Onboarding: что это и как лучше подойти к его реализации
Как вы думаете, что происходит, когда пользователь регистрируется на вашем сайте — будь то интернет-магазин, SaaS-сервис или любой другой digital-продукт? Многие компании считают, что именно в этот момент они получают нового клиента. Но на деле все обстоит далеко не так радужно.
Чтобы новички действительно заинтересовались вашим оффером и превратились в лояльных клиентов, им нужно пройти два этапа:
- успешно выполнить процесс регистрации;
- достичь своего первого успеха (WOW-момента) в рамках вашего продукта.
Между этими ключевыми моментами большинство сайтов теряют огромное количество пользователей. Чтобы свести к минимуму этот стартовый отток и помочь пользователям добраться до второго этапа их клиентского пути, передовые компании полагаются на onboarding. Этот процесс позволяет быстрее адаптироваться к продукту и получить от него реальную пользу.
О том, в каких форматах может быть реализован onboarding и в чем заключаются его основные преимущества, поговорим в статье.
Как может выглядеть onboarding-процесс?
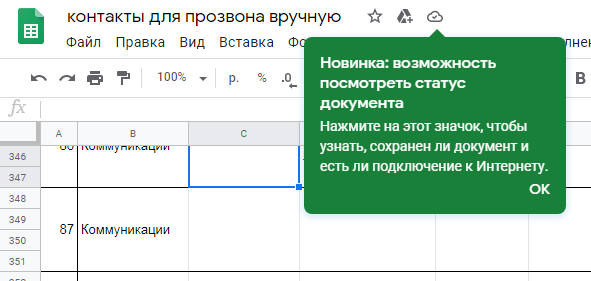
На сегодняшний день с этим процессом сталкивался почти любой активный пользователь интернета. Чаще всего его внедряют в виде всплывающих подсказок, которые описывают работу важных кнопок и функций. Эти подсказки могут отображаться как в ответ на действия пользователя (например, движение курсора мыши), так и в рамках заданного сценария, который еще называют "туром по продукту".
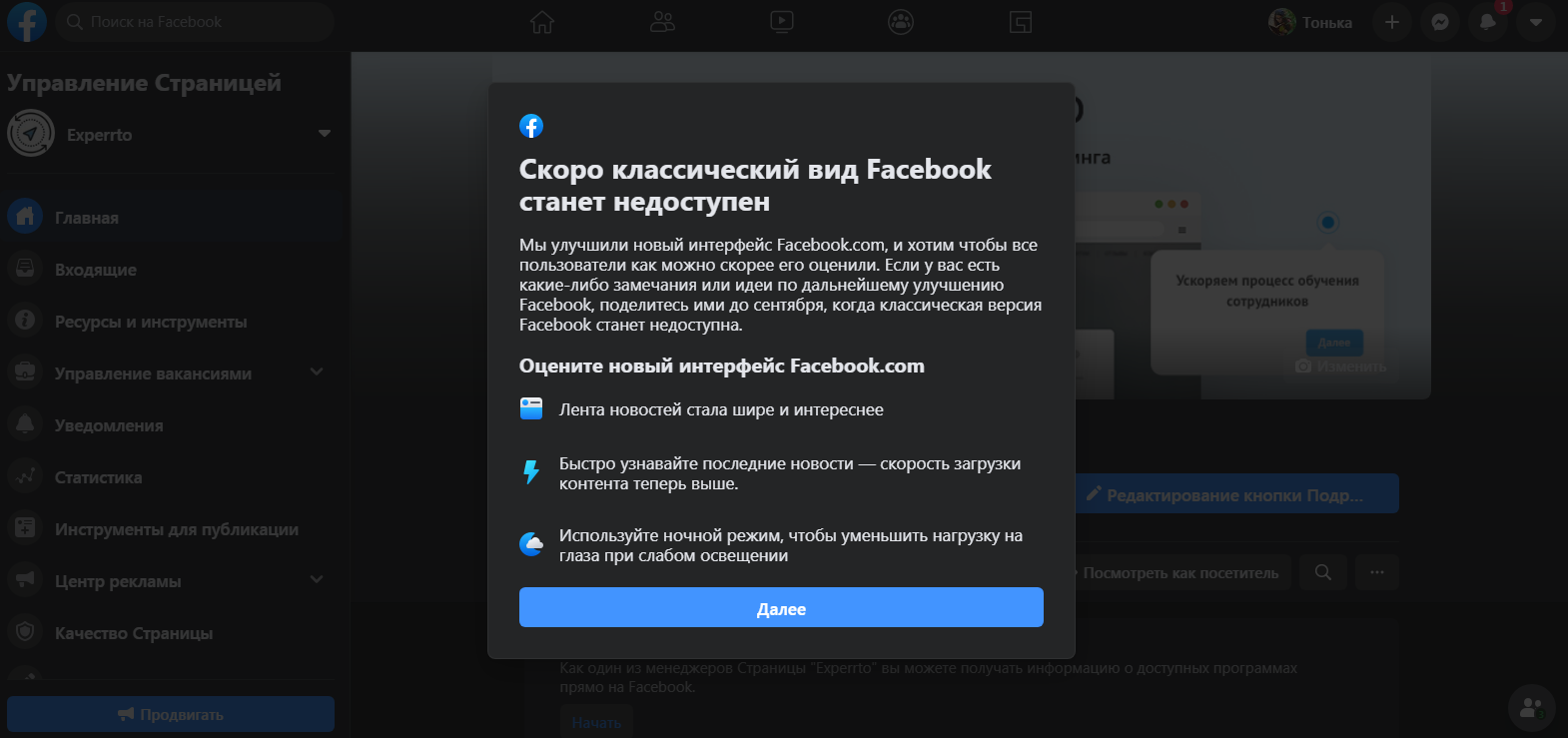
Такие интерактивные подсказки относят к менее навязчивым onboarding-методикам. Но если посетителям сайта обязательно нужно показать какие-то особенные фичи сервиса, то в туре по продукту используют pop-up окна. Они почти всегда полностью перекрывают интернет-страницу, затемняя ее и блокируя любые другие действия. Так что игнорировать их сложно.
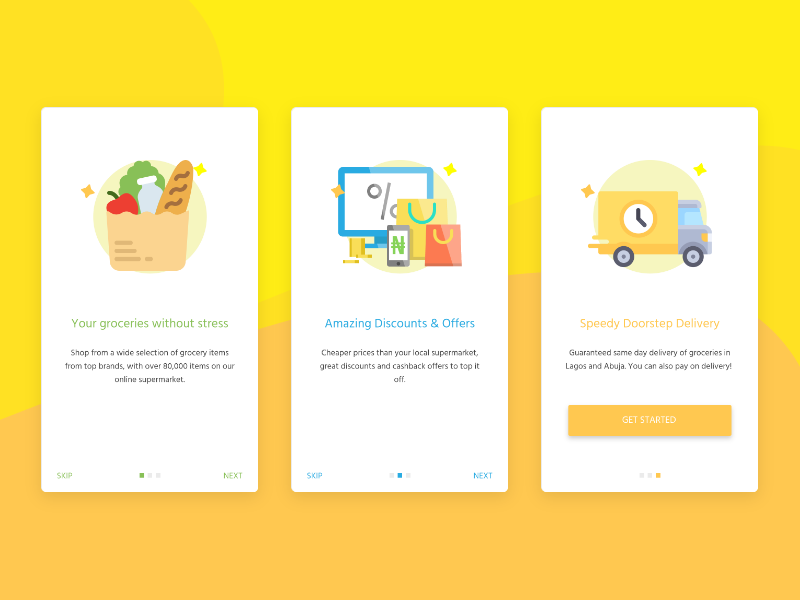
Еще onboarding часто внедряют непосредственно в мобильные приложения. Серия из 3-5 приветственных экранов помогает новичкам быстрее понять, на что стоит обратить внимание при первом взаимодействии с интерфейсом вашего сервиса. К примеру, вот так выглядит onboarding для покупателей одного из продуктовых интернет-магазинов.
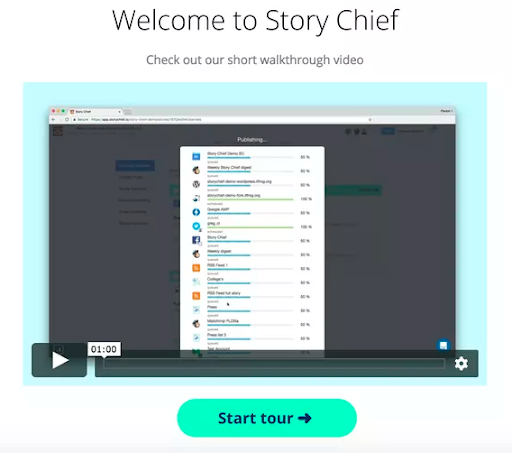
Недооценивать важность видеоконтента в 2020 году тоже не стоит, и многие компании это понимают. Для своего onboarding они записывают пояснительные видео с использованием анимаций и других приемов, делающих процесс освоения любой функции более увлекательным.
3 основных преимущества onboarding-процесса
Более осмысленное освоение digital-продукта
Когда люди регистрируются на новых для себя онлайн-площадках, будь то музыкальный стриминговый сервис, социальная сеть или интернет-магазин, зачастую они ведут себя довольно растерянно. В таком состоянии пользователи могут запросто упустить из виду какую-то важную кнопку или вкладку, наличие которой повлияло бы на их впечатление о продукте. Онбординг-процесс позволяет полностью исключить такие ситуации или же свести вероятность их возникновения к минимуму.
Onboarding воспитывает в пользователях лояльность
Согласитесь, вам было бы приятно думать, что компания, на сайте которой вы зарегистрировались, заботится о своих клиентах. И onboarding как раз является проявлением такой заботы. Помните: люди, попавшие на ваш сайт, уже заинтересованы в том, что вы предлагаете. Они будут спокойнее воспринимать подсказки или другие onboarding -приемы. А если ваше сопровождение действительно окажется для них полезным и поможет быстро получить какую-то ценность, уже после первой сессии они наверняка захотят к вам вернуться.
Меньше хлопот для службы поддержки
Если с помощью onboarding вы объясните своим будущим клиентам и покупателям, как использовать возможности вашего сайта с максимальной пользой, это поможет вашей команде поддержки. В сочетании с развернутым разделом FAQ хороший тур по продукту может заметно снизить число обращений в клиентскую службу.
Как можно прокачать onboarding уже сегодня
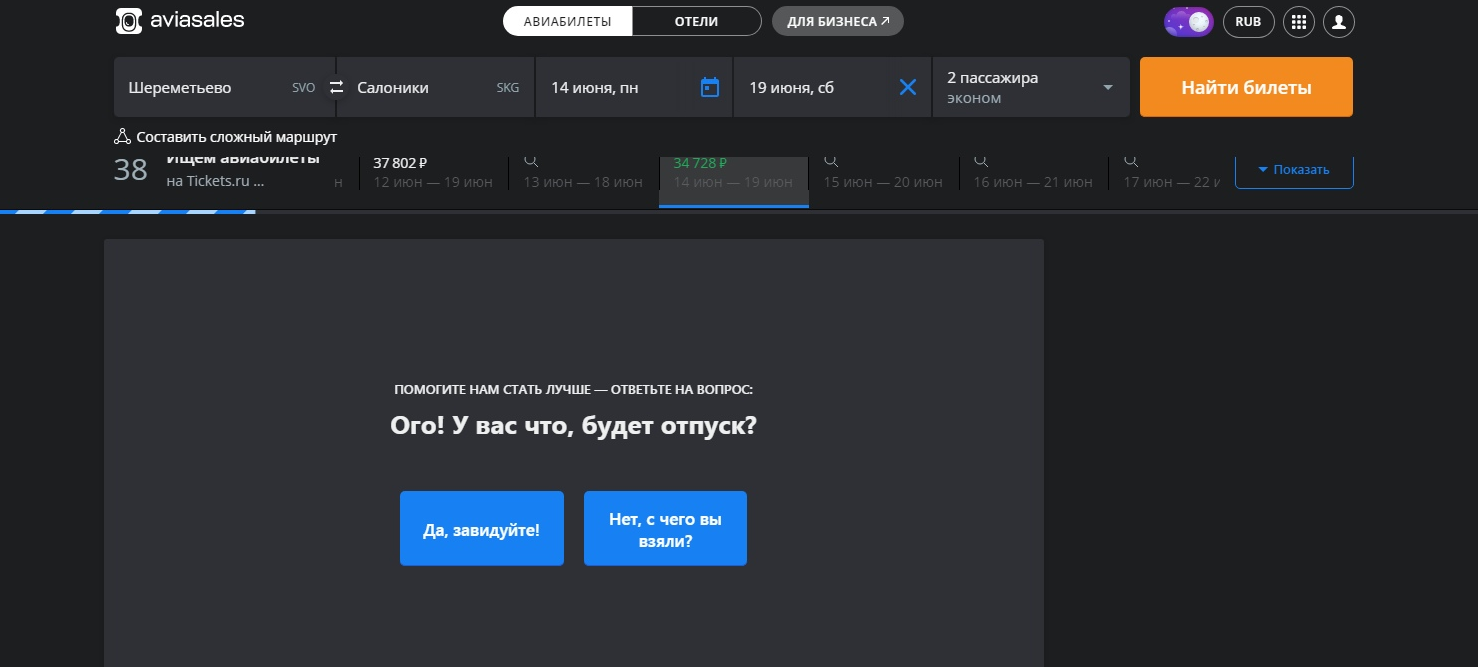
Сейчас некоторые компании начинают понимать, что вовлекать людей путем онбординга выгодно. Чтобы сопровождать своих пользователей, давать им подсказки и рекомендации, они обращаются за помощью к программистам и дизайнерам. В итоге все пояснительные элементы внедряются непосредственно в интерфейс сайта, и на скорости его работы это сказывается довольно плохо. Типичным примером такой реализации onboarding является Aviasales — крупнейший в России сервис для поиска авиабилетов.
На первый взгляд, в таких визуальных элементах нет ничего сложного — но на самом деле все они внедрялись на сайт путем кодинга. Это делает онбординг-процесс не очень гибким. Кроме того, для любого изменения или дополнения компании Aviasales придется тратить время своих разработчиков, проводить кучу тестов. Разумеется, такие нововведения приводят к финансовым тратам, а потому внедряются на сайт крайне редко. Из-за этого подобный onboarding практически всегда остается заточенным под аудиторию сервиса в целом, а не под отдельные ее группы. Хотя в данном случае можно было бы категоризировать пользователей по бюджету, семейному положению, любимым странам или типу поездки.
Вместо заключения
Все минусы встроенного onboarding говорят о том, что при разработке сайтов нужно полагаться на что-то более универсальное и простое. И такое решение есть. В рунете уже появились первые платформы, позволяющие создавать подсказки, всплывающие окна и целые туры по продукту без помощи разработчиков. С их помощью все пояснительные элементы размещаются в интерфейсе сайта, не затрагивая исходный код. Как следствие — страницы с таким онбордингом загружаются быстрее, а поменять что-то в самом туре, протестировать обновления и связать подсказки в единый сценарий можно за считанные минуты.