Корзина в интернет-магазине: как сделать ее удобной
Исследование Baymard Institute показало, что 41,4% процента покупателей бросают корзину онлайн-магазина из-за неудобного процесса заказа или проблем с сайтом. Эксперты посчитали, что улучшение юзабилити корзины поднимает конверсию сайта в среднем на 35,26%. Как этого добиться — читайте в статье.
Позвольте клиенту самому решать, сколько времени тратить на заказ
Baymard Institute назвал идеальной форму заказа с 7-8 полями. При этом в реальных магазинах покупателям предлагают в среднем 15 полей. Подумайте, какие данные просите на всякий случай и уберите их из процесса заказа.
В крупных интернет-магазинах клиент сам выбирает, сколько данных готов ввести. Ему предлагают три способа покупки.
Быстрый заказ или заказ в один клик. Покупатель вводит только телефонный номер или емейл. После этого с клиентом связывается менеджер магазина, чтобы завершить заказ.
Отчет Visual Website Optimizer говорит, что при обязательной регистрации 23% пользователей отказываются от покупки. Поэтому магазины и придумали заказ в один клик.
Форма заказа для зарегистрированного пользователя. Если клиент уже покупал в магазине, достаточно спросить у него логин и пароль. Магазин загрузит данные покупателя из базы и сам заполнит форму контактными данными. Останется оформить заказ.
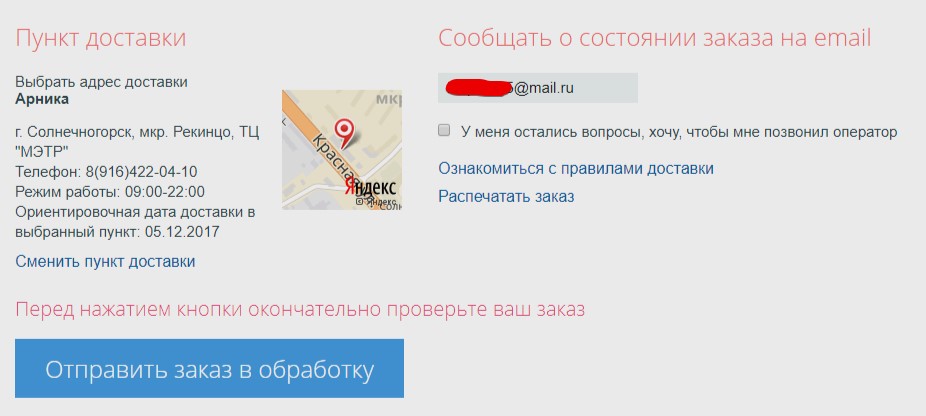
Apteka.ru сохраняет информацию, введенную постоянным клиентом: адрес самовывоза и контакты
Форма заказа для нового покупателя. Пользователь вводит максимум информации.
Чтобы увеличить количество регистраций, предлагайте бонусы за заполнение формы: скидки на следующие покупки, отслеживание заказа в личном кабинете и т. д.
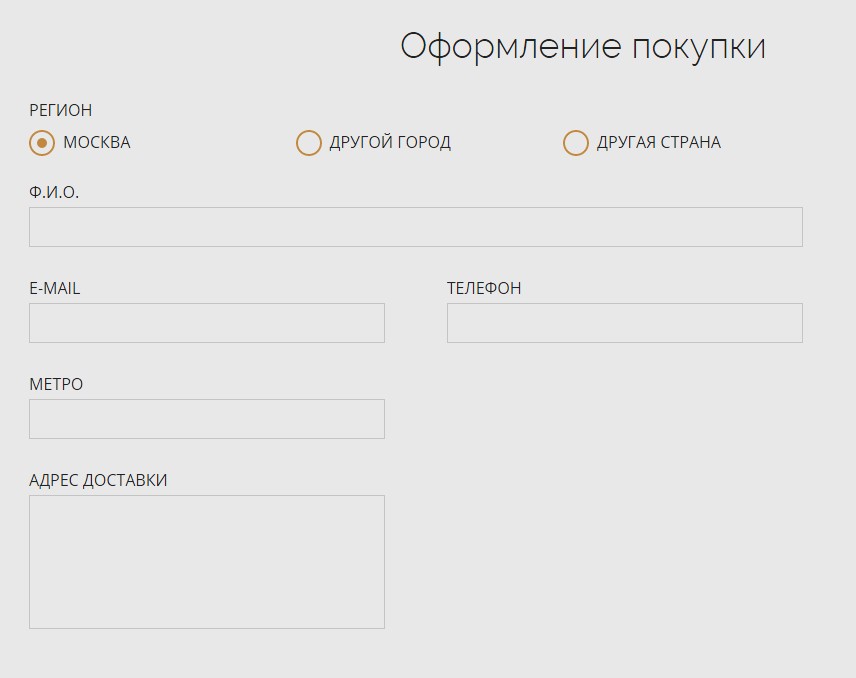
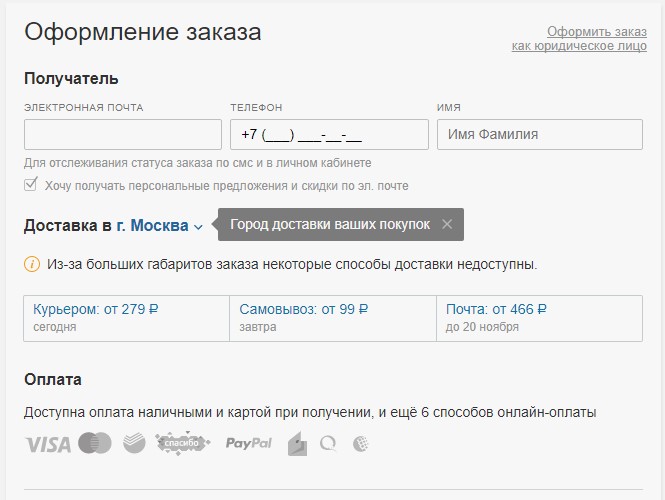
Для оформления заказа хватит контактов, адреса, способа доставки и оплаты
Корзина в интернет-магазине: упростите ввод данных
Если пользователи вынуждены вводить данные, хотя бы упростите им задачу. Тогда покупатели будут чаще доводить заказ до конца.
Первым делом разбейте оформление заказа на шаги: три экрана с пятью полями на каждом заполнит больше людей, чем один экран с пятнадцатью полями. Слона проще съесть по кусочку.
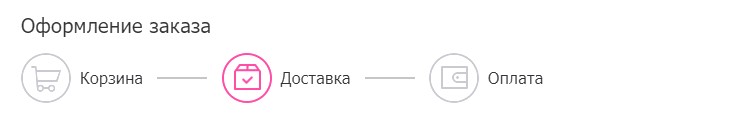
Показывайте, где находится клиент и сколько шагов ему осталось. Прогресс-бар создает ощущение контроля над ситуацией, которое очень важно для комфортной покупки.
Давайте возможность вернуться к предыдущему шагу, это успокаивает пользователя
На кнопках перехода между шагами пишите, что конкретно произойдет после нажатия. Банальное "Дальше" не подойдет, лучше "Перейти к оплате", "Выбрать способ доставки" и т. д.
Перейдем к заполнению конкретных полей. Если помогать клиентам вводить адрес и ФИО, они будут реже бросать корзину.
Почти у всех популярных платформ для интернет-магазинов есть модули, которые помогают быстро и без ошибок вводить контактные данные. Например, бесплатная DaData.ru:
- подсказывает адреса,
- определяет индекс и ближайшее метро,
- сокращает адресные поля: принимает адрес одной строкой, а в магазин передает его разбитым на компоненты;
- исправляет опечатки в ФИО;
- для корпоративных покупателей выдает ИНН и остальные реквизиты по первым буквам названия компании.
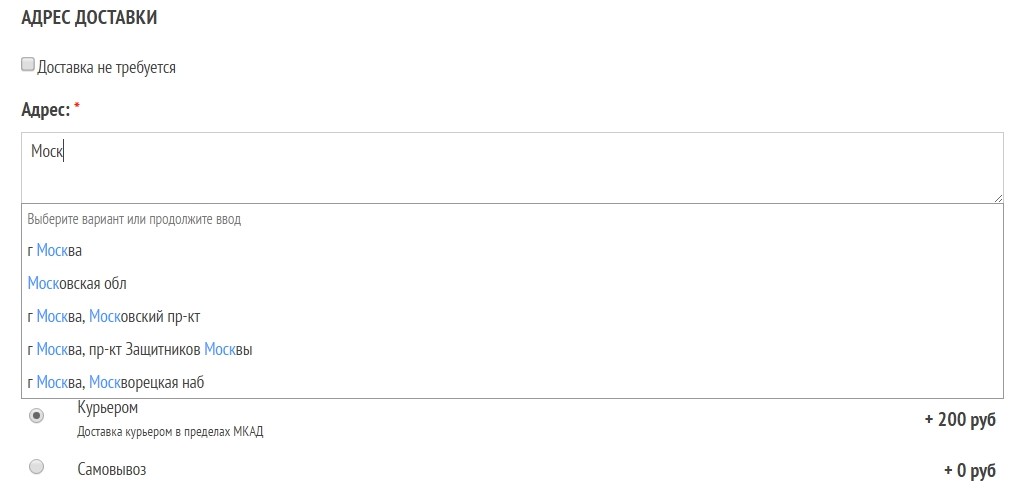
Пример подсказок по адресам на платформе InSales. Покупатель вводит только первые буквы, а ему предлагают город и улицу
Если у вас доставка до пунктов самовывоза, можно подсказывать только город, а потом предлагать точки самовывоза. Искать название города по первым буквам комфортнее, чем прокручивать длиннющий список населенных пунктов России.
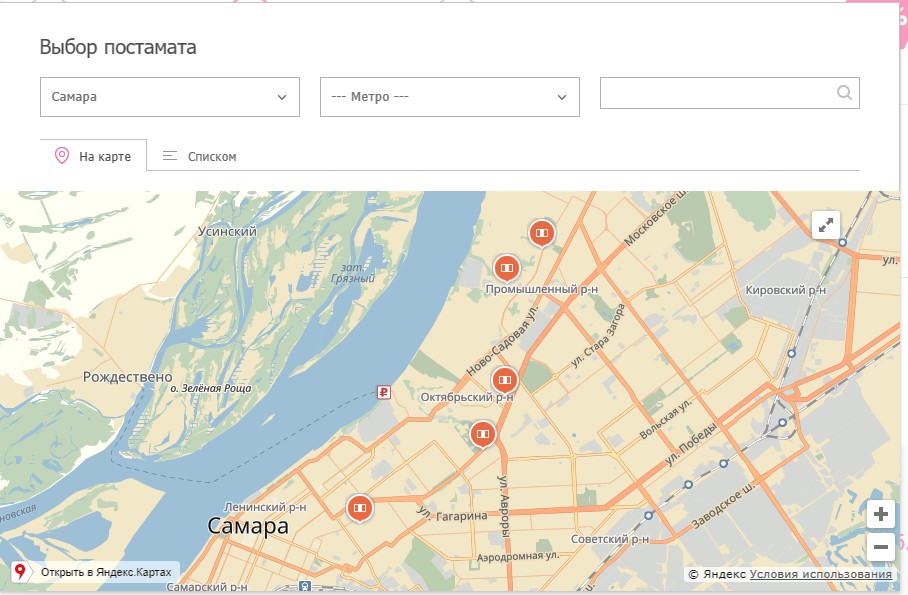
Адреса для самовывоза товара расставьте в алфавитном порядке и отметьте точки на карте. Последнее важно, потому что покупатели не всегда ориентируются даже в ближайших к дому адресах.
Хорошо, если доступен выбор точки самовывоза из списка и на карте
Еще один способ упростить ввод — использовать маску, которая форматирует данные и не дает вводить их с ошибками. Маска актуальна для номера телефона и реквизитов документов.
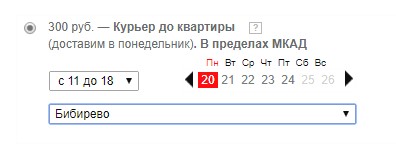
Маска показывает, в каком формате вводить телефон
Маску настраивают с помощью плагинов jQuery Inputmask или jQuery Mask Plugin, для их установки нужна jQuery – библиотека языка программирования JavaScript.
Замечательный элемент для выбора времени доставки
Если покупатель ошибся со вводом, форма должна указать на проблему. Сам клиент разбираться не будет — просто пойдет и купит в другом месте.
Хорошо, если в ответ на ошибку магазин показывает что-то понятнее, чем "Неправильное ФИО" и "Неправильный email". Объясните, почему посчитали данные неправильными: например, "Введенного имени не существует" или "В емейле не хватает @".
Магазин не говорит, что не так с именем и e-mail. Это плохо: лучше объяснить, чтобы клиент не гадал
Покажите срок и стоимость доставки
Baymard Institute посчитал: 24% покупателей отказываются от заказа, потому что на этапе оплаты обнаруживают неожиданные дополнительные расходы. 66% покупателей пытаются найти информацию о цене доставки на страницах товаров.
Минимальную цену доставки важно написать еще на карточке товара. А в корзине показать все способы доставки с их ценами. Еще вариант — калькулятор, который считает цену по адресу.
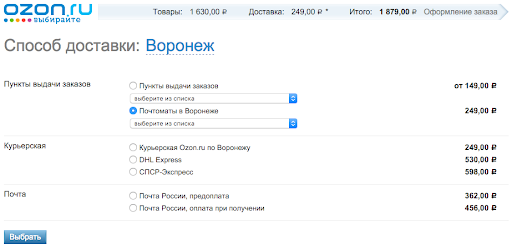
В OZON.RU показаны все варианты доставки с ценой
Чтобы показать цену доставки, нужно знать город покупателя. Антон Жиянов, создатель телеграм-канала "Интерфейсы без шелухи", написал об этом статью "Город в интернет-магазине". Почитайте, в ней есть хорошие интерфейсные решения.
Часто магазины показывают итоговую стоимость товара с учетом всех расходов, при этом цена доставки выделена отдельно. Это удобно: клиент сразу понимает, как формируется цена.
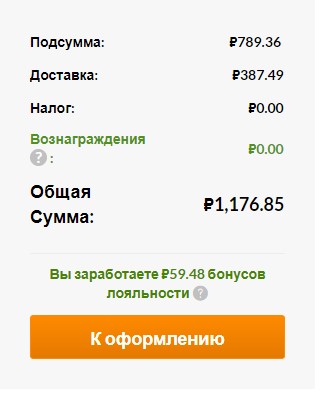
На сайте iHerb.ru отдельно указана стоимость заказа, стоимость доставки и налог
Если с определенной суммы вы доставляете заказ бесплатно, скажите об этом на продуктовых страницах и в корзине.
Напоминайте покупателям, сколько еще им купить: по данным Visual Website Optimizer, 24% покупателей добавляют товары в корзину, чтобы получить бесплатную доставку.
На сайте Quelle указаны условия бесплатной доставки: минимальная стоимость заказа и предоплата
Покажите срок доставки до завершения заказа. Лучше писать максимальный период: заманивать клиента нереальным сроком — обрекать себя на мороку с возвратами.
Не дайте повода уйти из корзины
Если человек пришел в корзину, нельзя его отпускать: отвлечется и уйдет навсегда.
Корзина — не корзина, если в ней нет изображений товаров. Человек ходит по магазину и складывает в корзину все, что понравилось А перед оплатой думает, что из выбранного может себе позволить. Если в онлайн-корзине нет изображений, вы заставляете человека решать вслепую.
Базовые изменения заказа должны быть доступны из корзины. Речь об изменении количества, цвета и размера товара, возврате удаленного товара обратно в корзину.
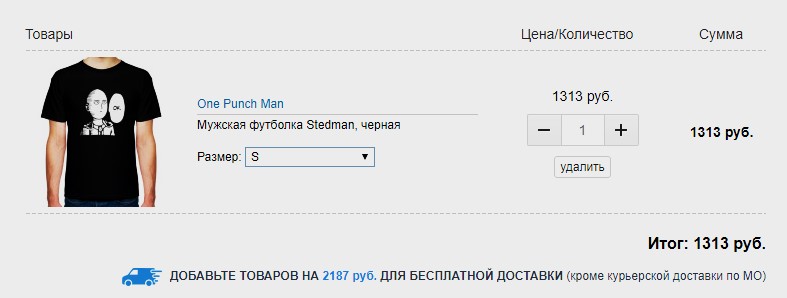
Это хорошая корзина: видно изображение товара, легко добавить и удалить позиции, есть возможность изменить размер
Хорошая опция — возможность отложить товар из корзины в избранное. Возможно, клиент не готов к покупке, дайте ему шанс вернуться. И напоминайте об отложенных товарах по емейл.
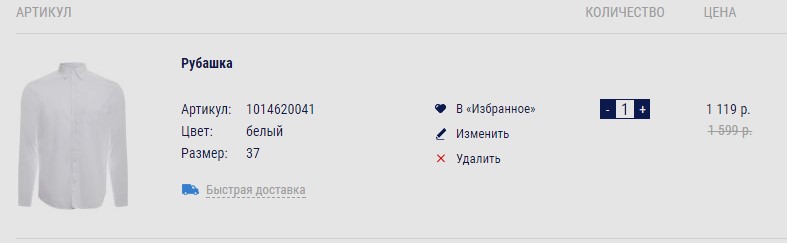
Удобно, если в корзине можно добавить товар в избранное
Предложите сопутствующие товары. Не стоит использовать для этого всплывающие окна в полэкрана или еще как-то отвлекать от покупки: покупателя легко спугнуть. Разместите предложение так, чтобы покупатель видел его, но все еще легко мог оформить заказ.
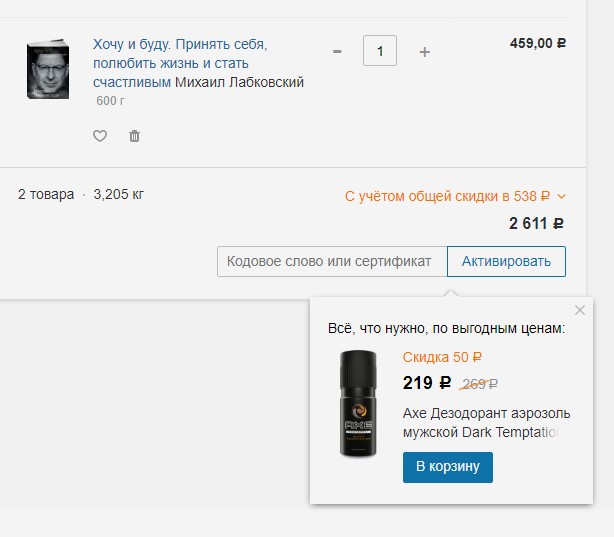
OZON.RU предлагает в нагрузку товары со скидкой
Покупатель должен видеть, где в корзине вводить промокод. Если у клиента уже есть действующая скидка, лучше автоматически учитывать ее при оформлении заказа. Тогда человек не разочаруется, если забыл ввести код.
В корзине Wildberries сразу учитывается промокод и скидка постоянного покупателя
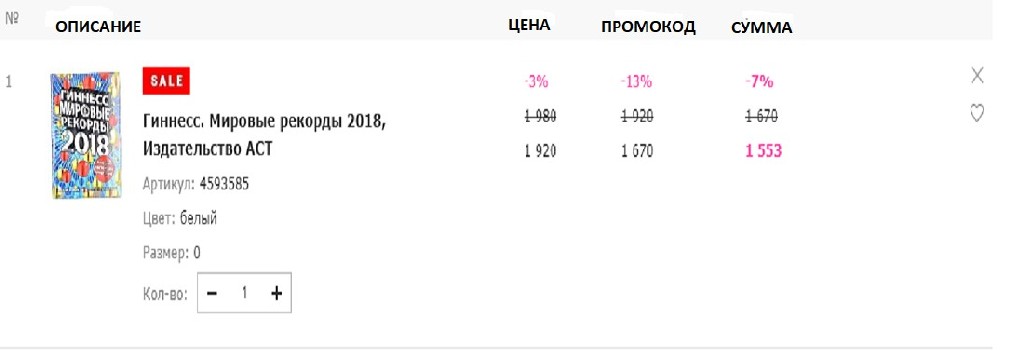
Если в магазине действует акция, например, скидка на некоторые товары, три товара по цене двух и т. д., упоминание об этом тоже пригодится в корзине. Так вы можете увеличить средний чек.
Выделите кнопку "Оформить заказ". Она должна быть главным элементом корзины.
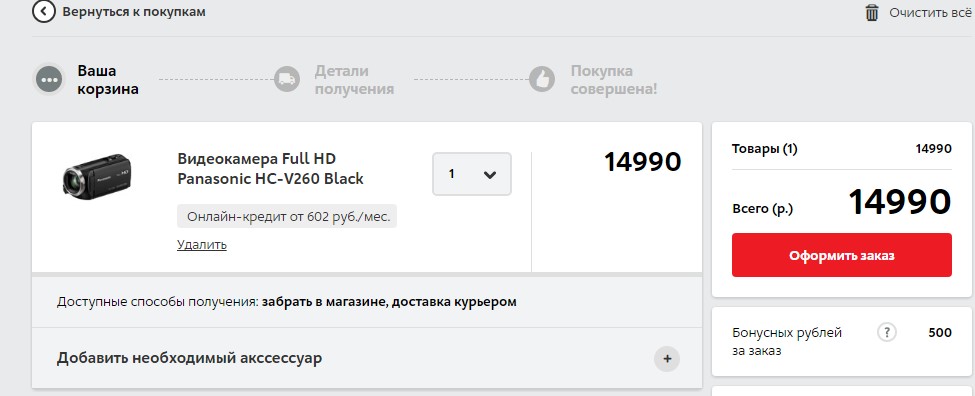
Кнопка оформления выделена красным — идеально
Если все сделать как сказано в этой статье, процесс заказа не отпугнет покупателей. Разумеется, это только первые шаги, и к эффективному интернет-магазину придется идти дальше.
... Подробнее
- Чем вреден излишний креатив в дизайне корзины?
- Какую информацию ожидает там увидеть пользователь?
- Как сделать корзину проще и понятнее для вашего покупателя?
Разбираем удачные и неудачные примеры вместе с экспертами USABILITYLAB... Подробнее