Что больше подходит для современного сайта: кардинальный редизайн или эволюционный подход? Разбираем преимущества и недостатки
1erid: 2VtzqueSRio
В Рунете сложилась практика — раз в 3–5 лет сайт подвергается радикальной переделке и редизайну, иногда даже со сменой платформы. А что если мы скажем, что это большой риск и есть другой путь? О том, как системно решать эту задачу, рассказывают эксперты ecommerce-агентства KISLOROD.
Первое, что вы должны сделать — спросить себя, а есть ли возможность качественно улучшить сайт без того, чтобы полностью уничтожать старые наработки и начинать все заново?
Запуск нового интернет-магазина может вызвать ряд проблем:
- потерю объемов трафика и продаж;
- снижение доходов;
- разочарование посетителей;
- напрасную трату времени и ресурсов.
Всего этого можно избежать, если подходить к обновлению интернет-магазина с умом и опытом.
Два подхода к редизайну
Полностью новый сайт, как правило, совершенно непохож на текущий с точки зрения ощущений, навигации и функциональности. Такой подход называют радикальным редизайном.
Противоположный подход — эволюционный редизайн сайта, который является частью системной оптимизации конверсии — CRO. Такой метод обеспечивает постепенные изменения и позволяет контролируемо повышать продажи.
Резкие изменения
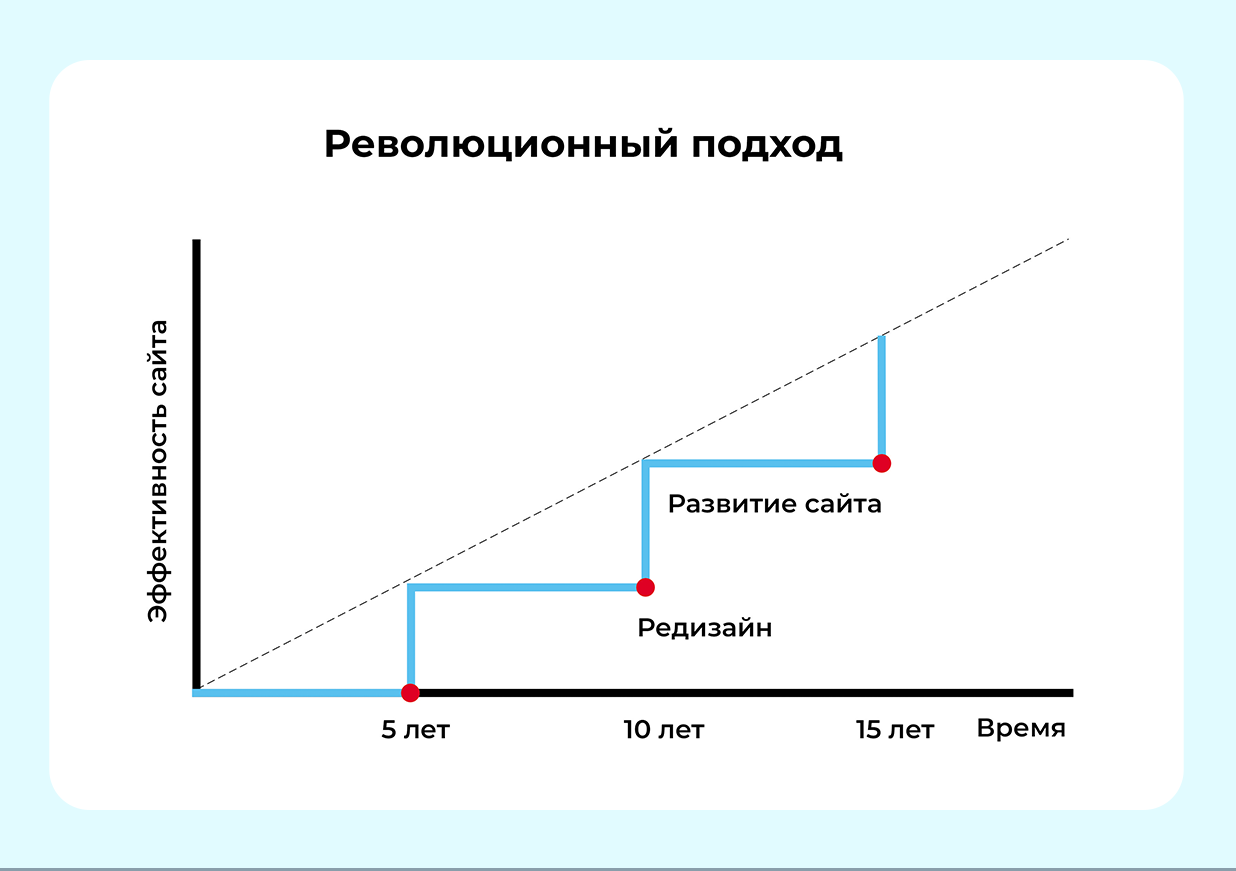
Радикальный редизайн обычно проводится раз в 5 лет и стоит немало. Компания решается на него и надеется на мгновенный и значительный рост продаж. Риск здесь в том, что такой рост ничем не гарантирован, а провал вполне возможен — и тогда вы рискуете потерять даже то, что имеете.
Причина в том, что в течение жизни сайта не проводилось никаких исследований.
Когда к нам обращались с запросом на редизайн, мы не раз сталкивались с тем, что данные либо вовсе не собирались, либо собирались некорректно, а доработки UX внедрялись несистемно. Результаты, даже успешные, не документировались в виде кейсов, поэтому понять контекст и историю было невозможно.
Легаси присуще не только коду, оно также встречается в UX. Поэтому если вам эта ситуация знакома, то вы рискуете обрушить все ключевые метрики.
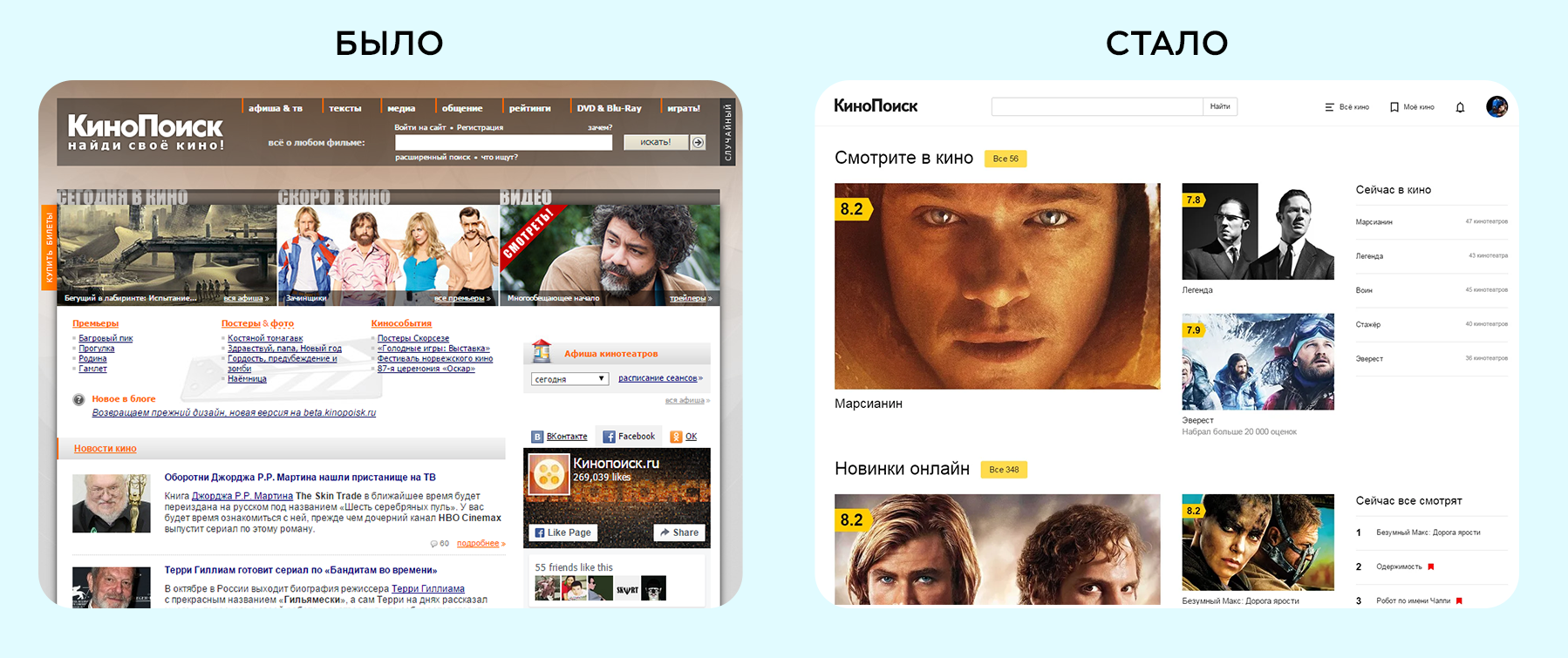
Все помнят кейс Кинопоиска, когда новая команда проекта решила радикально изменить дизайн.
"Очень многие посещали ваш сайт с самого его основания. Интерфейс "Кинопоиска" был многофункционален, крайне информативен и удобен. Но с такими резкими изменениями все совершенствования на протяжении стольких лет оказались напрасными — новый сайт просто невозможно узнать", — говорится в обращении пользователей.
Самое страшное, что было потрачено много времени и денег, а желаемого результата достичь не удалось. В таком контексте более привлекательным кажется второй подход — эволюционный редизайн сайта.
Постепенные изменения
Главная идея — постепенные, но системные и осознанные точечные улучшения интерфейса и пользовательского опыта. Когда таким образом будет сформирован рабочий каркас — останется только обновить стилистику сайта.
Любые улучшения, которые вы проведете в первый год, будут работать на вас и в последующие четыре года, поэтому доходы будут поступать постоянно и расти по экспоненте. А главное — вы не рискуете текущими продажами, то есть шансы положительного результата гораздо выше.
Революционный: плюсы и минусы
Когда нужен
- низкая конверсия — посетители редко совершают покупки;
- устарела архитектура — сайт не справляется с нагрузками;
- некачественный код — доработки функционала приводят к новым проблемам;
- дизайн и функциональность устарели — требуется глобальная переработка;
- нет единой стилистики — есть значительные внедрения, которые выбиваются из общего стиля.
Плюсы и минусы
Достоинства в случае успеха:
- качественный рывок в развитии;
- внедрение новых технологий;
- отстройка от конкурентов.
Недостатки:
- существенные расходы;
- большие затраты времени;
- скачки развития сменяются застоем;
- требуется высокий уровень вовлеченности топ-менеджмента;
- внушительный срок реализации проекта — от 6 месяцев на разработку без учета 2–3 месяцев на проведение тендера;
- высокие риски глобальных изменений — снижение конверсии и падение доходов.
Преимущества эволюционного подхода
Если интернет-магазин работает исправно и приносит прибыль, а UX и функционал отвечают минимальным стандартам, то революционные изменения связаны с большим риском, чем с вероятной выгодой. В таком случае стоит рассмотреть путь постепенных изменений.

Кому это подходит
- есть планы расширения бизнеса;
- необходимо внедрить новые функции;
- есть необходимость улучшить юзабилити сайта;
- отзывы пользователей указывают на недостатки в UX.
Плюсы и минусы
Возможные минусы:
- неудачи будут чаще — часть экспериментов дадут негативный результат, но в культуре экспериментов это нормально;
- нет ощущения "большого дела" — изменения небольшие и постоянные;
- у команды замыливается глаз — это неизбежно при работе над одним проектом, здесь поможет сторонний подрядчик с опытом работы в разных проектах.
Плюсов же значительно больше:
- просто планировать — тестирование гипотез проходит в рамках спринтов, можно заранее внести расходы в финансовый план;
- нет больших трат — расходы размазаны по временным промежуткам;
- размер ошибки меньше — это значительно снижает риски;
- высокая управляемость — системный процесс, когда команда всегда на связи с заказчиком и погружена в проект;
- легко посчитать ROI — можно измерить влияние каждого внедрения.
Как все происходит
Внедрение системного подхода оптимизации конверсии.
Здесь проводятся исследования, выявляются ошибки интерфейса и проблемы UX, составляется перечень с указанием критичности. Также выявляются точки роста с наибольшим потенциалом. Запускается непрерывный поток экспериментов.
Устранение критичных ошибок.
Ошибки, которые больше всего вредят конверсии и нарушают работу сайта. Устаревшие блоки заменяются, удаляются лишние шаги, расширяется функциональность. На данном этапе оптимизируется конверсия интернет-магазина.
Обновление дизайна.
Собственно сам процесс редизайна, который теперь опирается не на вкус дизайнера или руководителя, а на исследования и результаты экспериментов. То есть наша цель — повышение конверсии и удобство пользователя, а не абстрактная красота.
Такой редизайн не несет за собой крупных рисков, поскольку все серьезные изменения уже проверены и внедрены, изменяется только лишь внешний вид, а структура и функциональность остаются неизменными.
Эволюционный подход — это регулярные изменения и планируемые расходы, работа идет постоянно, а сайт накапливает эффективность. При этом пользователей не отпугивают резкие изменения, на сайте все привычно, удобно и понятно, — а это повышает лояльность пользователей.
Пример из практики — редизайн карточки товара
Работали с интернет-магазином детской одежды, проект находится под NDA, поэтому покажем только прототипы вариации первого экрана.
Провели небольшой кастдев и проанализировали отзывы этого же бренда на маркетплейсе. Собрали информацию о том, на какие детали обращает внимание ЦА, выбирая детскую одежду в этой категории.
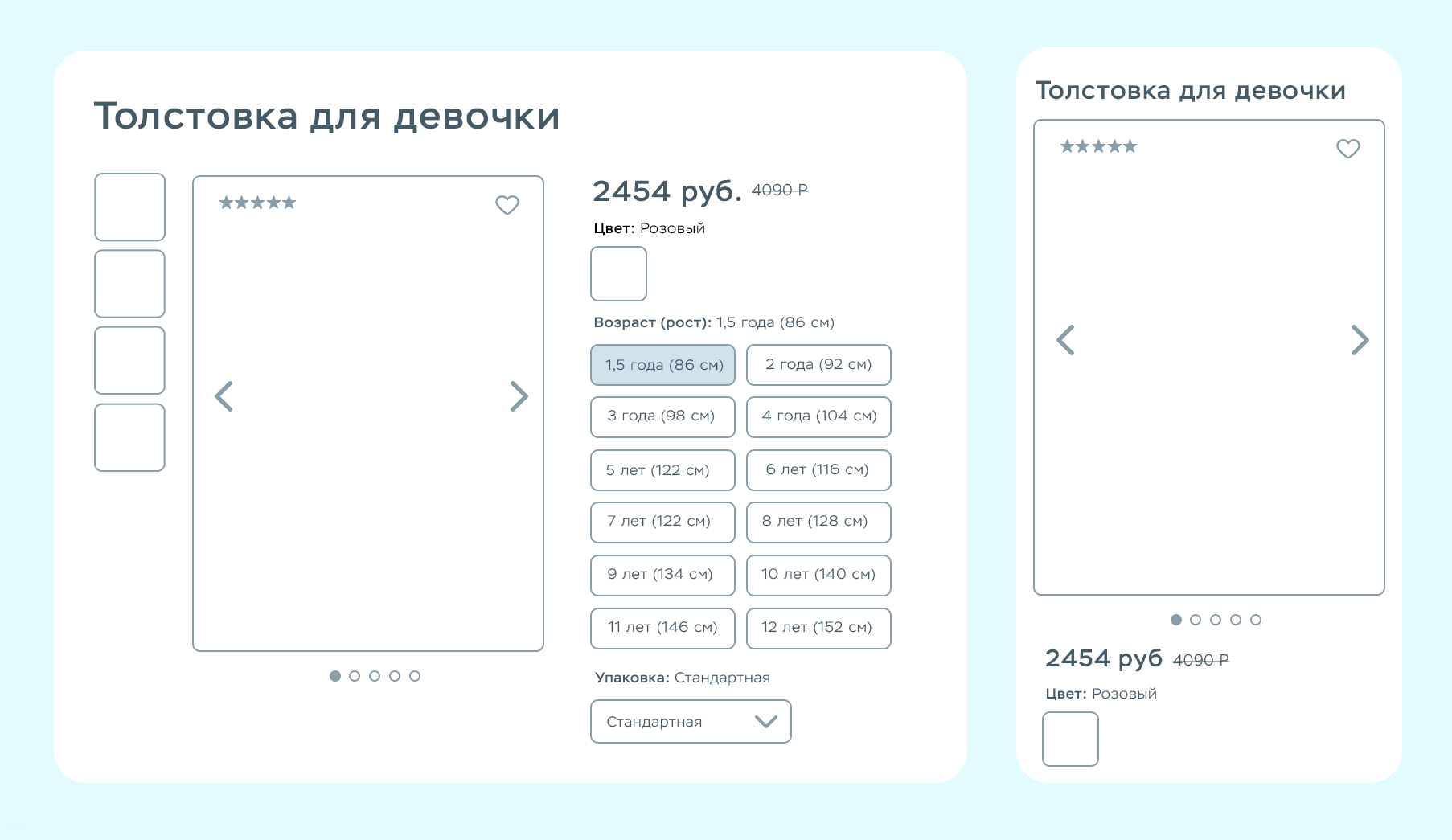
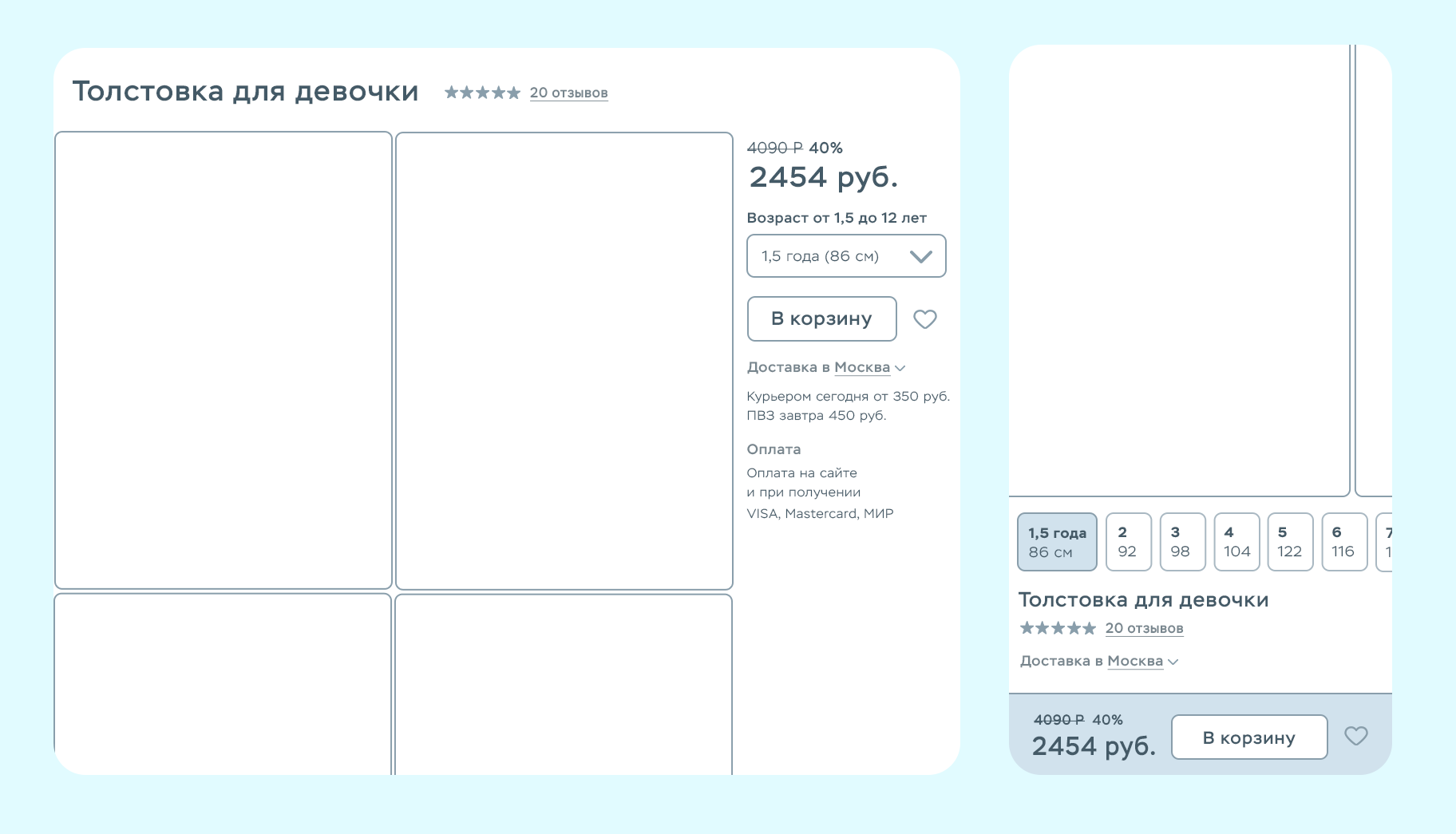
В итоге полностью переработали блок со слайдером изображений:
- Отказались от слайдера — изображения выводятся друг под другом.
- Изображения сделали значительно крупнее.
- Внедрили элементы инфографики с наличием УТП.
Большая часть трафика приходится именно на первый экран, потому что его видят все посетители. Поэтому было важно оптимизировать его и поместить на нем все важные элементы, которые побуждают к покупке.
- Собрали выбор ростовки в селект.
- Вытащили из таба и переместили вверх информацию о доставке и оплате.
- Зафиксировали коммерческий блок до тех пор, пока пользователь не проскроллит все изображения.
- Добавили возможность покупателям делиться своими фотографиями в отзывах.
Вид старой версии карточки товара
Прототип новой версии
Получили результат — рост:
- дохода на пользователя (ARPU) на 37,28%;
- коэффициента транзакций на 36,21%;
- дохода на 24,59%.
Главное
При радикальном редизайне раз в несколько лет вы тратите несколько месяцев:
- на сбор данных и исследование аудитории;
- выбор подрядчика или наем специалистов в штат;
- погружение в проект и построение коммуникаций с командой.
Эволюционный подход позволяет:
- одновременно работать над увеличением конверсии и новым дизайном;
- понимать, привели ли изменения к желаемым результатам;
- фокусироваться на ключевых KPI, а не на дизайне;
- избегать крупных финансовых рисков и потери конкурентоспособности;
- снижать риск того, что пользователи окажутся не готовы к радикальным изменениям;
- работать динамично и эффективно над оптимизацией сайта;
- постоянно расти и развиваться, без резких скачков и простоев.
KISLOROD уже больше 10 лет занимается системным повышением конверсии на ecom-проектах, и как показывает наш опыт — в большинстве случаев вы обеспечите себе значительную и быструю отдачу от инвестиций путем последовательной оптимизации вашего интернет-магазина.
Бывают случаи, когда радикальный подход несет больше выгод, но всегда стоит сначала сравнить его с эволюционным подходом, который несет гораздо меньше рисков.
Если нужен свежий взгляд, нет ощутимого роста или пришло понимание, что развиваете UX в интернет-магазине не системно — обращайтесь в KISLOROD. Определим барьеры и точки роста важных для проекта KPI.
ИП Сазонов Иван Владимирович
ИНН: 212710112339
Вместе с экспертами компании Academy Market поговорим о том, как настроить инструменты и работать с различными отчетами.... Подробнее