Как организовать доставку еды: делаем удобный для всех сервис
В конце марта 2020 года, когда случилось сами знаете что, и все рестораны и кафе вынуждены были закрыться, для многих спасательным кругом стала доставка. Те, кто мог себе позволить сотрудничество с крупными агрегаторами, начали доставлять заказы через "Яндекс.Еду" или Delivery Club. А некоторые пошли по простому пути, принимая заказы через телеграм-ботов — дешево и сердито, зато быстро и не надо отдавать 30% от цены блюда агрегатору.
Сейчас, когда ресторанный бизнес вновь заработал, вопрос доставки по-прежнему актуален. Далеко не все готовы посещать любимые заведения, да и слухи о второй волне продолжают будоражить мир. Но теперь есть время подойти к вопросу спокойно и основательно, поэтому многие рестораны задумались о создании собственных сервисов доставки еды. Как сделать "троллейбус из буханки хлеба" — рассказывает Антон Макаров, руководитель диджитал-продакшена Creonit.
Дизайн сервиса
В дизайне мы не рекомендуем гнаться за креативностью, вытачивая фестивальный кейс. Пользователь пришел не оценить талант дизайнера, а за едой, поэтому главной на сайте должна быть именно она. Самое важное — сделать качественные красивые фотографии, чтобы они вызывали аппетит.

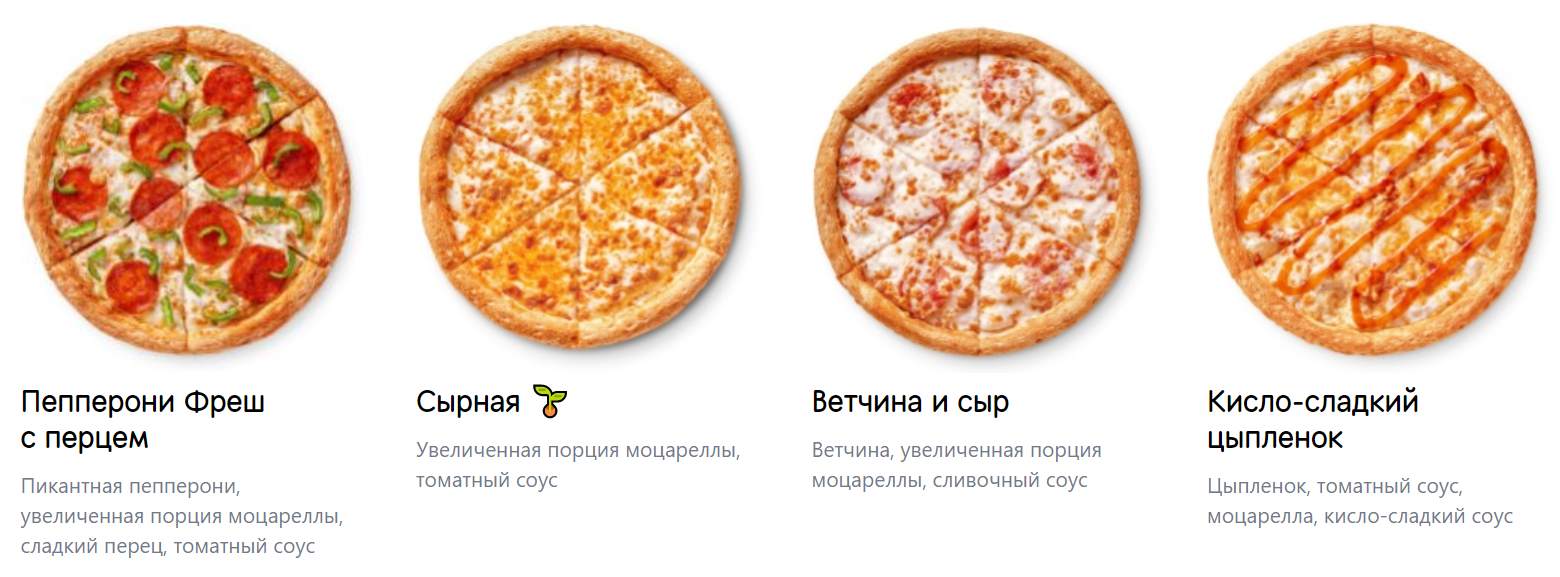
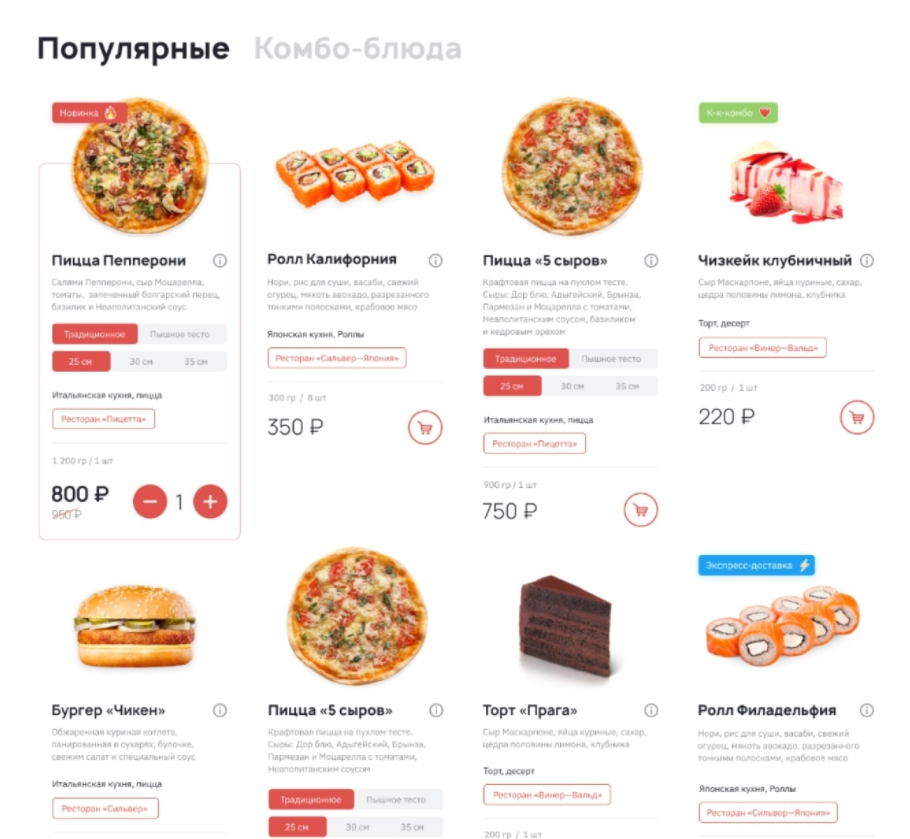
При этом визуальный контент должен быть консистентным: все блюда в одной категории должны быть сфотографированы в одном ракурсе, на одинаковом фоне и в едином масштабе, чтобы каталог смотрелся гармонично. К примеру, если вы доставляете пиццу, снимите все варианты целиком и сверху, чтобы листая меню, пользователь сразу понимал, что получит в итоге. Какой по размеру будет его порция, насколько удобно ему будет есть в офисе, на ходу и т.д.

Если это бургеры, их наоборот лучше снимать сбоку, чтобы все слои начинки были хорошо видны. Все блюда одной категории, допустим, салаты, стоит снимать на одинаковых тарелках, чтобы у пользователей не складывалось обманчивого впечатления, что какая-то порция больше, если на самом деле они одинаковые по объему. А наборы из нескольких блюд (комбо, бизнес-ланчи) стоит фотографировать вместе, чтобы пользователь сразу понимал, сколько еды получит.

Структура сайта
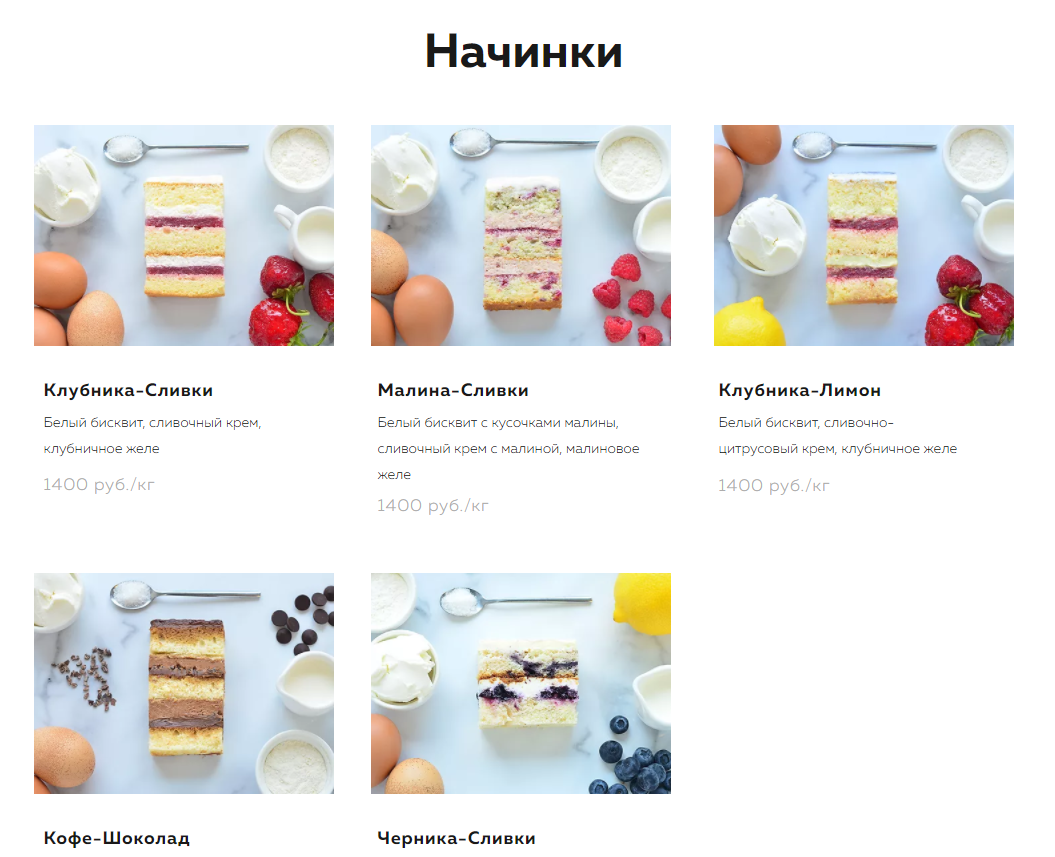
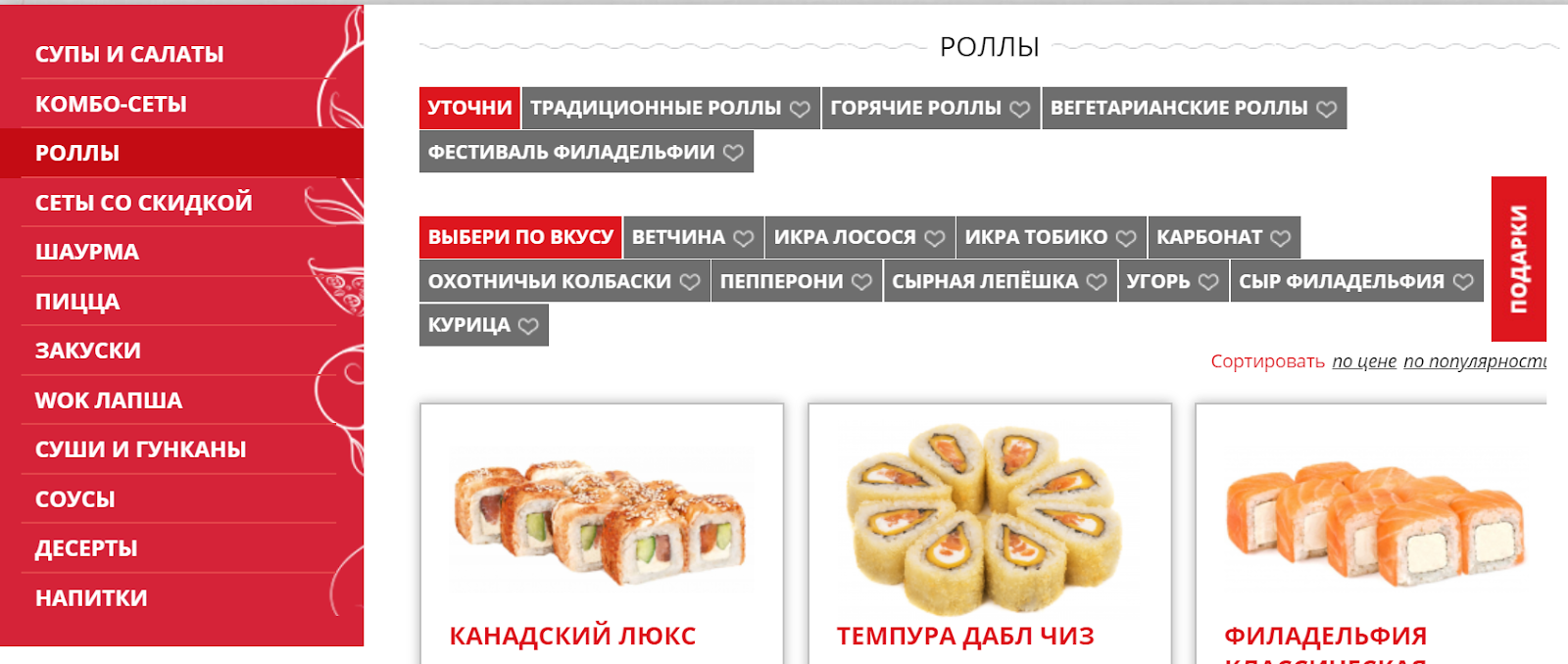
Тут все зависит от ассортимента. Например, кондитерской, которая делает десяток тортов, нет смысла делать каталог с множеством категорий и сложными фильтрами. Все варианты тортов можно расположить на одной странице.

В случае, когда ассортимент большой, стоит разбить каталог на подразделы по категориям: суши, пицца, салаты, напитки и т.д. Тут не стоит "изобретать велосипед", пользователю должно быть понятно, где какое блюдо искать. Полезно добавить фильтры, например, по основным ингредиентам или объему, чтобы выбор блюд проходил быстрее.

Если есть данные по популярности блюд (на основе покупок в офлайне, например), их стоит учесть и при разработке категорий. К примеру, вынести в слайдер в верхней части сайта самые популярные позиции из меню.
Наконец, важно проанализировать конкурентов: изучить топ сайтов профильных ресторанов, которые доставляют аналогичные блюда в вашем городе. Условно говоря, если у всех конкурентов холодные закуски выделены в отдельную подкатегорию, стоит как минимум, протестировать такой вариант.
В любом случае необходимо интегрировать сайт с системами автоматизации ресторана, чтобы управлять всеми бизнес-процессами в одном интерфейсе. Если вы уже используете какую-то систему, логично подключать к сайту доставки именно ее, чтобы не ломать все процессы внезапным переходом.
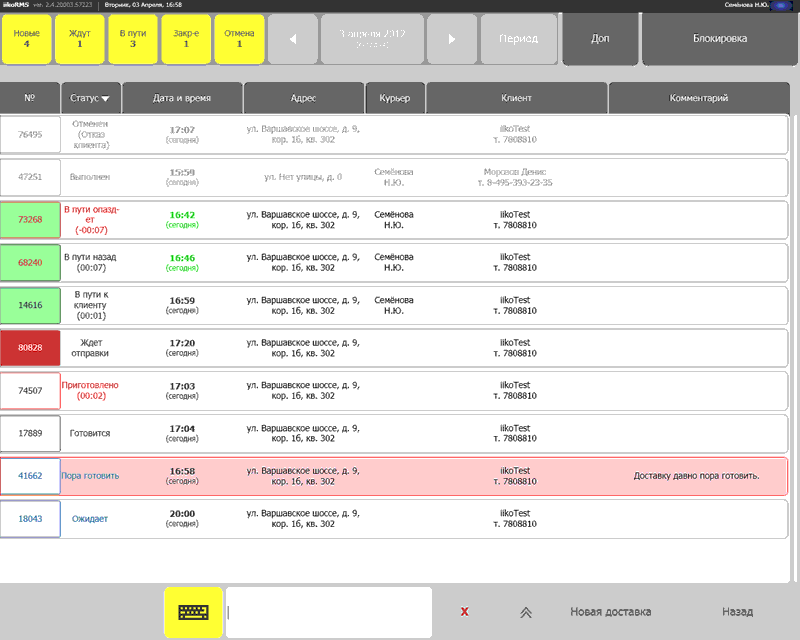
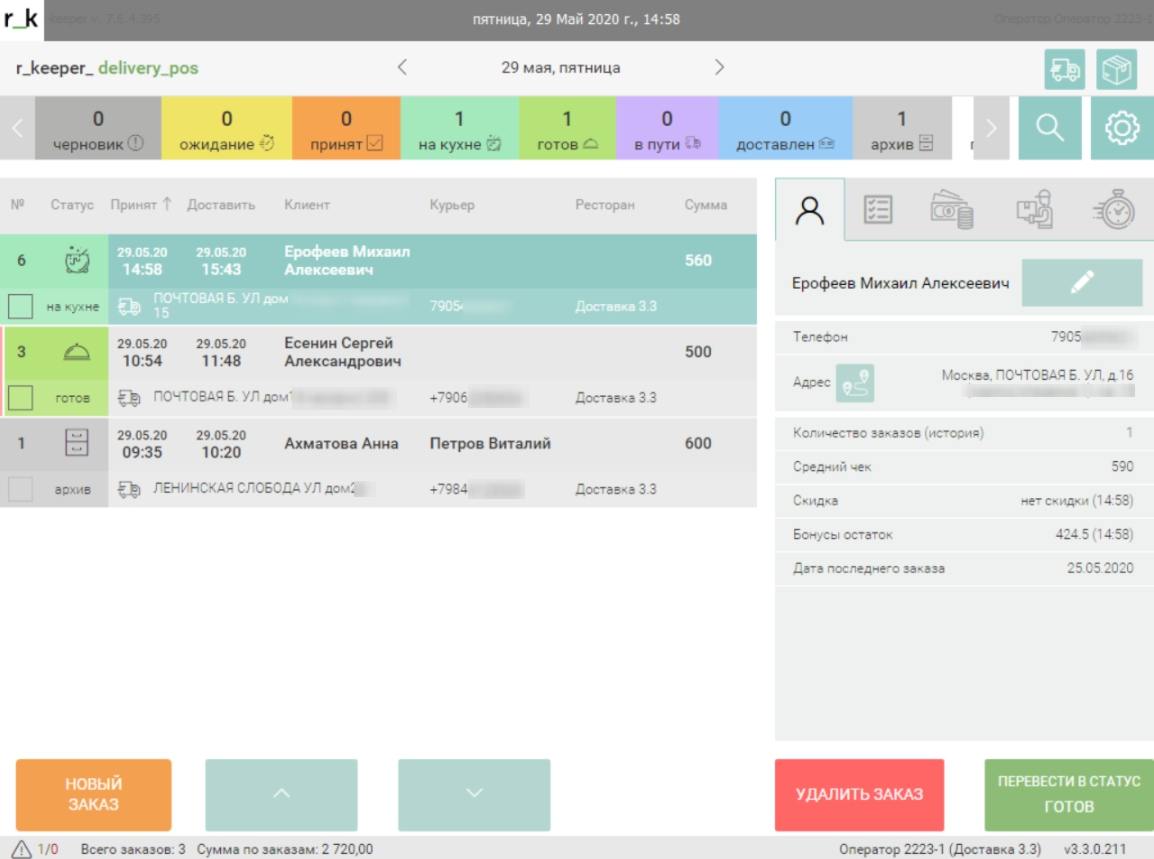
Большинство заведений используют старый добрый R-Keeper — самый популярный программный комплекс для кафе и ресторанов. У него есть дополнительный модуль Delivery, который включает в себя все процессы доставки от приема заказа до назначения курьера. Некоторые предпочитают более современные варианты, например, iiko — удобная система, в которую уже встроен функционал доставки. Там есть даже мобильное приложение для курьеров, которое интегрируется с рестораном. К этой же системе потом легко подключать новые точки, если вы решите расширять бизнес.

Выбор блюд
Небольшому кафе с простыми бизнес-процессами не стоит заказывать разработку сложных сервисов. Они слишком дорого обойдутся, и кафе не скоро "отобьет" эти вложения.
Проще и дешевле купить коробочное решение. Например, можно сделать сайт на 1С-Битрикс и подключить к нему модуль доставки (их множество на рынке).
Другой вариант — использовать конструктор сайтов, с которым легко разобраться. Сайт можно собрать из стандартных блоков, их можно "раскрасить" в фирменные цвета ресторана, добавить логотип и контакты.

Для среднего и крупного бизнеса есть варианты посложнее. К примеру, если в ассортименте много разных позиций и видов блюд, есть смысл реализовать возможность заказа в разное время и на разные адреса. Например, в день рождения пользователь может заказать пиццу на работу днем, а торт и роллы — вечером домой. Обычно для этого ему приходится делать два разных заказа (и часто в двух местах), но можно упростить ему жизнь.

Такой функционал пригодится и заведениям, которыми управляет одна компания. Например, можно реализовать аналогичную историю для ресторанов Novikov Group, чтобы в одном заказе пользователи могли получить бургеры из Farsh, плов из "Белого солнца в пустыне" и бейглы с лососем из Prime Cafe.
Процесс оформления заказа должен проходить быстро, но при выборе блюд из нескольких ресторанов с доставкой в разное время и в разные места получается слишком много переменных и сложная логика работы интерфейса. За всеми этими состояниями сложно уследить, если не использовать какой-то реактивный фреймворк или библиотеку типа Vue, Angular, React.
Оформление заказа
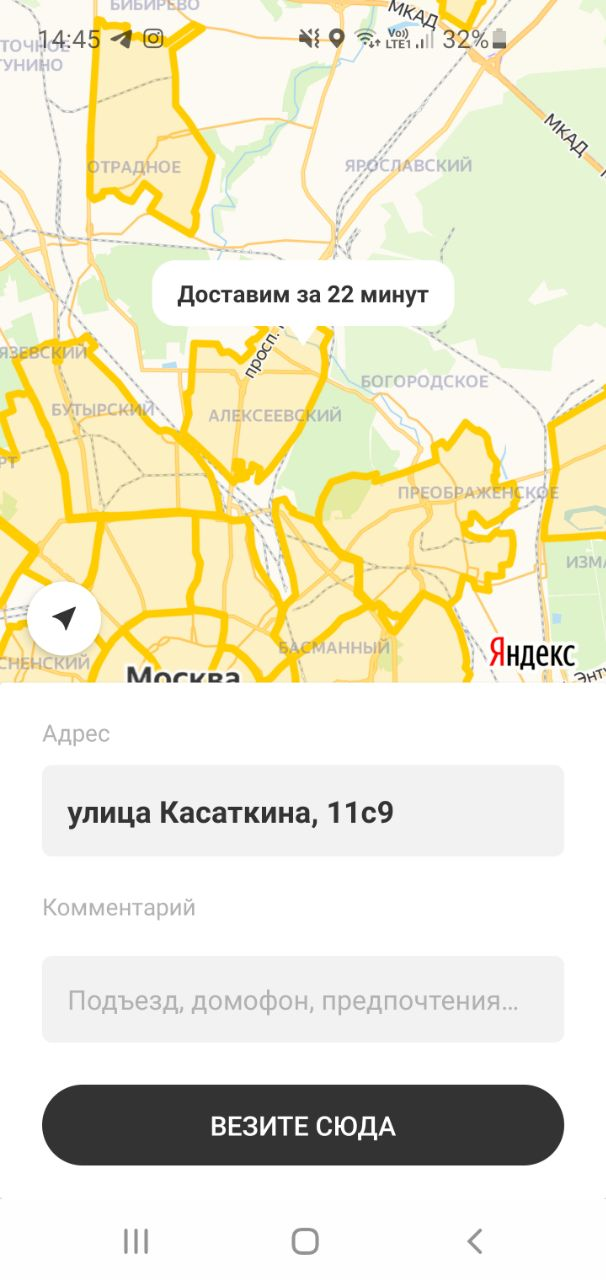
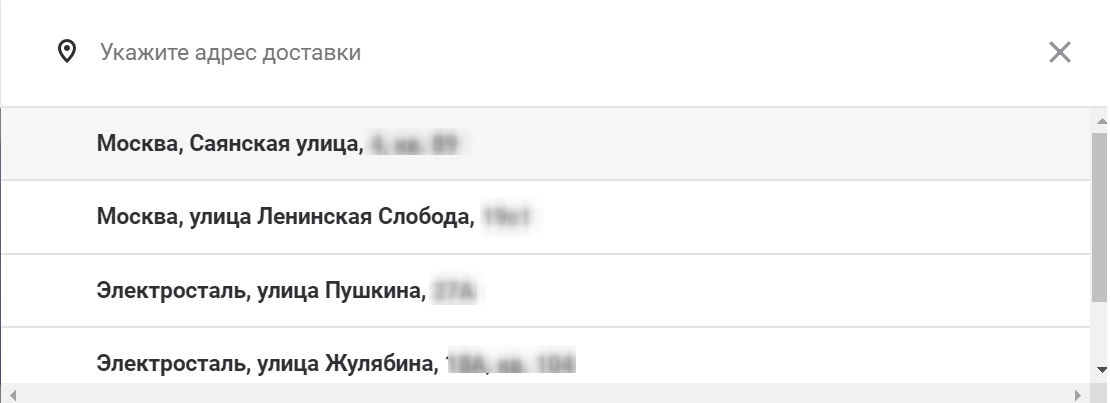
Маст хэв для таких сервисов — автоматическое определение местоположения пользователя, чтобы ему не приходилось вводить адрес. Технически это легко реализовать с помощью API Яндекс.Карт. Как только пользователь разрешил браузеру отдавать сайту свои координаты, сервис автоматически определяет его местоположение. При необходимости пользователь может кликнуть по карте или переставить маркер, и адрес доставки меняется. Соответственно, если человеку проще ввести адрес вручную, точка переставляется на карте. Кстати, если время доставки не фиксированное и заказы развозятся из разных точек, при смене адреса полезно сразу показывать, когда приедет заказ.

Кстати, хорошая фича — запоминать адреса зарегистрированных пользователей. Чтобы не пришлось каждый раз вводить координаты квартиры друга, у которого вы по пятницам пьете пиво с ребрышками из любимого бара. При этом удобно, если сайт определяет местоположение пользователя, сравнивает его с указанным местом доставки и на всякий случай уточняет, все ли верно. Чтобы не получилось, что том ям, которого захотелось дома в субботу утром, вы по ошибке заказываете опять на квартиру друга.

Ну и естественно, должна быть возможность вводить адрес вручную, как раз для заказов из офиса домой.
Еще одна обязательная функция — интеграция с платежной системой, чтобы люди могли оплачивать заказы онлайн, а не собирать наличку без сдачи по всей квартире или офису.
У любой платежной системы есть API, которое интегрируется на сайт доставки. Но у некоторых есть дополнительные полезные фичи, например, безотчетное списание. Этот та самая функция, когда сайт ресторана "запоминает" данные карты и не требует код подтверждения при каждом заказе. В итоге оформление заказа происходит в разы быстрее: закинул блюда в корзину, кликнул на кнопку — и все.
Доставка
Важный момент — уведомления о статусе заказа. Существуют заведения, которые звонят, чтобы подтвердить онлайн заказ, и перечисляют все, что было выбрано для восьми человек, но так делать не нужно. Вдобавок после этого целый час, пока еда готовится, комплектуется и едет в курьерской сумке, клиент понятия не имеет о судьбе заказа. Не надо так.
Если пользователь сделал заказ без общения с оператором, подтверждение должно происходить так же. Например, в личном кабинете на сайте, через пуш-уведомления в приложении или, наконец, по смс. Как в обычном интернет-магазине, только быстрее.

Это легко реализуется в сервисах автоматизации ресторанов. Как только пользователь делает заказ, запрос поступает на кухню, где его подтверждают. После подтверждения статус в личном кабинете клиента меняется. Как только еда готова, она передается на комплектовку-упаковку, и статус опять обновляется. Наконец, пользователю приходит еще одно уведомление о том, что заказ передан курьеру. А после доставки статус меняется на "заказ выполнен". Еще через час-два после получения можно попросить клиента оставить честный отзыв о доставке (ведь мы по умолчанию подразумеваем, что ему все понравилось). Внутри все тоже достаточно просто: сайт постоянно обращается к кухне через систему автоматизации и, если статус заказа изменился, сообщает об этом пользователю. И все: процесс происходит автоматически, быстро и не причиняет неудобств клиенту.
В целом вариантов создания собственной доставки много, и все зависит от объема бизнеса и разнообразия меню ресторана. Главное при разработке помнить, что сервис должен получиться удобным и простым, как для пользователей, так и для сотрудников ресторана.