Персонализация, гибридные страницы, PWA. 10 UX-трендов, которые задают планку для ecommerce-проектов
UX совсем не статичен. Он постоянно меняется и подстраивается под потребности и привычки людей, упрощает их взаимодействие с сервисами.
CEO & founder digital-агентства IBRUSH Павел Красавцев выделил 10 наиболее актуальных UX-трендов.
Не секрет, что UX играет чуть ли не ключевую роль в успехе запуска и работы ecommerce-сервисов. Удобный и интуитивно понятный интерфейс помогает сразу по всем направлениям: повышение конверсии, формирование лояльности аудитории, снижение отказов и возвратов, увеличение чека и т.д..
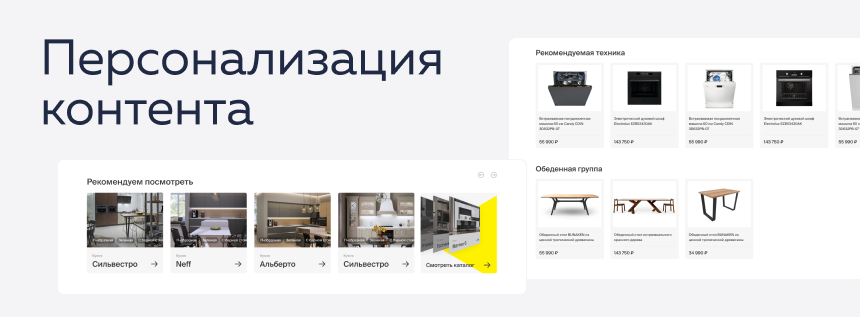
1. Персонализация контента
Один из главных трендов пользовательского опыта. Крайне важно уметь формировать уникальный и релевантный контент для каждого пользователя, учитывая его предпочтения, опыт покупок и условия, в которых он находится. Вы будто знаете его лучше остальных, стараетесь принести ему пользу и сделать процесс покупки комфортным и приятным на каждом этапе.
Персонализация делает отношения между сервисом и покупателем более тесными, формирует связь между ними. Конверсия в покупки повышается, ведь пользователь видит ровно то, что ему действительно нужно и интересно. Рекомендации, акции, персональные предложения не только стимулируют к покупке, но и снижают вероятность отказов, возвратов, а также сокращают траты на рекламу и маркетинг.
Для персонализации можно использовать анализ данных истории покупок, просмотров товаров, предпочтений и других факторов. Также можно использовать контекст, в котором находится пользователь в данный момент. Например, показать товары с наиболее быстрой доставкой в зависимости от его местоположения или предложить продукты к завтраку, если речь идет про утро.
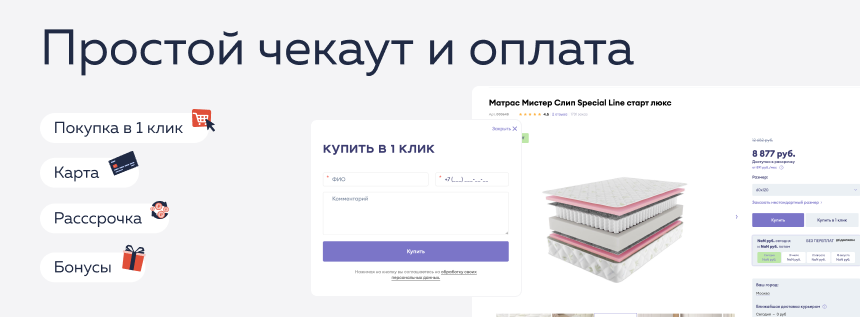
2. Простой чекаут и оплата
Простой процесс оформления заказа формируется из нескольких составляющих.
Отсутствие лишних визуальных элементов, шагов и этапов в процессе оформления заказа. Каждый шаг должен быть действительно необходимым и сосредоточенным на одной цели – покупке.
Возможность оформить заказ без регистрации. Многие люди не хотят или не готовы с первого раза заводить аккаунт в интернет-магазине. Опция гостевого режима без необходимости регистрации ускоряет процесс покупки для новых пользователей и позволяет им сразу приступить к оплате.
Несколько форматов оплаты. Стало правилом хорошего тона предлагать покупателям различные способы и форматы оплаты, включая кредитные карты, электронные кошельки, мобильные платежи, BNPL, а также оплату долями.
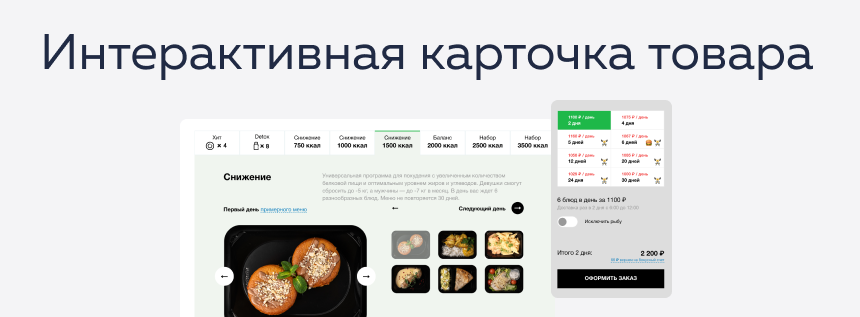
3. Интерактивная карточка товара
Вместо традиционной статичной карточки товара со стандартными изображениями и описанием, интерактивная предлагает дополнительные функции и возможности, позволяющие детальнее знакомиться с товаром перед покупкой.
Интерактивная карточка товара предоставляет пользователям возможность изучения товара со всех сторон, приближая изображение, включая анимацию или 360-градусные виды продукта. Еще одной интересной функцией интерактивных карточек является возможность изменения вариантов товара прямо на карточке. Например, пользователь может выбрать разные цвета, размеры или стили товара, не покидая страницу.
Все это позволяет лучше визуализировать товар, получая более точное представление о его внешнем виде. Использование этой возможности снижает для покупателя негативный формат словосочетания "ожидание и реальность".
Какой должна быть карточка товара в интернет-магазине. Чек-лист из 18 пунктов
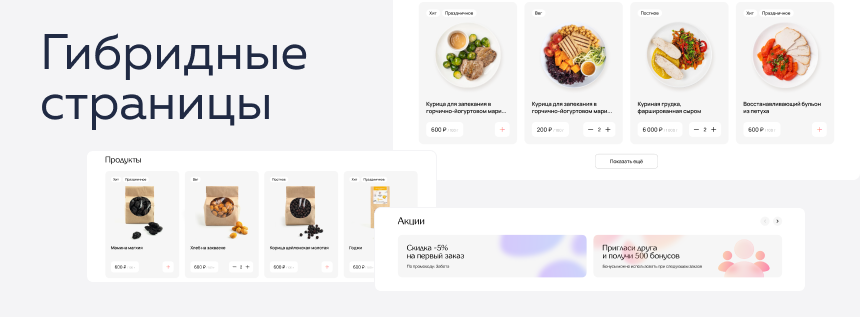
4. Гибридные страницы
Вместо традиционных статичных страниц с фотографиями и описанием товара, гибридные объединяют различные типы контента и функций. Например, они могут содержать видеообзоры, кликабельные элементы для получения более подробной информации, связанные товары или аксессуары, отзывы, рейтинги, сравнения, а также специальные предложения (в том числе персонализированные).
Так на одной странице пользователь получает максимум информации о продукте и всем, что с ним связано. Покупка становится более осознанной, чем сильно уменьшает вероятность отказа или возврата.
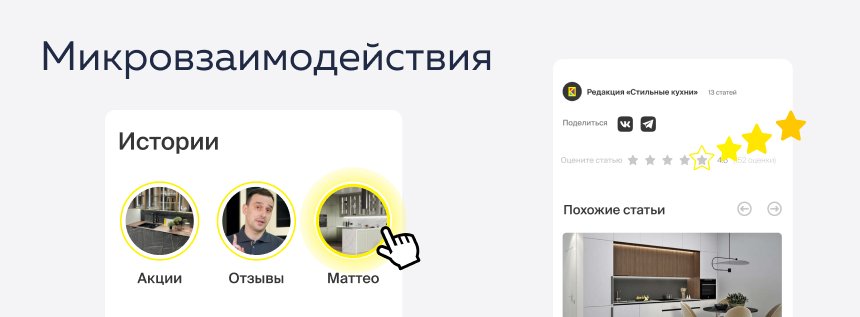
5. Микровзаимодействия
Микровзаимодействия вводят дополнительный уровень интерактивности и эмоционального вовлечения. Они могут включать анимированные кнопки, полосы загрузки, всплывающие окна, смену цветов и другие эффекты, которые делают пользовательский интерфейс более живым и привлекательным.
Одним из примеров микровзаимодействий является анимированная кнопка "Добавить в корзину", которая может изменять свой вид или цвет при наведении курсора, а затем перемещаться в корзину, показывая успешное добавление товара. Все это дает пользователю обратную связь о выполненном действии.
Еще одним примером микровзаимодействия может быть анимированная полоса загрузки при оформлении заказа, которая позволяет пользователям видеть прогресс и уровень завершения каждого шага.
Микровзаимодействия также могут использоваться для визуализации функциональности товаров. Например, при выборе определенной опции или характеристики товара может появляться анимированное демонстрационное видео, показывающее, как работает товар в действии.
Все это создает более привлекательный и увлекательный пользовательский опыт, который делает покупку интересной и эмоционально приятной.
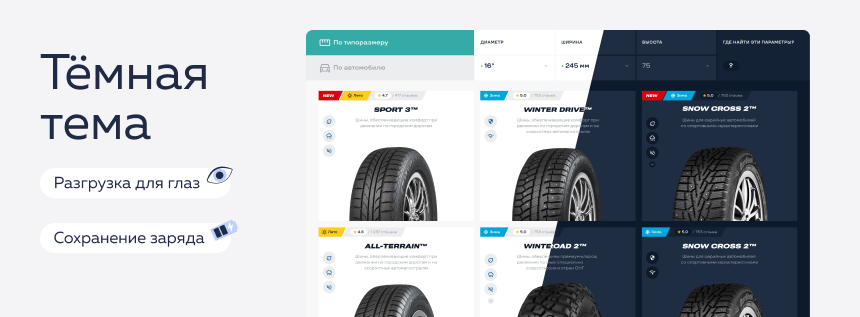
6. Темная тема интерфейса
Большинство пользователей привыкли, что современные веб-сервисы и приложения заботятся об их зрении и предлагают темный вариант оформления.
Темный формат интерфейса способствует снижению утомляемости глаз, особенно при длительном использовании электронных устройств в условиях низкой освещенности. Кроме того, такой интерфейс требует меньше энергии за счет уменьшения числа светлых пикселей на экране, тем самым экономит энергопотребление устройства.
Плюс ко всему темная тема придает интерфейсу стильный современный вид.
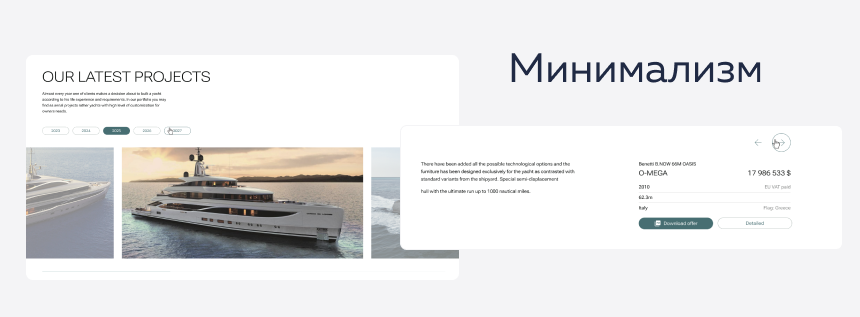
7. Минималистический дизайн
Он охватывает философию "меньше — это больше", где нужно стремиться создать чистый, простой и элегантный интерфейс, упрощающий взаимодействие пользователя с интернет-магазином так, чтобы в итоге он получил необходимую важную информацию и остался доволен процессом покупки.
Минималистический дизайн отличается отсутствием лишних элементов. Так, чтобы покупатель концентрировался на нужной информации и не отвлекался на "визуальный шум" вокруг: тексты и описания товаров кратки, но информативны, а изображения быстро дают представление о товаре со всех сторон.
Дизайн сосредотачивается на интуитивной и простой навигации. Основные функциональные элементы (кнопки, ссылки) выделяются, что позволяет пользователям легко перемещаться по сайту или приложению. Использование открытого пространства между элементами обеспечивает визуальное равновесие, улучшает читабельность и позволяет пользователю сфокусироваться на самом важном.
Чистые шрифты с ясным контрастом между текстом и фоном обеспечивают легкое чтение и передачу информации.
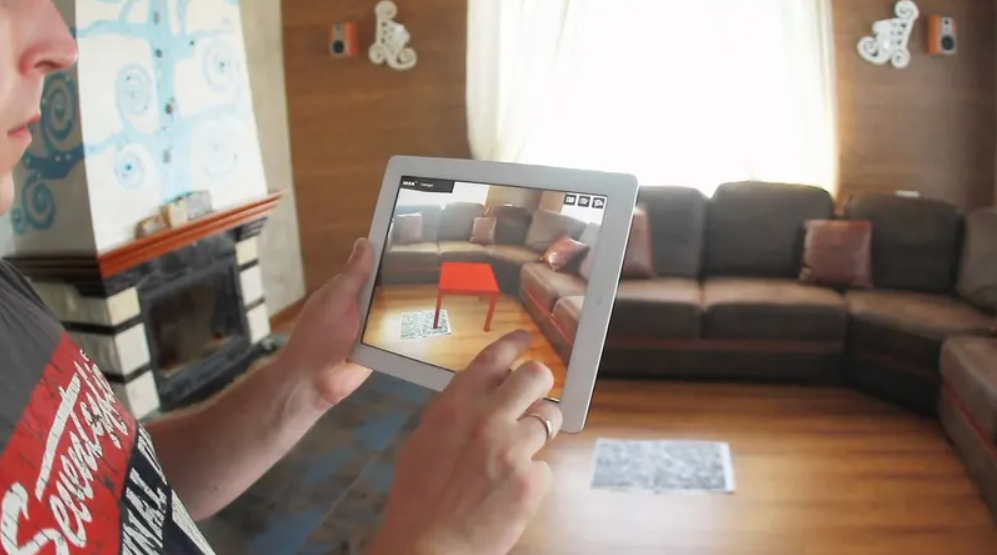
8. Дополненная реальность
Дополненная реальность – один важных трендов в электронной коммерции. Она позволяет виртуальным объектам сосуществовать с реальными с помощью мобильных или веб-приложений.
AR помогает людям представить, как объект будет смотреться в их среде без необходимости доставки — увидеть вещи в реальном масштабе, а также получить более точное представление о размере, цвете, фактуре и общем внешнем виде товара. Например, посмотреть, как мебель будет выглядеть в комнате, как одежда сядет на фигуру или как косметика смотрится на лице. Это существенно уменьшает вероятность разочарования покупкой и помогает принять более взвешенное решение.
Также с помощью AR можно предоставлять дополнительную информацию о продукте, например, встраивая анимацию или видео.
Дополненная реальность становится все более популярной в ecommerce, и ожидается, что будет продолжать развиваться и предлагать еще более улучшенные и инновационные возможности в будущем.
Дополненная реальность в интернет-магазине. Как это работает и нужно ли ее внедрять?
9. Инфографика
В ecommerce, где информация о товарах, характеристиках и их сравнении играет важную роль, использование инфографики может значительно улучшить пользовательский опыт.
Инфографика используется для наглядного сравнения характеристик и параметров продуктов. С помощью диаграмм или таблиц пользователи могут быстро сопоставить разные модели, бренды или функции товаров. Инструкции и руководства можно представить в виде инфографики, упростив для покупателя информацию, заменив объемный текст на визуализацию.
Графики или диаграммы могут отображать рейтинги товаров, процентное соотношение положительных и отрицательных отзывов или демонстрировать статистику продаж.
С помощью инфографики удобно показывать модные тенденции в одежде, стили или сезонные коллекции. Пользователь может увидеть комбинации одежды, цветовые схемы или аксессуары.
10. PWA
PWA (прогрессивные веб-приложения) — это технология создания веб-приложений, которые можно устанавливать и запускать на всех устройствах из одной базы кода. Например, в помощью PWA пользователи могут установить ваш сайт на свой смартфон в виде приложения.
Преимущества PWA для пользователей:
- Моментальная доступность: не требуют загрузки из App Store или Google Play, могут быть установлены непосредственно на устройство пользователя, что позволяет им запускаться буквально мгновенно.
- Адаптивный дизайн: подходят к различным устройствам и размерам экранов. Они могут оптимизироваться для мобильных устройств, планшетов и настольных компьютеров, обеспечивая бесшовный переход с одного формата на другой.
- Офлайн-режим. Приложения могут сохранять данные локально на устройстве пользователя, позволяя просматривать и взаимодействовать с контентом даже без подключения к Интернету или при низкой скорости.
- Push-уведомления: информируют о новых акциях, скидках, товарах в корзине или обновлениях, что помогает поддерживать связь с клиентами и повышать их вовлеченность.
- Безопасность: обеспечивают соединение с использованием протокола HTTPS, защищая пользовательские данные..
Помимо перечисленных трендов, безусловно, есть еще множество других. Однако стоит помнить, что удобный интерфейс и положительный пользовательский опыт – это не только трендовые анимации или минималистичный дизайн, но и продуманный CJM, основанный на аналитике и данных.
Для кого эта недостатья?
Для ботов?
Но нужно что то придумать с формой. Неплохо бы написать под формой что то типа "Мы перезвоним Вам в течение 30 минут". Пользователь должен понимать что будет после того как он нажмет кнопку.
Еще неплохо бы посмотреть в яндекс метрику, записи визитов пользователей в вебвизоре и т.п. Свернуть