Инфографика для маркетплейсов: почему так важна, какие требования у площадок и как создать крутой визуал
В онлайн-торговле нет возможности потрогать или примерить товар, поэтому все продажи на маркетплейсах начинаются именно с фотографии. И для того, чтобы покупатель смог не только визуально оценить продукт, но и узнать о всех его преимуществах, на помощь как раз приходит инфографика.
Антон Ларин, CEO официального партнера маркетплейсов XWAY и сервиса для управления продвижением на Wildberries XWAY ADV, рассказал, как сделать инфографику.
Зачем нужна инфографика
Инфографика — это визуальное изображение продукции (надписи, схемы, графики и др). Она способна решить сразу несколько задач: захватить внимание, рассказать о преимуществах товара, закрыть возражения, дать полное представление о функционале и размерах.
Виды инфографики зависят от целей, которых хочет достичь селлер, а именно:
- указать на преимущества товара;
- продемонстрировать варианты использования продукта;
- рассказать, что идет в комплекте;
- показать, как товар повлияет на результат;
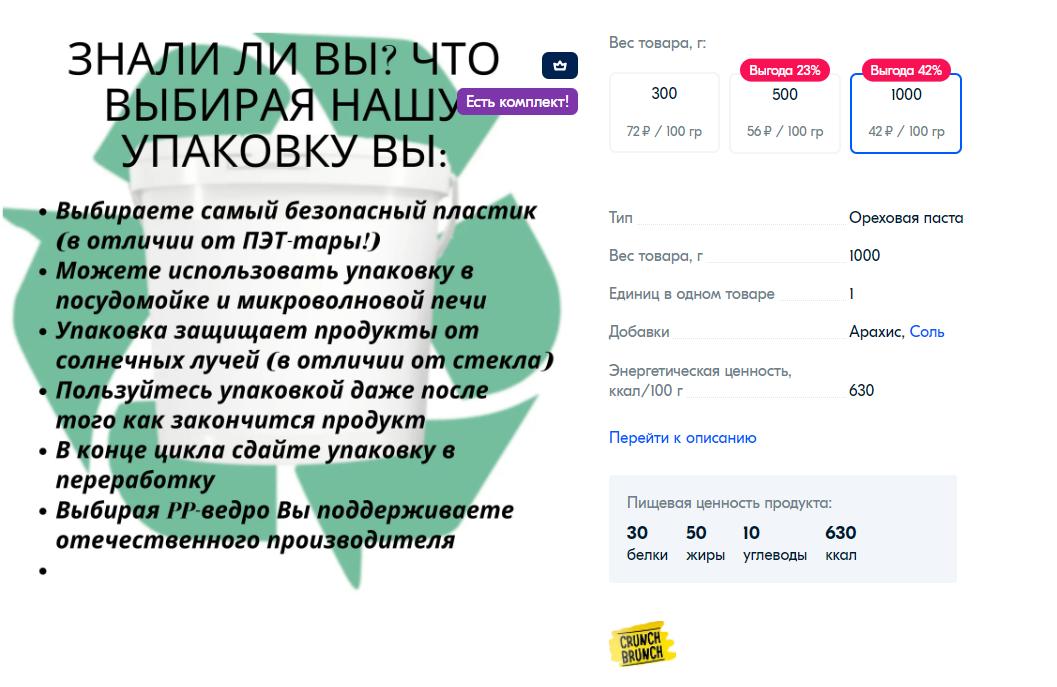
- дать полезную информацию для конкретного типа товара.
Польза от инфографики:
- Увеличивает конверсию в заказ. Инфографика способствует быстрому восприятию УТП ассортимента. За счет яркой визуальной составляющей такую карточку просматривает большее количество пользователей, а значит, выше и количество кликов. Ни для кого не секрет, что чем интереснее и информативнее карточка, тем меньших затрат на продвижение необходимо будет вкладывать.
- Повышает продажи. Чем больше пользователей заходит в карточку и кликает на нее, тем выше вероятность совершения покупки. А значит, количество продаж будет увеличиваться в геометрической прогрессии, и GMV селлера вместе с ним.
Шесть правил полезной и продающей инфографики
Предлагаем вам несколько важных правил, которые, на наш взгляд, помогут сформировать полезную и привлекательную карточку товара.
1. Первое фото — лицо товара
Старайтесь делать главное изображение максимально продающим. Когда оно привлекательное, покупатель кликает на него, переходит в карточку и оформляет заказ.
Чтобы замерять CTR главной фотографии, необходимо регулярно проводить a/b-тестирование. Как показывает наш опыт, средний результат селлеров, которые постоянно делают тесты, — увеличение процента CTR от двух до пяти раз.
2. Минимализм и конкретика — тренд
Не старайтесь уместить все тезисы на одной картинке. На главную фотографию можно добавить 3-5 ключевых параметров товара. Остальные свойства продукта постепенно раскрывайте на дополнительных фотографиях.
3. Старайтесь соблюдать единый стиль на карточках
Все картинки должны сочетаться между собой и выглядеть цельно — выдержка единого стиля позволит потребителю сохранить ощущение постепенного погружения в специфику товара, сохраняя при этом единую линию повествования. Не забывайте про цветовую палитру, ведь она помогает вызывать нужные эмоции у потребителя. Например, с помощью зеленого цвета можно подчеркнуть экологичность, а при помощи черного стиль и элегантность.
 4. По возможности показывайте товар в действии
4. По возможности показывайте товар в действии
Для наглядности важно показывать, как товар ведет себя на деле. Наилучший вариант сделать это — добавить в карточку видео, но и на иллюстрации можно дать некоторую информацию.
Например, для инфографики подходит формат "до/после". Так, для чистящих средств иллюстрация может выглядеть следующим образом:
5. Расскажите, что идет в комплекте
На визуал можно поместить все, что идет в комплекте с товаром. В определенной ситуации это может повлиять на выбор покупателя. Например, из двух одинаковых умных часов человек, скорее всего, выберет те, что продаются с зарядкой.
6. Не размещайте слишком мелкие элементы
Не нужно умещать все описание товара в одно изображение — нагромождение текста не даст покупателю разглядеть самое изображение. В результате он закроет карточку, так ничего и не купив.

Требования маркетплейсов к инфографике
Перед созданием инфографики необходимо изучить критерии конкретного маркетплейса, в котором вы собираетесь размещать свой товар. Ниже мы прикрепили требования четырех ведущих площадок: Wildberries, Ozon, Яндекс Маркет и Мегамаркет. У всех они примерно одинаковые, но есть небольшие различия.
Также есть и общие правила, за нарушение которых вашу карточку могут скрыть, назначить штраф или даже заблокировать личный кабинет.
- Чужое фото/несоответствие реальному товару. Маркетплейсы запрещают использовать изображения товара других продавцов. И здесь не имеет значения похоже оно на ваше или нет. Хотя если в первом случае вас могут наказать только за нарушение авторских прав, то во втором еще и за то, что вы вводите покупателей в заблуждение.
- Ошибки и опечатки. Если в тексте будут ошибки или некорректная информация, карточку могут скрыть.
- Оценочные или неподкрепленные фактами суждения. Избегайте слов "лучший", "прекрасный", "номер 1", "хит" — маркетплейсы такое не любят. Лучше замените их на конкретные примеры, которые будут подтверждать, что вы лучше конкурентов.
- Запрещенная информация. Площадки не разрешают использовать рисунки и иконки с водяными знаками, размещать личные контакты, добавлять коллажи на главное изображение.
Как сделать инфографику. Краткий обзор сервисов
Главное, что вам нужно для инфографики — это качественные фотографии товара. Какая бы шикарная инфографика не была, некачественные изображения она все равно уже не спасет. Если фотографии у вас уже на руках — приступаем к инфографике.
Самый простой способ — обратиться к специалистам, которые уже сделали огромное количество дизайнов и знают, как правильно преподнести ваш товар. Но если вы не хотите пока тратиться и у вас есть время и желание сделать самостоятельно, то ниже список программ, которые помогут вам с дизайном. Но будьте готовы, что при выборе готового шаблона будет сложнее раскрыть уникальность товара и выделиться среди конкурентов.
WBCard
Бесплатный онлайн-конструктор карточек товаров для маркетплейсов. В программе много дополнительных функций: слои, графические фигуры, шрифты и т. д.
Плюсы:
- есть бесплатная базовая версия;
- работает сразу в браузере;
- простая регистрация.
Минусы:
- неудобный интерфейс;
- возможности юзера ограничены, за дизайнерские фишки нужно доплачивать;
- мало готовых шаблонов.
Wondercard
Онлайн-конструктор продающих карточек и инфографики товаров для маркетплейсов.
Плюсы:
- есть бесплатная версия;
- быстрая регистрация;
- простой, интуитивно понятный функционал;
- инфографика создается под нужный формат – WB или Ozon;
- работает сразу в браузере, не нужно ничего дополнительно скачивать;
- множество готовых шаблонов, разбитых по тематикам;
- есть дополнительные инструменты;
- современный, удобный сайт;
- можно задать для какого маркетплейса создается дизайн – WB, Ozon или Яндекс Маркет.
Минусы:
- в бесплатной версии нельзя загружать собственные фотографии;
- мало готовых шаблонов.
Supa
Простой в использовании онлайн-сервис для дизайна. Хорошая замена сервису Canva, который заблокировал доступ жителям России. Сервис предлагает шаблоны для любых видов дизайна. Селлеров он может заинтересовать не только возможностью создания инфографики, но и видеообложек.
Плюсы:
- есть бесплатный тариф;
- быстрая регистрация;
- легок в использовании;
- огромное количество готовых макетов;
- работает сразу в браузере.
Минусы:
- не всеми шаблонами можно пользоваться бесплатно
SellerCard
Конструктор для создания продающих карточек товара. Внутри есть все для самостоятельного создания карточек и инфографик — удобный редактор, готовые макеты, коллекция иконок, декораций и инфографики.
Плюсы:
- есть бесплатная версия;
- удобная регистрация;
- легкий функционал;
- инфографика создается под нужный формат – WB или Ozon;
- работает сразу в браузере;
- множество готовых шаблонов, разбитых по тематикам;
- есть дополнительные инструменты;
- современный, удобный сайт.
Минусы:
- в платной версии нельзя добавлять фотографии;
- мало шаблонов.
Wilda
Онлайн-конструктор для бизнеса, учебы и творчества. Как и в Supa, в Wilda можно создавать не только инфографику для маркеплейсов. На сайте есть шаблоны для буклетов, визиток, макетов сайтов, презентаций, сертификатов, резюме и т. д.
Плюсы:
- бесплатное создание дизайна;
- удобная регистрация;
- инфографика создается под нужный формат – WB или Ozon;
- работает сразу в браузере, не нужно ничего дополнительно скачивать;
- много готовых шаблонов;
- есть дополнительные инструменты.
Минусы:
- нельзя бесплатно скачивать готовую работу;
- неудобный функционал;
- нельзя подстраивать под конкретный маркетплейс.
Заключение
Создание инфографики для карточек на маркетплейсах – процесс творческий и увлекательный. Они могут существенно повысить продажи, привлечь новых покупателей и снизить расходы на рекламу. Главное не бояться экспериментировать, постоянно тестировать и следовать правилам маркетплейсов.
Предлагаем список фишек, которые станут вишенкой на торте при создании сайта.... Подробнее
Какие ошибки допускают монобренды в условиях жесткой рыночной конкуренции и что им нужно предпринять прямо сейчас, чтобы не терять клиентов.... Подробнее
У нас планируется интернет магазин: стройматериалы, товары для ремонта дома. Свернуть
https://clck.ru/35tQdN
Понятно, что дизайн устарел. Но новый дизайн и сайт делать полгода. Опыт есть.
Сейчас хотим поправить по мелочи что критически нужно. Ускорить сайт. За 1 неделю.
Потом править ошибки, функционал и контент для СЕО по списку. На это уйдет 3 месяца.
Примерно через полгода хотим делать с нуля новый дизайн и новый сайт.
Сейчас влезать в смену дизайна и делать новый сайт не хочется. Это займет полгода. Полгода простоя получится.
Вопросы:
1. Можно ли данный сайт двигать в СЕО или нужно сначала менять дизайн?
2. Какие критические правки нужно внести если сейчас не делать новый сайт? Свернуть



















