Как разработать интернет-магазин, который станет топом в своей нише
Меня зовут Роман Федосов, я сооснователь и генеральный директор веб-интегратора "Компот". Хочу поделиться опытом работы с интернет-магазинами. За 6 лет работы веб-интегратор "Компот" внедрил более 300+ проектов. Мы занимаемся разработкой интернет-магазинов, корпоративных и новостных порталов, а также их поддержкой и продвижением. В статье разбор проекта, который мы ведём больше 5 лет: прошли путь от его разработки с нуля до топа на рынке в своей нише.
Во многих проектах мы повторяли алгоритм действий с уже готовым, работающим сайтом и это дало внушительные результаты:

В статье упоминаются наши наработки (например, чеклист "157 идей для улучшения вашего сайта") используемые в работе с проектами — они все в открытом доступе на нашем сайте. Рекомендуем с ними ознакомиться для того, чтобы черпать идеи для своих проектов.
Клиент и задача
Клиент: интернет-магазин аккумуляторов akbmoscow.ru
Клиент обратился с задачей разработки хорошего интернет-магазина, который можно будет продвигать, дорабатывать и улучшать. Забегая вперед хочу сказать, что важно на этом этапе — представление клиента о процессе разработки и дальнейшей поддержке и продвижении сайта. Мне часто встречаются клиенты, которые свято верят в эту схему:

Однако, клиент должен понимать, что часто бюджет на продвижение магазина существенно превышает бюджет на его разработку. Сама работа интернет-магазина — это вопрос логистики, склада и ценообразования, на что сильнее всего влияет оборотка. А вот оборотка уже зависит от количества продаж. Не буду вдаваться в бизнес-детали, далее раскрою только техническую сторону разработки интернет-магазина.
Разработка интернет-магазина
Вводная: Нам повезло с клиентом и его пониманием задач и целей, мы заключили договор и начали работать.
Шаг 1. Выясняем задачи и амбиции
В начале разработки интернет-магазина важно дать ответы на следующие вопросы:
- На какое количество уникальных пользователей и продаж в день мы рассчитываем?
- Какое количество наименований товаров (SKU)?
- Какие интеграции нам понадобятся:
- Маркетинговые и аналитические, колл-трекинговые (Roistat, CoMagic);
- CRM-системы (AmoCRM, Bitrix24);
- Системы доставки;
- Оплата (Я.касса, ТКС и др.);
- Бухгалтерские системы (1С);
- Склад (например, МойСклад).
- Понадобится ли парсинг, выгрузка или наполнение товарами интернет-магазина (очень часто наполнение магазина равно стоимости разработки магазина)?
- Существует ли у компании фирменный стиль или какой-либо брендбук?
- Есть ли финансовая возможность и необходимость разрабатывать индивидуальный дизайн или достаточно готового доработанного решения из маркетплейса (позволяет сэкономить немного денег на этапе верстки и дизайна, но может удорожить разработку).
От ответов на эти вопросы зависит стоимость проекта, сроки его выполнения, выбор хостинга и системы управления интернет-магазина. Веб-интегратор "Компот" — золотой сертифицированный партнер Битрикс, поэтому для серьёзных проектов мы предлагаем разработку магазинов на 1С-Битрикс. Мы создали специальный калькулятор, который в режиме реального времени позволяет оценить разработку интернет-магазина и сразу же показать клиенту стоимость разработки без потери деталей.
Наш клиент был настроен решительно, поэтому проект запустили под ключ: на 1С-Битрикс с разработкой дизайна, версткой, программированием, наполнением и интеграциями. Исходя из количества планов, которые он возлагал на проект, — правильный выбор.
Шаг 2. Изучаем нишу клиента
Нишу клиента лучше всего знает сам клиент, но зачастую лишь по ощущениям. Агентство при этом может смотреть только на статистику. Одним из лучших инструментов, которые мы используем на этом этапе, является wordstat.yandex.ru. Он позволяет увидеть количество запросов к поисковой системе по конкретной фразе. Это помогает в составлении семантического ядра, с которого и начинается разработка интернет-магазина нормального человека.
Иногда клиенты считают, что семантическое ядро нужно создавать после разработки сайта (на этапе SEO-продвижения), однако это заблуждение. Если поступать от обратного, то есть, заниматься SEO после разработки сайта, — все силы уйдут на доработку сайта до правильной структуры, внутреннюю перелинковку и разработку дополнительных страниц. Правильнее и быстрее заложить бюджет на аналитику ниши и создание SEO-ядра сразу же на этапе разработки сайта.
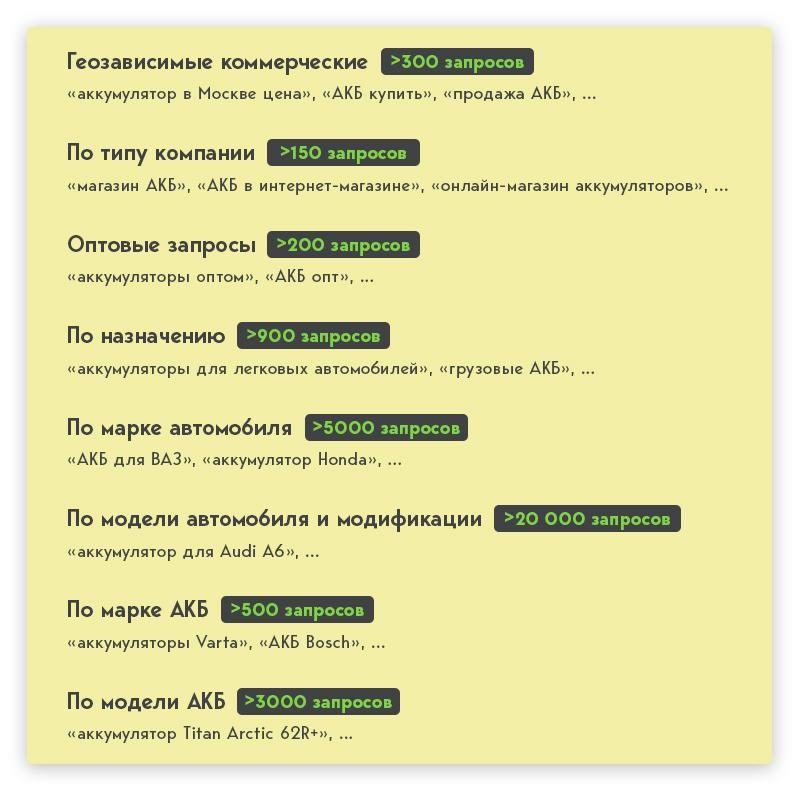
Изучая запросы для нашего клиента, мы пришли к разделению их на несколько типов:

В результате собрали более 50 000+ запросов, большинство из которых были низкочастотными. Эти запросы и их классификация стали основой для семантического ядра и структуры сайта.
Основная задача при SEO-оптимизации сайта — разработка посадочных страниц для каждого интересующего запроса. Мы начали думать, как сделать больше 50 000 страниц на сайте и приняли следующее решение: разработать фильтр-поисковик по наименованиям и модификациям различных моделей АКБ. Фильтр позволяет создавать уникальные страницы на основании запроса пользователя и таким образом продвигать сайт по низкочастотным запросам в поисковых системах. Именно это решение привело к постоянному потоку пользователей на сайт.
На этом же этапе разбираемся с допродажами: изучаем интересы людей, которые хотят купить аккумулятор. Доставка, установка, скидка, зарядка, сдача старого аккумулятора — всё это стоит предусмотреть для разработки будущей карточки товара. Формируется список для допродажи, какие допы надо предусмотреть в карточках товаров и продуктовой матрице. Во многих интернет-магазинах именно допы позволяют вообще что-то зарабатывать. Например, в интернет-магазинах по продаже смартфонов основная прибыль идет с сервиса, чехлов и аксессуаров.
Шаг 3. Изучаем конкурентов
Чтобы успешно продвигаться, надо изучать своих конкурентов, выявлять их сильные и слабые стороны. Только так можно понять, в каком направлении нужно двигаться. Проще всего это сделать на этапе разработки, но если это уже невозможно, то на этапе доработок сайта. Мы изучили 20 лучших онлайн-магазинов аккумуляторов и собрали сведения об их ассортименте, количестве категорий товара, структуре сайтов, позициях в выдаче поисковиков, технических и SEO-показателях, уникальности контента. Все эти данные были сведены в таблицу и проанализированы.
На основании этой таблицы мы поняли, например, что надо предусмотреть возможность вставки видео-обзоров на АКБ и запустить специальный YouTube-канал, как у топовых конкурентов в нише.
Изучение конкурентов позволяет понять, как должны выглядеть карточки товаров, каталог, доставка, ассортимент. Это экономит ресурсы — достаточно просто изучить сайты лидеров рынка и постараться их улучшить, сохранив всё крутое, и отбросив все плохое. Эта методика позволяет в сжатые сроки увеличивать конверсию и продающие качества сайтов.
Шаг 4. Продумываем структуру и изюминку проекта
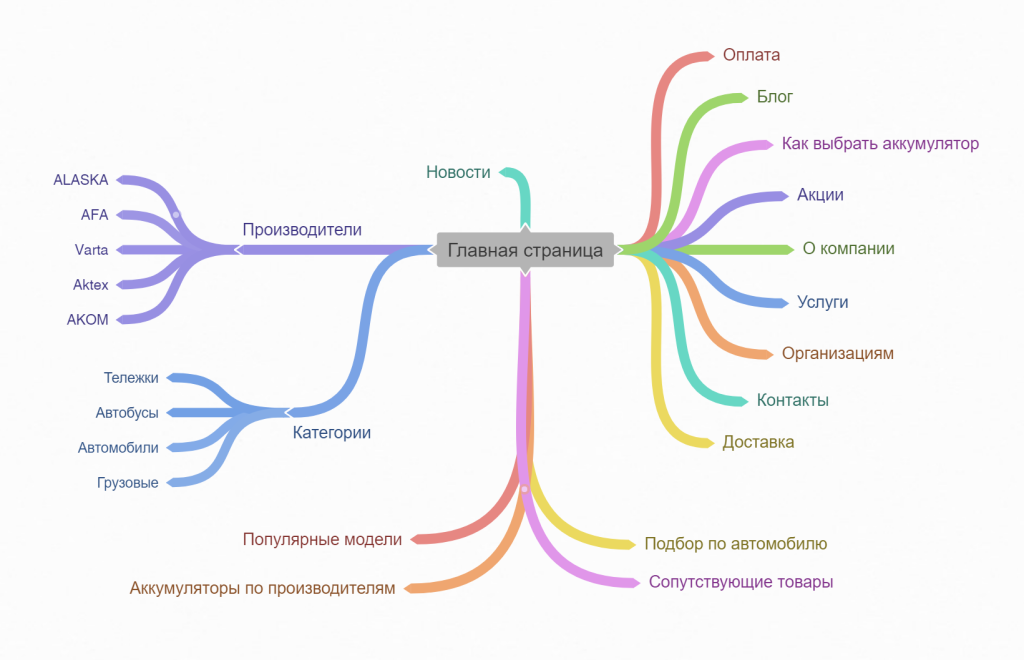
После того, как мы проанализировали конкурентов, нишу и составили семантическое ядро, самое время заняться структурой сайта. Мы используем сервисы для создания MindMap (ментальных карт). С помощью таких карт можно сделать наглядную структуру сайта для клиента и проектировщика. Сначала стоит выделить основы: каталог, доставка, "о компании". Это элементы, к которым должен быть самый быстрый доступ. Их нужно согласовать с проведенным ранее конкурентным анализом и SEO-аудитом. Под ВЧ-запросы — разделы товаров, СЧ — разделы категорий, фильтры, под НЧ — страницы. Идя от корней, мы доходим до "листьев дерева" — страниц товаров и других мелких единиц (например, страниц о доставке или пункте выдачи).

Мы считаем, что в каждом проекте должна быть изюминка. Что-то интересное с точки зрения механики, и полезное с точки зрения представления данных и продвижения. К примеру, для проекта "Недвижимость&Цены" (СМИ о недвижимости в РФ) мы разработали "Блоги компаний" и "Блоги риэлторов", которые стали инструментом для продвижения людей и компаний на площадке. Для проекта akbmoscow.ru особенным стал фильтр-поиск необходимого АКБ. Он выполняет важнейшую функцию подбора как основную, дополнительно создавая 50 000+ страниц, которые потом используются в продвижении.
Шаг 5. Делаем прототипы дизайна
На этапе прототипирования важно, чтобы проект имел понятный интерфейс, удобный для пользователя. Мы используем автоматизированные системы проектирования, которые позволяют видеть, как будет работать сайт, еще даже до этапа дизайна и верстки. Используя системы типа Axure, вы всегда можете покликать на страницы, посмотреть, как будут работать слайдеры, кнопки, как будет устроена навигация по сайту, спроектировать не только десктопную версию, но и адаптивную. На этом этапе можно предусмотреть возможные проблемы пользователя, который проходит путь от первого посещения до покупки на будущем сайте.
Мы всегда проектируем сайт для ПК, мобильных устройств и планшетов, начиная с мобильных устройств. Доля мобильного трафика по многим нашим проектам уже превышает 60%.
Шаг 6. Наводим порядок в 1С или МойСклад
Этот пункт можно выполнять параллельно с первым этапом работы. Важно не только иметь систему учета (обычно мы предлагаем клиентам 1С или МойСклад), но и чтобы в ней было все правильно настроено, а поля товаров грамотно заполнены. В магазине аккумуляторов у каждого товара более 30 полей. Это связано не только с техническими характеристиками, но и с совместимостью моделей. Функционал магазина должен соответствовать потребностям клиента в необходимых моделях. Лиды стоят очень дорого, поэтому мы обязательно предлагаем клиенту запасные варианты.
Шаг 7. Разработка дизайна сайта
На основе разработанных прототипов (см. Шаг 5) и брендбука компании (при наличии) разрабатываем дизайн сайта. При разработке дизайна ориентируйтесь на лидеров отрасли и современных тренды. Если сайт уже сделан, возможно, ему понадобится редизайн. Мы писали статью о том, при каких условиях можно сделать редизайн сайта, а при каких необходим новый проект.
Шаг 8. Верстка сайта
На этапе верстки дизайн-макет сайта переносится в HTML+CSS+JS. На этом этапе важно проверить адаптивность всех страниц, прогнать страницы с помощью анализатора кода по стандарту w3c, проверить оптимизацию страниц. Часто изображения весят очень много или, например, слайдер сверстан не с помощью кода, а текст наносится сразу на изображение. Это мешает оптимизации сайта и делает сложнее ее доработку в будущем. Для проверки и тестирования верстки на этом этапе хорошо подойдёт сервис от Google — Google Page Speed Insight. Он позволяет собрать информацию о том, как сайт видит поисковая система. Лучше поправить возможные проблемы на этом этапе, чем когда сайт уже будет готов. Однако большинство проектов, которые к нам приходят, просят оптимизацию уже после разработки. Это возможно и необходимо делать постоянно – из-за того, что поисковые системы меняются. Сайт, разработанный 3 года назад и выдающий по GPSI 90/90, сейчас может выдавать едва 50/50. В этом нет ничего страшного — с этим необходимо работать. Некоторые говорят, что добиться 100 из 100 невозможно, но мы добились максимального показателя в одном из проектов.
Для того, чтобы проверять сайты клиентов было проще и быстрее, мы разработалі специальный чеклист по проверке сайта. Он состоит из 157 пунктов для самоанализа, аудита сайта и постановки задач по его улучшению. Эти параметры для качественного сайта мы собирали и анализировали несколько лет и сейчас бесплатно предлагаем их клиентам. Скачать его вы можете ЗДЕСЬ. Также мы часто предлагаем клиентам провести аудит по этому чеклисту. Мы делаем видеоаудит сайта, изучая его юзабилити, SEO-показатели и прогоняя по чеклисту.
Шаг 9. Разработка
При разработке (кодировании) сайта самое главное — добиться корректной работы функций сайта, задуманных при проектировании и дизайне. На этом этапе ведущий разработчик (тимлид) должен следить за правильностью и документированием кода. С правильным кодом — максимальное количество информации на сайте можно редактировать. Нам встречались случаи, когда программисты вместо натягивания на Битрикс сохраняли страницы в виде HTML (верстки), так и вставляли на сайт. Для разработчика это быстро и просто, но когда клиент захочет изменений на сайте и обратится к другому специалисту, — придётся всё переписывать или править в самом шаблоне.
Разработка должна вестись максимально штатными средствами системы управления (мы используем Bitrix Framework), чтобы не получить "костыли". Это упростит работу в дальнейшем при масштабировании системы или при передаче проекта другим разработчикам.
Я часто сталкивался с тем, что программисты (или агентства) делают сайты на самописных системах управления (CMS), с которыми потом никто не берется работать. Они это осознают и делают специально, чтобы клиент не уходил от них. Зачастую простые работы, которые можно сделать на Битрикс за 5-10 часов у них занимают по 50-100 часов. И клиенту приходится платить, ведь уходить от них ещё дороже. Рекомендуем пользоваться общепризнанными системами управления и стеком технологий, так в долгосрочной перспективе дешевле обслуживать любой проект.
Шаг 10. Тестирование и отладка
Несмотря на то, что разработка сайта занимает время и на каждом этапе проводится контроль качества, возможны ошибки. Тогда появляется необходимость в отладке. Она обычно включает в себя проверку всех функций, модулей и блоков сайта. Во время отладки стоит уделить особое внимание:
- Корзине;
- Работе системы оплаты (для того, чтобы пройти реальный тест, мы заводим товар стоимостью 1-2 рубля и проверяем реальную покупку);
- Работе системы склада и интеграции с 1С.
Вы можете проверить сайт по разным параметрам с помощью нашего чеклиста из 157 пунктов, устраняя ошибки, которые были допущены на предыдущих этапах. Проверьте, чтобы на сайте был установлен сертификат SSL, Яндекс.Метрика, Google Analytics, всевозможные коды ретаргетинга (ВК и FB), защиты от склика, онлайн-консультант, фавиконки. Дополнительные инструменты: seRanking и Google Page Speed Insight для проверки скорости загрузки сайта, его оптимизации и ошибок по SEO.
Лучше всего на тестирование сайта выбирать не его разработчика, а нового специалиста. В компании мы разделяем функции тестировщика и программиста. Зачастую человек, который пишет код, может не заметить деталей, которые видит тестировщик.
Шаг 11. Запуск бета-версии проекта
Во время запуска бета-версии проекта сайт дорабатывается, исправляют ошибки и баги. На этом этапе тестирования нужно плотное общение программистов с заказчиками.
Выбирайте достойный хостинг. Обычно мы ориентируемся на количество переходов, которое будет у проекта и на характеристики самого железа. Мы рекомендуем брать VPS/VDS-сервера для работы с сайтом. Они позволяют масштабироваться "на лету" и обладают высокой стабильностью работы.
Шаг 12. Техническая поддержка и оптимизация работы интернет-магазина
Теперь мы приближаемся к закольцовке процесса. Помните? Гипотеза → Отработка гипотезы → Результат → Подведение итогов → Гипотеза. Работа по сопровождению интернет-магазинов и корпоративных сайтов строится у нас именно так, и не важно, разрабатывали ли мы их изначально.
Чтобы принять решение о доработках (например, стоит задача повышения конверсии сайта с 1% до 2%), мы проводим те же шаги, указанные в статье. Аудит конкурентов, ниши, проверка по чеклисту, SEO-аудит, смотрим метрику, crm-систему, и создаём список различных гипотез на отработку. Далее мы их внедряем и тестируем отдачу, снова анализ внедрения, гипотезы, доработки и далее. Крупные интернет-магазины всегда нуждаются в доработках и анализе посещаемости, поведения пользователей.
Подведение итогов
В статье я в общих чертах раскрыл процесс работы с проектом, который является лучшим в нише аккумуляторов в Москве. Для того, чтобы достигнуть таких результатов необходимо работать, работать и ещё раз работать: над сайтом, конверсией, изучать выдачу, нишу, конкурентов, улучшать интернет-магазин постоянно.
Читайте также: ИП или ООО? Что выбрать, если вы хотите открыть интернет-магазин.








