Мобильная страница: почему надо "оптимизировать невидимое"
С ростом доли мобильного трафика меняются подходы к оптимизации сайтов под мобильного пользователя. Дэвид Фокс, UX-специалист, основатель LookZook, задался вопросом – не упускаем ли мы в этой оптимизации кое-что очень важное…
Существуют различные метрики, позволяющие оценить скорость мобильной страницы, например, индекс скорости (Speed Index –, показывающий скорость отрисовки видимой части страницы) или время до появления контента (First Contentful Paint). Почти все статьи, посвященные оптимизации мобильного контента, ссылаются на эти метрики.
Мобильный трафик сейчас переживает взрывной рост, и разумеется, будут появляться новые и новые способы оценить оптимизацию мобильной страницы. Но тут возникает интересный вопрос.
Дело в том, что все существующие метрики основаны на оценке контента, расположенного в видимой части экрана. Считается наиболее важным оптимизировать именно эту часть страницы. Но не упускаем ли мы тут что-то существенное – факторы, которые оказывают влияние на пользователей и их опыт взаимодействия со страницей?
Реальное поведение мобильных пользователей
Этот вопрос занимал меня практически весь 2016 год. С одной стороны, почти все эксперты, с кем я разговаривал, утверждали, что оптимизация контента, не входящего в видимую в момент загрузки часть страницы, не играет существенной роли. С другой стороны, интуиция и здравый смысл говорили мне обратное.
Когда я просматриваю страницу на мобильном устройстве, я не жду ее полной загрузки. Кроме того, я предполагаю, что важные для меня вещи расположены на странице гораздо ниже первого экрана. Будь это интернет-магазин или чей-то блог, я начинаю прокручивать страницу до того, как прогрузится весь контент из видимой зоны.
Печально, но пытаясь найти какие-то исследования по этой теме, я обнаружил, что вся статистика по скроллингу пользователями контента собрана только на десктопных устройствах. И только один источник – Chartbeat – приводил данные по мобильным устройствам. Оказалось, что 25% пользователей начинают скроллить вниз, даже не дождавшись загрузки видимой зоны, а 66% внимания пользователей привлечено к элементам из невидимой в начале загрузки части страницы.
Итак, это не просто мои ощущения. Это реальное поведение пользователей, проверенное и подкрепленное цифрами статистики. Почему же тогда разработчики пренебрегают оптимизацией невидимой части страницы?
Ответ очень прост – дело в средствах измерения статистики и поведения пользователей. Они изначально "аппаратно" ориентированы на ту самую видимую часть. И в итоге, ослепленные неверной статистикой, мы оптимизируем страницы не для людей, а для машин.
Неправильный вопрос
Итак вопрос должен звучать не как "Что нужно оптимизировать в первую очередь – видимую или невидимую часть страницы?". Мы должны спрашивать себя "Как нам улучшить все взаимодействие пользователя с мобильным сайтом?"
Чтобы разобраться с этим, я проанализировал несколько "удачных" с моей точки зрения мобильных сайтов. Наиболее показательным был сайт Amazon, его я и буду использовать как пример.
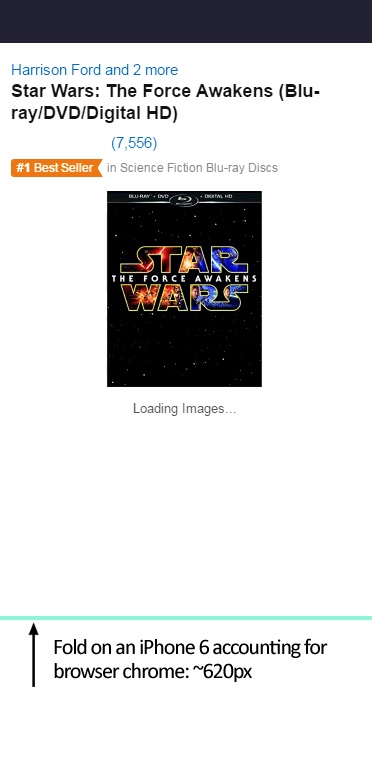
Шаг 1: подтверждение того, что пользователь там, где надо
Рисунок 1. Примерно через 1 секунду после начала загрузки.
Amazon первоначально загружает только название товара и его изображение. На этом этапе задача не загрузить все важное (обратите внимание, тут нет еще даже кнопки "купить"), а дать посетителю понять, что он именно там, куда хотел попасть.
Почему это так важно? Да потому что, как только вы нажимаете на ссылку, то тут же начинаете беспокоиться: "А не пропало ли соединение?", " "А мой телефон понял, что я нажал на ссылку – или нет?". Поэтому мы должны в первую очередь послать пользователю сигнал, что все идет по плану: он действительно нажал на правильную ссылку и скоро подгрузится именно тот контент, который он хотел увидеть.
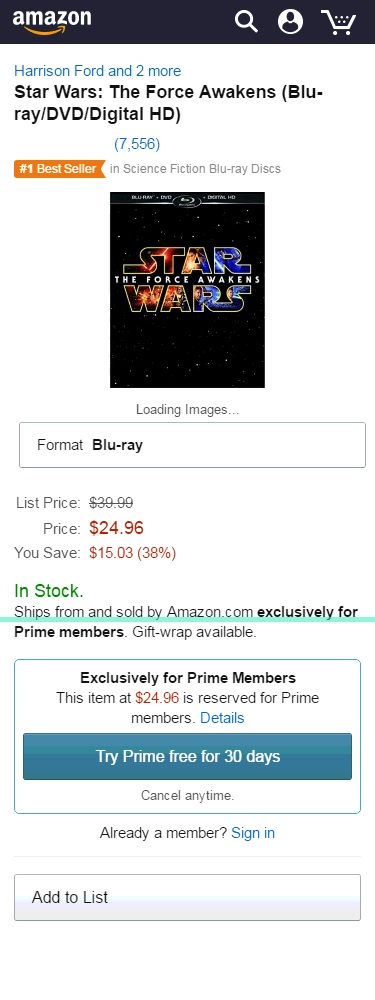
Шаг 2: выполнение цели посещения
 Рисунок 2. Через 1.5 секунды загрузки.
Рисунок 2. Через 1.5 секунды загрузки.
Теперь Amazon загружает тот контент, который нужен для совершения конверсии: информацию о цене, наличии товара и кнопку "купить". Все остальное – социальные кнопки, "купить в рассрочку", "спецпредложения" и так далее, можно подгрузить потом потом.
Шаг 3: оставшийся контент в порядке его актуальности
Дальше загружается все остальное: описание товара, отзывы, в порядке важности и до полной загрузки.
Рисунок 3. После 3.5 секунд загрузки.
С чего начать?
Мы долгие годы стремились улучшать лишь видимую часть мобильной страницы. С чего же теперь начинать оптимизировать весь путь пользователя по ней? Я вижу четыре важных шага:
- Вначале определите, какие элементы страницы позволяют посетителю понять, что он попал куда хотел. Для страницы товара на Amazon это название товара и картинка. Для блога – это заголовок статьи и логотип. Сделайте эти элементы приоритетными при загрузке.
- Подумайте о своих посетителях. Какие цели они преследуют? Что они ищут на вашей странице? Составьте список этих вещей и выберите то, что, по мнению вашей команды (или по результатам тестов), является приоритетной целью посетителей.
- Определите ключевые элементы для целей из пункта два и добавьте их в список приоритетов из пункта один.
- Потом уже добавьте в этот список все остальное.
Теперь у вас есть конкретный список, которым можно руководствоваться при оптимизации загрузки мобильной страницы.
Резюме
Вместо того чтобы фокусировать внимание на видимой части страницы, нужно сосредоточиться на том, что в целом ищут посетители и что для них важно.
Нужно искать правильные инструменты и метрики, которые позволяют анализировать эффективность элементов не только первоначального viewport, но и невидимой части страницы.
Об авторе: Дэвид Фокс, UX-специалист, основатель LookZook – компании, разрабатывающей онлайн-метрики для веб-девелоперов и CMO.
Перевел: Николай Мациевский, технический директор Айри.рф.
Хм, я даже не сразу понял о чем речь
Видно то его хорошо, но как узнать что оно там есть ?
Вот, я так и думал. Буду соображать, может стрелки побольше или ещё как.
Я ориентируюсь на ширину 320 пикселей, это айфоны 5. Там особо не размахнешься. Свернуть