Кейс AWG и Askona: подготовили ИТ-инфраструктуру для омни-сценариев и увеличили конверсию в заказы на 15 %
C какими проблемами может столкнуться мебельный ритейлер, если внутренние ИТ-системы не поддерживают бизнес-процессы компании.
В интернет-магазине Askona 100 000 позиций. В какой-то момент компания столкнулась с низкой производительностью и скоростью загрузки сайта. Его сложно было развивать, как и подключать внешние решения. В итоге компания недополучала заказы в период акций, когда сайт не справлялся с пиковыми нагрузками, и в целом теряла клиентов из-за тупиков в пользовательских сценариях.
Для компании особенно актуально развивать омниканальный подход из-за специфики товара: начиная выбор на сайте, клиент с большой вероятностью захочет протестировать матрас или диван в розничном магазине. И только потом купит — сразу на месте или через интернет. В идеале бизнес должен сделать этот процесс максимально "бесшовным", чтобы клиенту было удобно, а компания не потеряла его на пути к покупке.
Задачи
- Найти причины низкой производительности сайта и устранить их.
- Расширить возможности клиентов на сайте и превратить офлайн в полноценную точку взаимодействия в клиентском пути.
Что получили в результате
- Составили стратегию развития ИТ-инфраструктуры Askona с конкретным планом действий.
- Настроили масштабируемую инфраструктуру, которая поддерживает кратный рост заказов во время распродаж.
- Ускорили загрузку сайта в 6 раз.
- Перешли на обновлённый сайт с ростом конверсии в заказы на 15 %.
- Увеличили конверсию в самовывоз из розничных точек в 5 раз.
- Выстроили процесс разработки и реагирования на проблемы.
Подготовили ИТ-инфраструктуру для омниканальных сценариев
Мы часто сталкиваемся с тем, что переход к омниканальной модели упирается в неподготовленную ИТ-инфраструктуру. На момент, когда Askona решила модернизировать интернет-магазин, сайту исполнилось 10 лет. За это время накопился технический долг, поскольку сайт периодически дорабатывали разными способами.
Все это привело к низкой производительности и, в частности, медленной загрузке страниц. Например, в самой популярной товарной категории создание страниц на сервере занимало более 148 секунд как минимум у 10% пользователей. Также возникали проблемы с интеграцией внешних решений, например, была не проработана интеграция с программой лояльности.
Два подрядчика последовательно работали над устранением ошибок и перезапуском сайта на новой, готовой CMS. Сжатые сроки и невозможность масштабного реинжиниринга привели к тому, что желаемый результат не был достигнут. Конверсия на обновленном сайте была в два раза ниже, а функционал беднее, чем в старой версии.
На этом этапе к проекту подключилась команда AWG: мы провели технологический и архитектурный аудит, в частности, проверили, насколько внутренние ИТ-системы соответствуют бизнес-процессам в компании. Итогом работы стала дорожная карта сайта (роадмап) — стратегическое видение развития ИТ-инфраструктуры Askona. Часть задач из роадмапа клиент доверил нам: стабилизировать работу сайта и внедрить новые функции.
Следующий этап занял более полугода, в течение которых мы:
- модернизировали внутреннюю архитектуру;
- поправили сценарии покупателей на сайте;
- ускорили сайт, добившись того, чтобы главная страница загружалась 5 секунд вместо 30 и чтобы на сервере страницы создавались в среднем за 0,29 секунд вместо 3,9;
- разработали новые функции и элементы омни-сценариев;
- оптимизировали процесс разработки.
Страницы сайта стали загружаться в 8 раз быстрее
В этом кейсе мы подробно остановимся на доработке омни-сценариев компании.
Заполнили четыре пробела в омни-сценариях
С точки зрения пользователя на сайте Askona не хватало информации о наличии товаров в шоурумах и возможностях самовывоза из них, о персональных акциях и бонусах. Также было неудобно выбирать товары по различным параметрам, например, матрасы и диваны: весь ассортимент выводился единым списком. Мы достроили омниканальную систему ритейлера, решив четыре задачи.
Первая задача — помочь пользователю выбрать товар
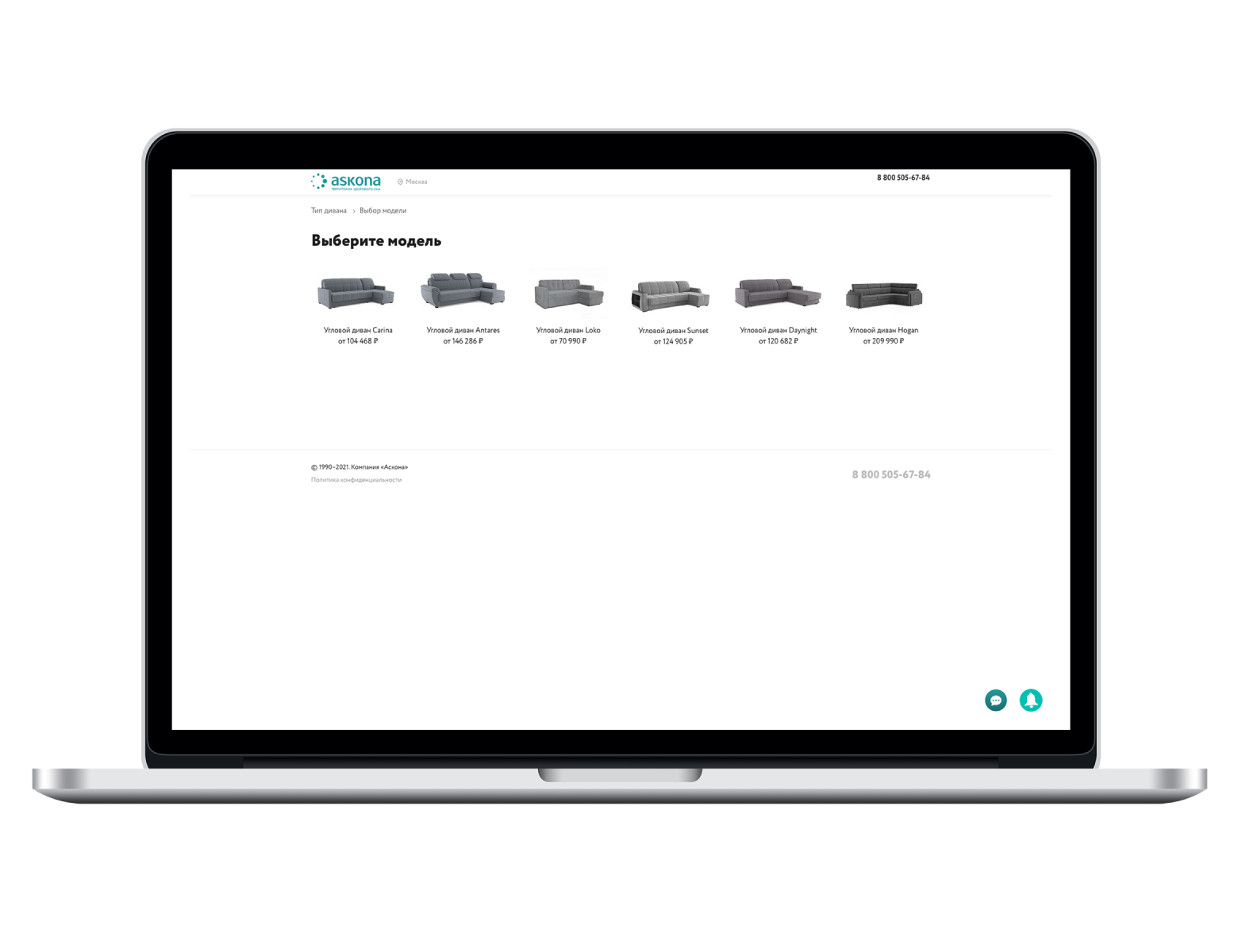
Особенность компании Askona и мебельного бизнеса в целом — сложная структура товара и, как следствие, огромное количество его вариаций. Например, в производстве дивана учитывают тип обивки, оттенок ткани, габариты, наполнители. Количество вариантов исчисляется миллионами (в некоторых случаях более 70 млн вариантов).
Задача компании — помочь пользователю быстро выбрать "сложный" товар (диван, матрас) из огромного ассортимента.
Чтобы уточнить стоимость дивана, пользователь выбирает модель, оттенок, размеры, уровень жесткости.
Опираясь на существующие процессы в управлении интернет-магазином, мы разработали "конструктор диванов". С его помощью пользователь выбирает диван по нескольким параметрам и видит стоимость товара в конкретной комплектации. По похожему принципу работает "мастер подбора матрасов" — помогает сузить выбор по ключевым для покупателя параметрам.
Вторая задача — показать, в каких шоурумах есть товар
Покупателям Askona важно лично проверить товар: например, качество ткани, жесткость поверхностей, соответствие фотографиям. На старом сайте они не могли отсортировать товары по наличию в розничных точках, так как сайт опирался только на остатки складов, а информации о наличии в шоурумах не было.
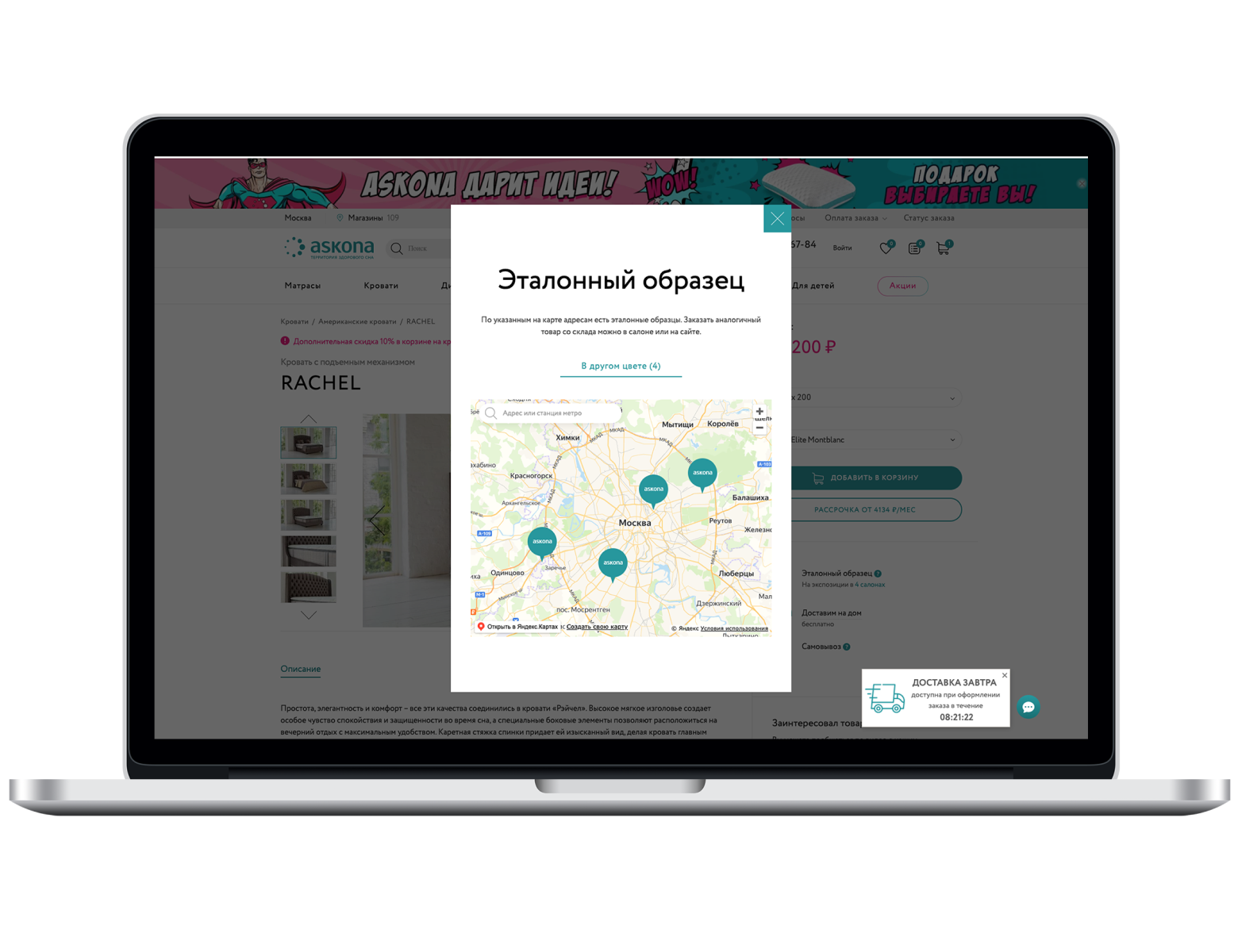
Мы добились того, чтобы во внутренних системах собиралась информация из розничных точек. Опираясь на эти данные, мы внедрили карты с шоурумами и пунктами самовывоза, в которых клиенты могут "потрогать" заказ и при наличии нужной комплектации забрать его. Благодаря этому на обновлённом сайте конверсия в самовывоз выросла в пять раз.
Информация об остатках также помогла определять точный срок доставки негабаритных товаров из розницы. Система знает, в каких магазинах товар в наличии, и клиент сразу видит на сайте, когда курьер приедет по его адресу.
Пользователи выбирают на карте, в каком магазине удобнее "потрогать" товар
Третья задача — дополнить функционал мобильной версии
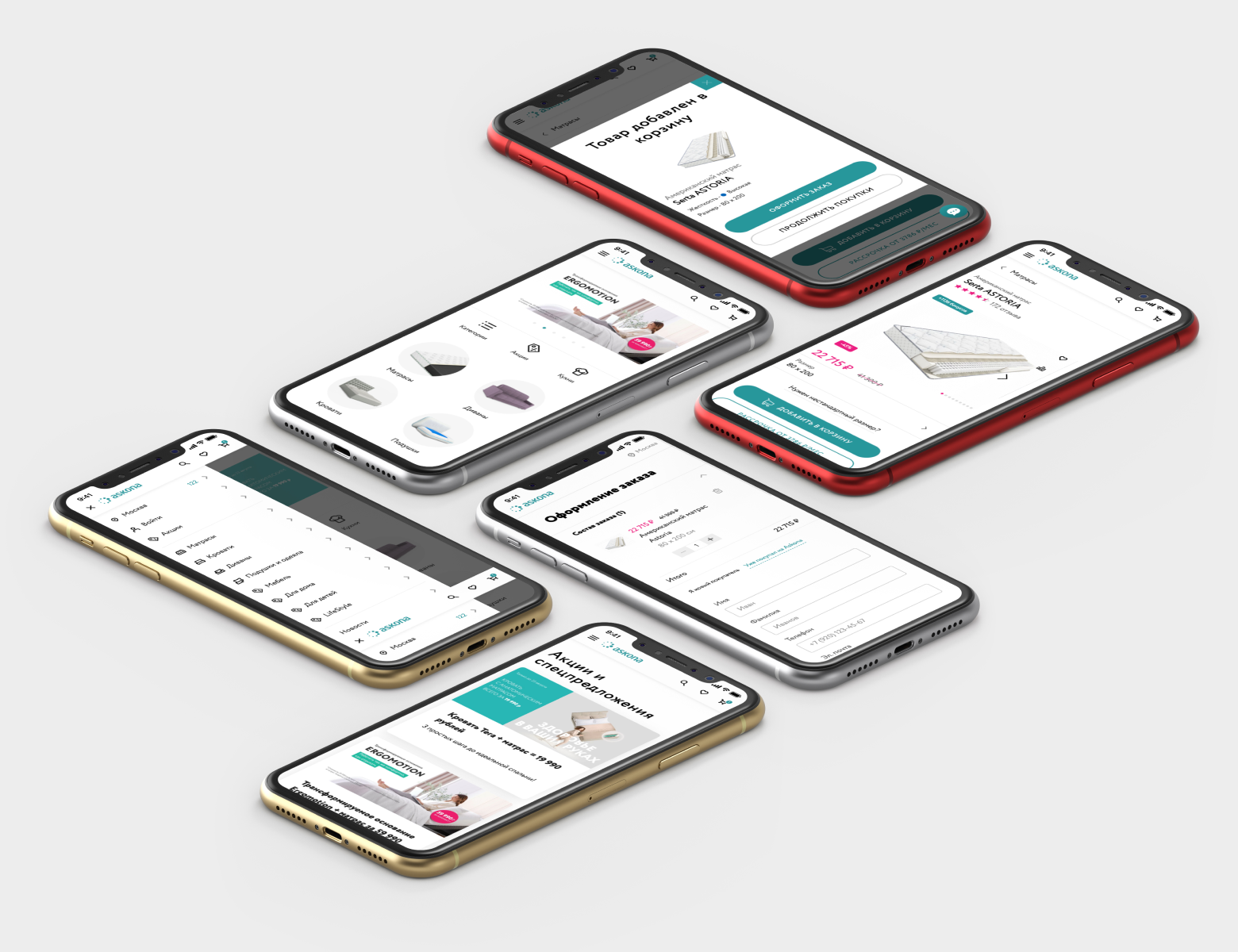
Мобильная версия интернет-магазина была создана отдельно и развивалась параллельно с десктопной версией. Процесс разработки был выстроен так, что сначала новую функцию внедряли на основной версии сайта и уже затем на мобильной. В итоге пользователи могли сделать меньше, если они заходили на сайт через смартфон.
Решением была бы общая адаптивная верстка, но для ее реализации требовалась полная переделка сайта. Проект не предполагал таких серьезных изменений, поэтому мы обошлись внедрением недостающих функций в мобильную версию. В частности, добавили информацию о самовывозе: мобильный пользователь также видит, откуда сможет забрать заказ.
Пользователи выбирают и оформляют заказ через смартфон, как если бы делали это на ноутбуке
Четвертая задача — сделать интеграцию с программой лояльности
Клиент, который регистрируется в программе лояльности на сайте, а затем использует ее в розничном магазине, должен существовать в ИТ-системах как единый объект. Askona отдельно вела базы пользователей сайта и участников программы лояльности. Как следствие — спецпредложения от компании не всегда учитывали прошлый опыт клиента.
Мы реализовали интеграцию таким образом, что любой пользователь на сайте — участник программы лояльности и наоборот. Таким образом, маркетинг получает полные данные о клиенте и может выстраивать персональные цепочки коммуникации.
Выстроили процессы разработки и запустили техподдержку
Перед приходом AWG над проектом компании работали два подрядчика и внутренняя команда, которая была в процессе формирования. В результате какие-то роли дублировались, а какие-то необходимые (например, аналитик) оставались незанятыми. Мы выстроили процесс разработки и поддержки сайта, чтобы в будущем исключить появление системных ИТ-проблем:
- реорганизовали внутреннюю ИТ-команду и добавили нужных специалистов: аналитиков, ИТ-архитектора, менеджера проекта, тестировщиков, тимлидов в поддержке и других командах;
- создали скрипты для тестирования и настроили инструментарий мониторинга и профилировки нагрузки;
- запустили службу внутренней технической поддержки интернет-магазина, сократили время устранения критических проблем с четырех до одного часа и разгрузила разработчиков от решения оперативных задач;
- подготовили регламент с правилами взаимодействия внутренней и внешних команд.
Результат
- Запустили обновленную версию интернет-магазина с ростом конверсии в заказы на 15 %.
- Ускорили загрузку сайта в 6 раз.
- Настроили выгрузку информации об остатках в розничных точках, что дало увеличение конверсии на самовывоз в 5 раз.
- Подготовили архитектуру для организации быстрой доставки из остатков магазинов.
- Внедрили недостающие функции в мобильной версии сайта.
- Выстроили прогнозируемый процесс разработки, вследствие чего улучшилась производительность — бизнес получил прогнозы, сроки и понимание когда и какая задача будет реализована.
Было бы интересно увидеть сравнение данного решения с решением от SearchBooster.io и multisearch.io