UX-аналитика для ecommerce: есть ли в ней необходимость, из каких этапов состоит, проектный или продуктовый подход выбирать
UX-аналитика позволяет сделать интерфейс и структуру цифрового продукта максимально удобной и функциональной, опираясь на существующий и ранее накопленный опыт компании, опыт конкурентов, мнение покупателей и паттерны взаимодействия пользователей с цифровыми продуктами.
О том, всем ли она нужна и как ее проводить, рассказывает генеральный директор диджитал-агентства IBRUSH Павел Красавцев
Аналитика и исследования UX могут быть полезны как для существующего проекта, который задумался об улучшении своих показателей, так и для новых, которые хотят получить ответ на вопрос "что и как вообще делать".
Во втором случае это, как правило, не классический ecommerce в формате интернет-магазина, а некий веб-сервис с ecom-налетом в виде товаров, подписных моделей, программ лояльности. Например, сервисы подписки на готовую еду Level Kitchen или Grow Food — это не интернет-магазины, но вряд ли кто-то будет спорить с тем, что это проекты из области электронной коммерции.
В зависимости от того, с каким проектом столкнулся аналитик, используется разный подход. Если речь про классический интернет-магазин, то можно меньше внимания уделять продуктовой аналитике и позиционированию, но при этом внимательно изучать конкурентов. А если речь о новом для потребителя продукте, то придется больше времени выделить Customer Journey Map.
Этапы UX-аналитики
Если обобщить, то работа над UX-анализом состоит из пяти основных этапов: формулировки цели, конкурентного анализа, пользовательских интервью, создании Customer Journey Map, приоритизации гипотез.
1. Формулировка цели
На первом этапе важно определить цели и ограничения аналитического проекта. Фиксируются текущие результаты, обозначаются проблемные зоны, формируется коридор ограничений — это технические барьеры системы или когнитивные особенности пользователей.
2. Конкурентный анализ
Когда мы говорим про конкурентное исследование в рамках UX-аналитики, в первую очередь речь идет о функциональном пересечении. Выглядит это как большая таблица, в которой перечисляется функционал и возможности системы, а также фиксируется, у каких конкурентов это используется или нет. Если какая-то очевидная, на первый взгляд, "фишка" в проекте ни у кого не встречается — это повод задуматься. Возможно, не стоит вкладываться в реализацию этой функции, а может быть вы придумали что-то новое и невероятно полезное. На этот вопрос помогут ответить следующие этапы.
В нашей практике бывали случаи, что уже после проведения аналитики мы находили у конкурентов 90% собственных гипотез и решений. Из этого можно сделать вывод, что при недостаточном бюджете на исследования и аналитику (при развитых конкурентах) можно попробовать повторить все их хорошие решения. В теории результат может получиться удовлетворительным и малозатратным.
3. Пользовательские интервью
Сейчас нет проблем проводить интервью онлайн: достаточно, чтобы бренд опубликовал в социальных сетях призыв к исследованию с мотивацией в виде бонусов или промокода. По своему опыту скажем, что желающих будет хоть отбавляй. Сложнее составить правильный список вопросов и в задать их в нужной последовательности.
Само интервью можно разделить на 2 условных блока:
а) Тестирование уже существующих гипотез.
Например, у бренда могут быть предустановки и мнения, озвученные на этапе формулировки целей. Интервью помогают подтвердить или опровергнуть эти знания. Другой пример: возникла потребность проверить интерес к новому функционалу, идея которого пришла из конкурентного исследования.
б) Вопросы с целью формирования и уточнения пользовательского пути, потребностей, сценариев работы с системой и так далее.
Все, что поможет собрать данные о персонах, этапах взаимодействия с продуктом (или интернет-магазином), потребностях и проблемах. В дальнейшем это будет отражено и проработано в CJM.
Важный момент: вопросы должны быть построены так, чтобы респондент не смог определить, что конкретно вы пытаетесь выяснить. Иначе в ход могут пойти всевозможные психологические уловки, которые собьют вас с пути.
Пример
Если вы хотите выяснить, где пользователи хотят видеть кнопку поиска, нельзя спрашивать так:
"Как вы считаете, кнопка должна быть в скрытом меню или в шапке сайта?"
а нужно вот так:
"Допустим, вы зашли на главную страницу интернет-магазина одежды. Вам нужно найти черную водолазку с горлом. Как вы это сделаете?"
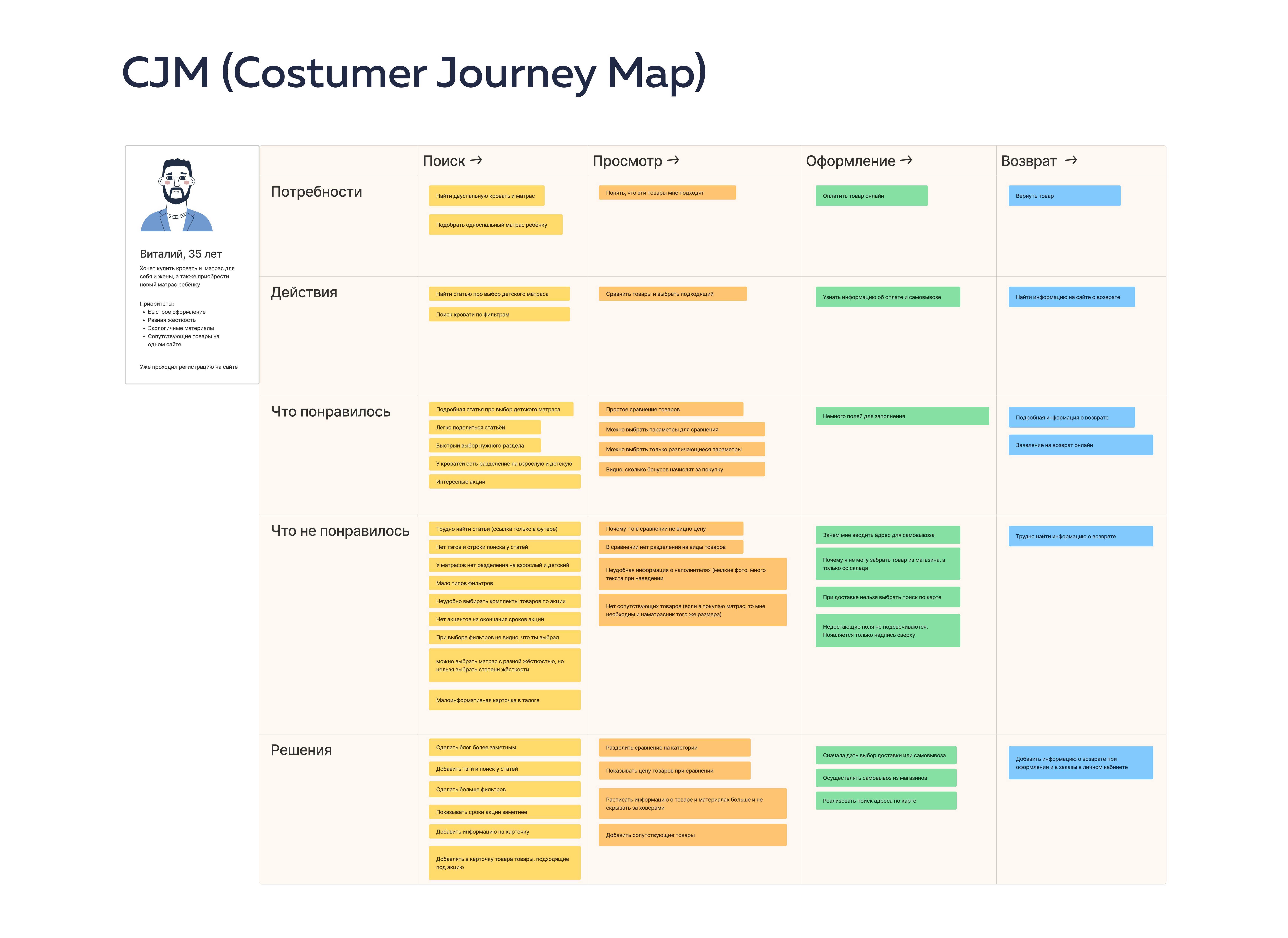
4. CJM (Customer Journey Map)
Инструмент визуализации, который лучше помогает представить путь пользователя — от возникшей потребности и поиска информации о продукте до покупки и применения.
Ключевая задача CJM – определить различные потребности и барьеры, возникающие у пользователя при взаимодействии с сайтом/сервисом на разных стадиях. Если начать собирать примеры CJM в сети, то вариаций будет много. Тут нет жестких правил, но есть общепринятый фреймворк:
Откуда берем данные для CJM? Всего 3 варианта:
- Очевидные и стартовые вводные.
- Инсайты и гипотезы из интервью.
- Результаты мозгового штурма.
С очевидными вводными все предельно ясно. С помощью этих данных мы прорабатываем самые типовые и классические пути: базовые цели и задачи пользователя, заказ, переход в корзину, а затем и в личный кабинет (через день-два для отмены заказа, например).
Знания, полученные в результате исследований, помогают насытить CJM уже чуть более нестандартными запросами/проблемами потребителей продукта и проработать их решения. Но тут не обойтись без мозговых штурмов. И зачастую идеи и генерации могут быть самые разные.
Пример
По результатам опросов для Level Kitchen некоторые пользователи отметили слишком большое количество пластиковой упаковки после двухнедельного питания — минимум 12 одноразовых ланчбоксов и столовых наборов. Не очень хорошо с учетом современных "зеленых" трендов.
В итоге нашли очевидное решение — информационный блок на сайте и в приложении о символической скидке за сдачу пластика курьеру, который привезет вам следующий набор (доставку на следующие 2 дня). Курьер, конечно же, передаст это все в переработку, и всем от этого будет только лучше.
Наверное, этого было бы достаточно, если бы не предпоследний пункт этапа UX-аналитики — приоритизация гипотез.
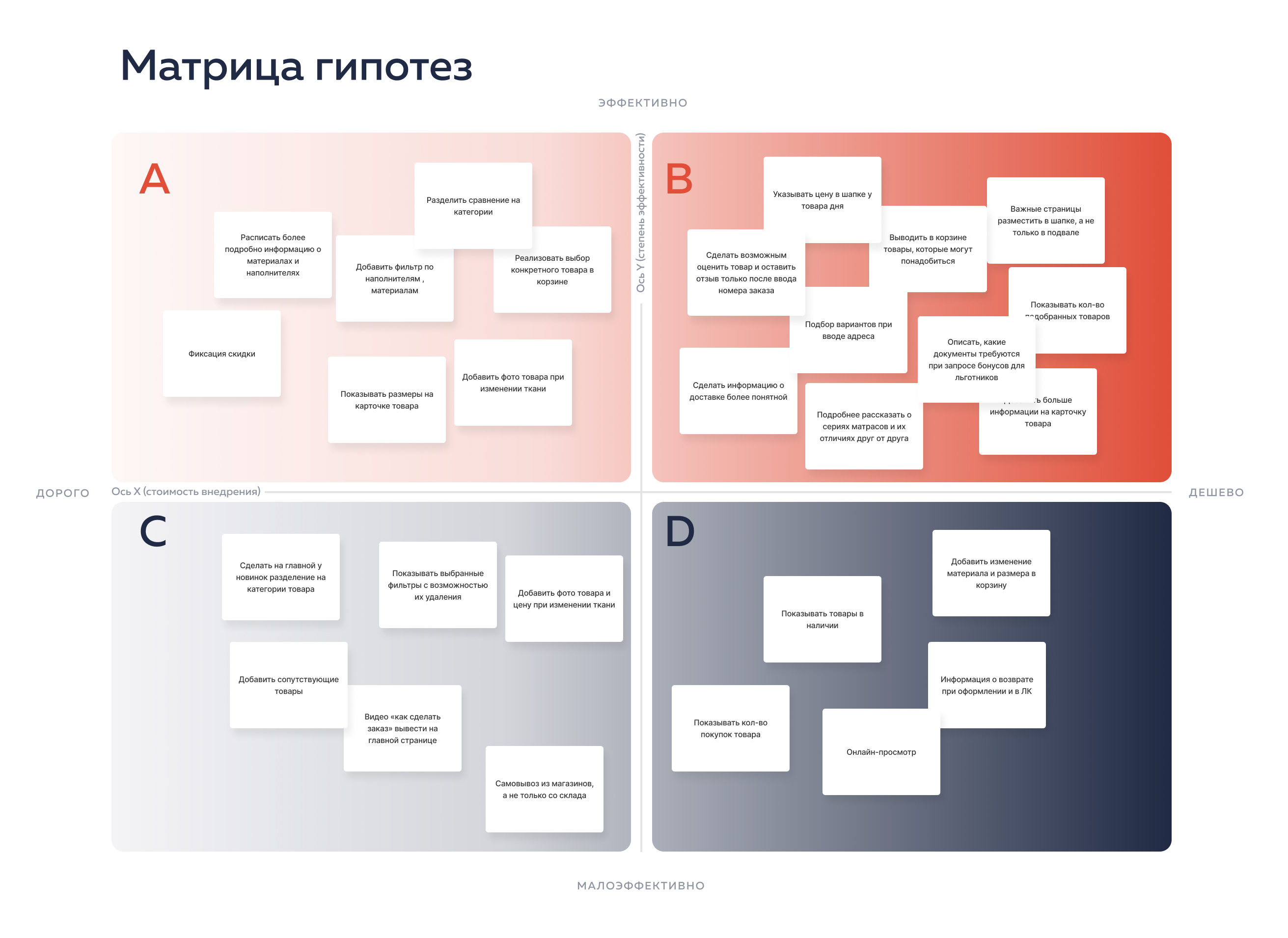
5. Приоритизация гипотез
В результате сбора вводных данных, конкурентного исследования, работы с CJM и интервью с пользователями появляются гипотезы (которые, например, можно визуализировать в виде карточек на доске). Но нельзя просто так взять и пустить все гипотезы в работу. Во-первых, получится винегрет, а во-вторых, нужно учитывать стоимость внедрений и сроки релизов.
Поэтому проводим приоритизацию с помощью матрицы гипотез: две оси декартовой системы координат, где по оси X оценивается стоимость внедрения, а по оси Y — эффективность изменений.
Пример
Все, что остается — принять решение. Очевидно, что гипотезы из блоков A и B должны делаться в первую очередь (начиная с B), блок D можно рассмотреть когда-нибудь в будущем, а гипотезы C лучше оставить и вообще не делать.
Проектный или продуктовый подход
При проектном подходе работа в рамках UX-аналитики делается по каскадной модели — этап за этапом при фиксированном объеме, сроках и стоимости.
Продуктовый подход сдвигает фокус UX-аналитиков на числовые показатели, а также итеративный процесс. В этом случае последовательность этапов из первой части статьи меняется, ведь работа над улучшением пользовательских сценариев может никогда не заканчиваться.
Выбор подхода зависит от размера интернет-магазина. Так, на старте бизнеса и для мелких компаний стоит начинать с проектного подхода, который дает конкретный результат за определенный срок и fix-стоимость. Крупному бизнесу, заинтересованному в постоянном улучшении и располагающему финансовыми возможностями для развития, нужно выбирать продуктовый подход. Это обеспечит ему непрерывное устойчивое развитие.
Кому и без UX-аналитики жить хорошо
UX-аналитика и исследования — это дорогостоящая работа. Проводить предпроектную аналитику нужно для проекта любого масштаба, но с разной детализацией. В любом случае, это всегда компромисс между трудозатратами и результатом.
Также, чем сложнее продукт или тематика, тем больше усилий придется потратить на проектирование пользовательского пути и проработку UX для достижения результата:
- Простейший интернет-магазин смартфонов — это легко, так как понятны продукт (всем) и паттерны поведения покупателя.
- Сервис доставки готовых продуктовых комплектов и рецептов по подписке — сложнее. Тут многое придется объяснять и подсвечивать в интерфейсе.
- Веб-сервис по управлению цепочками поставок для ecommerce еще сложнее, поскольку появляются множественные роли, кастомные интерфейсы и так далее.
Краткое резюме: UX-аналитика полезна для любого ecom-проекта
Аналитика дает реальный результат и позволяет достигнуть целей. Но она может быть разной в зависимости от особенностей и жизненного этапа проекта — кому-то хватит внимательного конкурентного анализа, а кому-то не обойтись без каждого этапа, причем выполненных на высоком качественном уровне.
Для кого эта недостатья?
Для ботов?
Но нужно что то придумать с формой. Неплохо бы написать под формой что то типа "Мы перезвоним Вам в течение 30 минут". Пользователь должен понимать что будет после того как он нажмет кнопку.
Еще неплохо бы посмотреть в яндекс метрику, записи визитов пользователей в вебвизоре и т.п. Свернуть