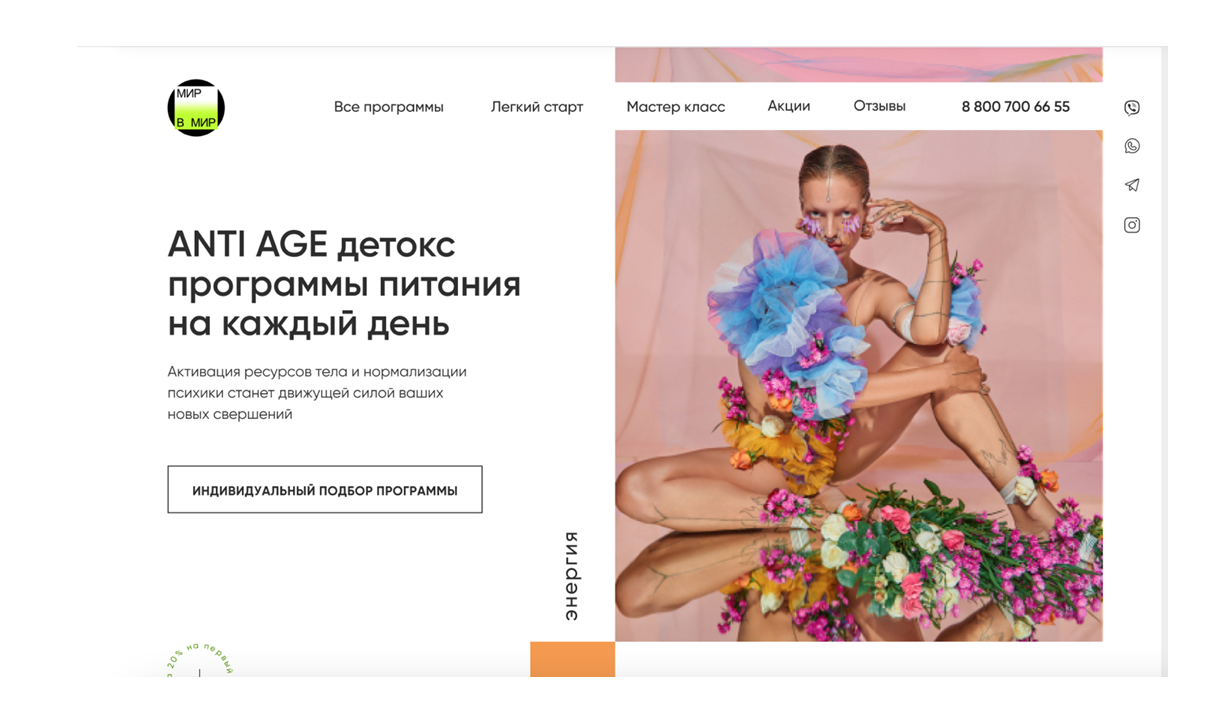
Вот пример дизайна, который мы разработали для магазина детокс-смузи:
Что именно подразумевается под минимализмом в дизайне? Простота, отсутствие вычурности, лишних деталей, мелких украшательств и сложных шрифтов. С практической стороны это объясняется тем, что необычные шрифты сложнее читать – пользователя лучше лишний раз не напрягать. С другой стороны какой-то редкий шрифт может не отобразиться в браузере, и пользователь увидит квадратики.
3. Чистые цвета
Самое важное в использовании какого-либо цвета – он должен обеспечивать хороший контраст между изображениями и фоном. По-прежнему актуален белый фон. По результатам исследований он дает наибольшую конверсию. Его можно разбавить яркими смысловыми акцентами, например, на тех местах, куда должен падать взгляд в первую очередь.
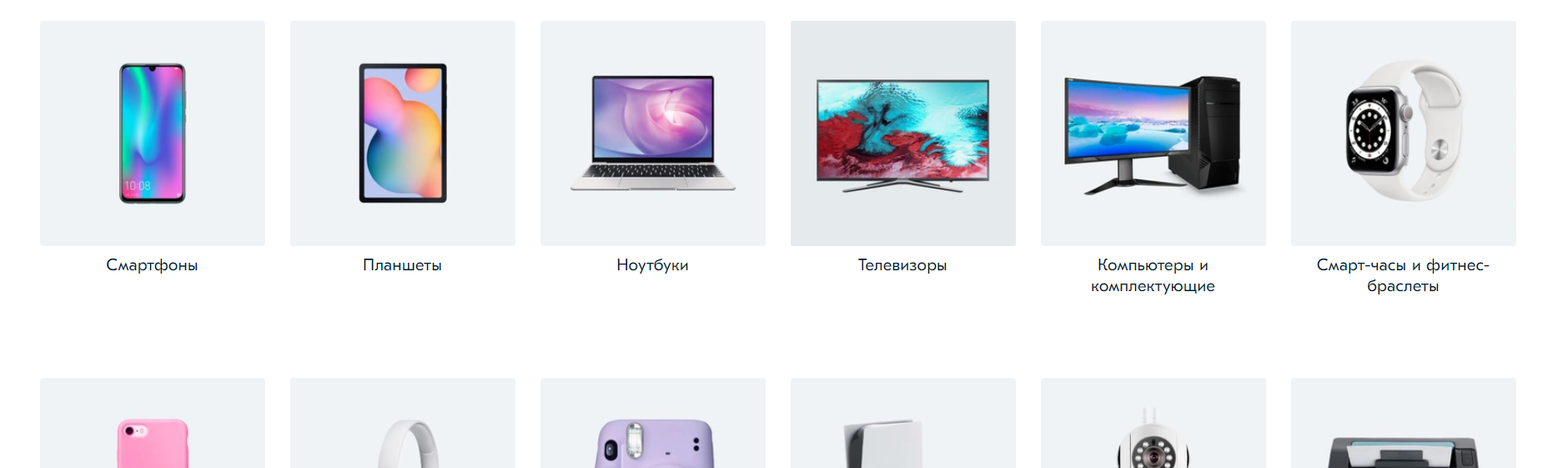
Вот пример такой "чистой" карточки товара интернет-магазина:
В последнее время наблюдается тенденция на темный фон сайта. Но к этому советуем относиться аккуратнее – это действительно концептуально, но несколько усложняет восприятие. Посмотрите на лидеров рынка – Ozon и Wildberries используют только светлый фон. Разумеется, если вы хотите удивить, подчеркнуть имидж или отразить фирменные цвета, то темный фон
4. Больше пространства
На сайте должно быть много пространства. Важно, чтобы элементы располагались на некотором расстоянии друг от друга:
Пример с сайта Ozon.ru
5. Анимация
Еще один тренд – анимация. Имейте в виду, что не нужно делать анимационные шедевры, поскольку это приведет к замедлению загрузки сайта. С помощью анимации есть смысл выделять некоторые элементы или, например, показывать ее при наведении курсора на объект.
Небольшой кейс
Наш коллега рассказал такую историю.
Для клиента разработали очень концептуальный дизайн, который представлял собой карту, которую нужно было перемещать по экрану. Это было интересно, но пользователям было сложно разобраться, и ни одной заявки сайт не принес. В итоге клиент оставил сайт только потому, что он нравился ему самому. Стоит ли говорить, что такая разработка стоила приличную сумму.
Таким образом, сейчас в моде простота, минимализм, светлые фоны и элементы соцсетей. Относитесь к трендам с аккуратностью. Любой сайт со временем устаревает и нужно его обновлять.
*Instagram признан экстремистской организацией на территории РФ.