Каким должно быть качественное мобильное приложение для ecommerce. 10 важнейших функций
В 2023 году количество пользователей смартфонов достигло 4,3 млрд человек. И поскольку мобильные приложения стали обыденностью, то они должны соответствовать определенным требованиям.
О том, какой функциональностью должно обладать мобильное приложение, рассказала Владислава Волжская, Product Manager aim digital.
1. Кроссплатформенность
Кроссплатформенная разработка позволяет охватить операционные системы IOS и Andriod одним кодом. Из плюсов — короткий time-to-market, снижение трат на разработку и поддержку приложения, оптимизация работы команды благодаря единой кодовой базе.
Запрос на кроссплатформенные приложения продолжает расти. Flutter — самый популярный фреймворк среди подобных решений. По нашим расчетам, он помогает снизить стоимость разработки продукта на 30-50%. А разработчики выделяют следующие плюсы:
- не ощущается разница в производительности между нативным приложением и приложением Flutter;
- идеально подходит для унифицированного UI/UX: пользователи разных ОС не видят сильных отличий;
- быстрая разработка — Flutter может сократить время до 50%.
Приложения на Flutter работают и выглядят одинаково во всех операционных системах, его проще масштабировать сразу на всех площадках.
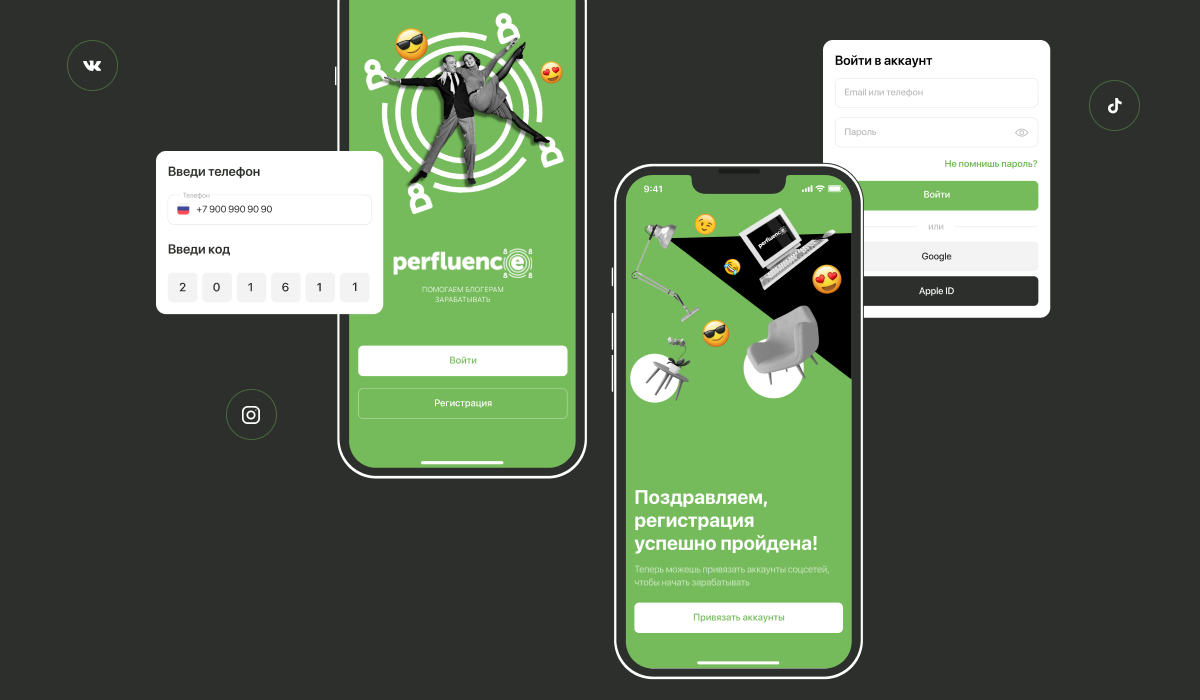
Приложение Perfluence на Flutter
Допустим, разработчики захотят выложить приложение в магазин Huawei, нужно будет только сделать интеграцию, но не перерабатывать код. Это сэкономит время и бюджет.
2. Сторис и видеоформат
Формат, который популярен уже несколько лет, переходит на новый уровень. Теперь сторис не только знакомят пользователя с новыми функциями приложения и продвигают продукты, но становятся полноценными контентными площадками.
Чтобы продвигать продукты через контент в сторис, пользователям этот контент должен быть полезен и интересен, они должны хотеть его открывать и читать. Иначе говоря, продвижение в таком формате может быть только нативным, от пользы для клиента.
Продолжает развиваться видеоформат. Яндекс Маркет еще в конце 2022 года запустил шоты — короткие видео о товарах в приложении, которые снимают и загружают продавцы и производители. Планируется, что шоты увеличат вовлеченность пользователей и повысят конверсию.
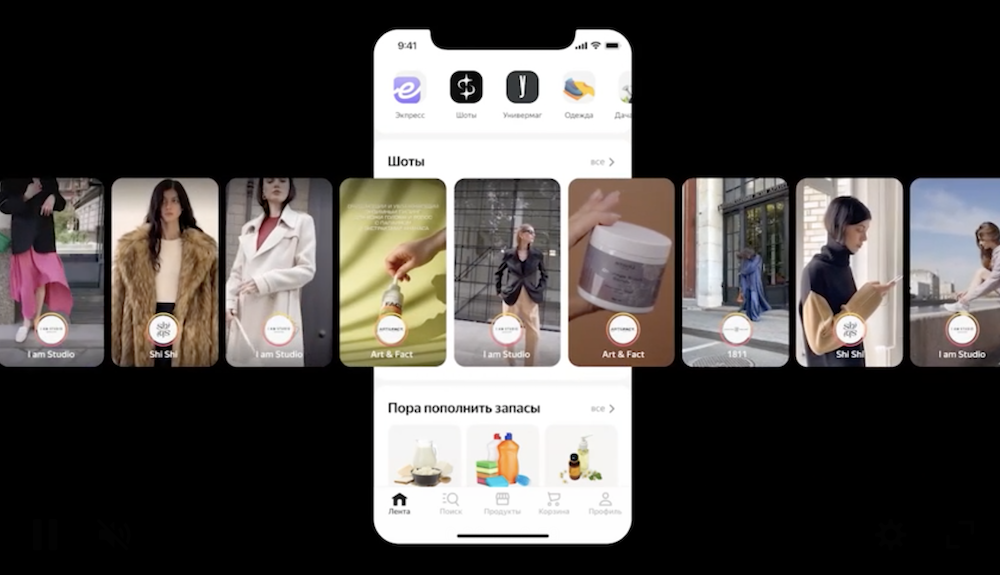
Шоты Яндекс Маркета — аналог Тик-тока
3. Персонализация
Налицо востребованность расширенных возможностей аналитики, которые смогут понимать поведение пользователей, предугадывать их желания и предлагать товары на основе данных о прошлых покупках с точностью до бренда, размера и цветов.
78% пользователей более лояльны к брендам, которые понимают их потребности и знают, что именно они ищут на сайте.
49% пользователей совершают больше спонтанных покупок, если получают персонализированные предложения.
Разработчики приложений будут внедрять еще больше аналитики, чтобы создавать специальные подборки товаров, формировать списки рекомендаций, присылать push-уведомления с акциями, которые точно подойдут тому или иному пользователю.
Яндекс Маркет предлагает товары, основываясь на истории покупок и часто просматриваемых товаров или категорий
4. Акцент на клиентскую выгоду
Статистика показывает, что покупательная способность пользователей падает. Это мотивирует их экономить: выбирать товары среди скидок, акций и выгодных предложений.
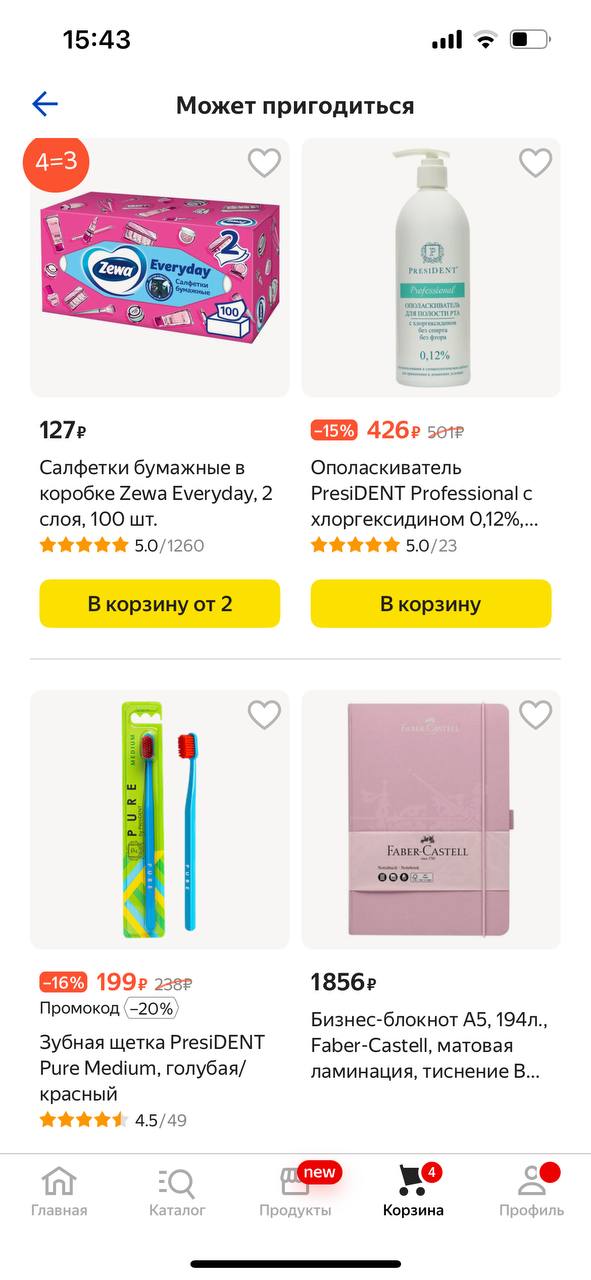
Эту тенденцию стоит использовать в мобильном приложении: выделять товары со скидками яркими плашками, предлагать пользователю купить продукт со скидкой на этапе оформления корзины, размещать выгодные подборки на видном месте.
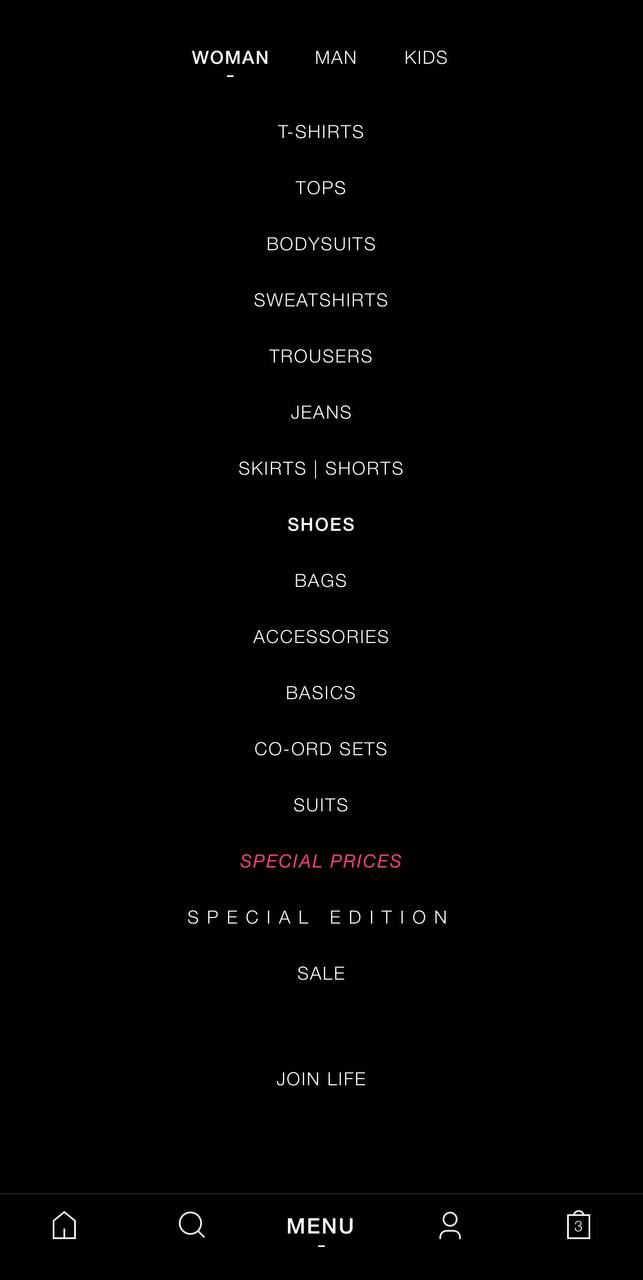
Минималистичный дизайн приложения Zara — выгода и специальные коллекции выделяются цветом и шрифтом
5. Реклама, которая не ломает путь пользователя
Часто крупные ритейлеры зарабатывают тем, что предоставляют рекламные места в приложениях для поставщиков. Это не всегда благоприятно сказывается на пути пользователя: покупатель теряется в обилии рекламных баннеров, видит обязательную маркировку "реклама", не может найти нужный продукт, раздражается и уходит из приложения.
Решение — интегрировать рекламные материалы и формировать подборки так, чтобы пользователь легко мог найти необходимое. Здесь будет хорошо работать комплексный подход: помогать пользователю цветами, используемыми изображениями, названиями категорий. Важно иметь подробные гайды и понятный tone of voice для рекламодателей, чтобы их материалы вписывались в общую стилистику мобильного приложения ритейлера.
Вендорские категории в приложении Магнит доставка — выделены цветом и лейблом с размером скидки
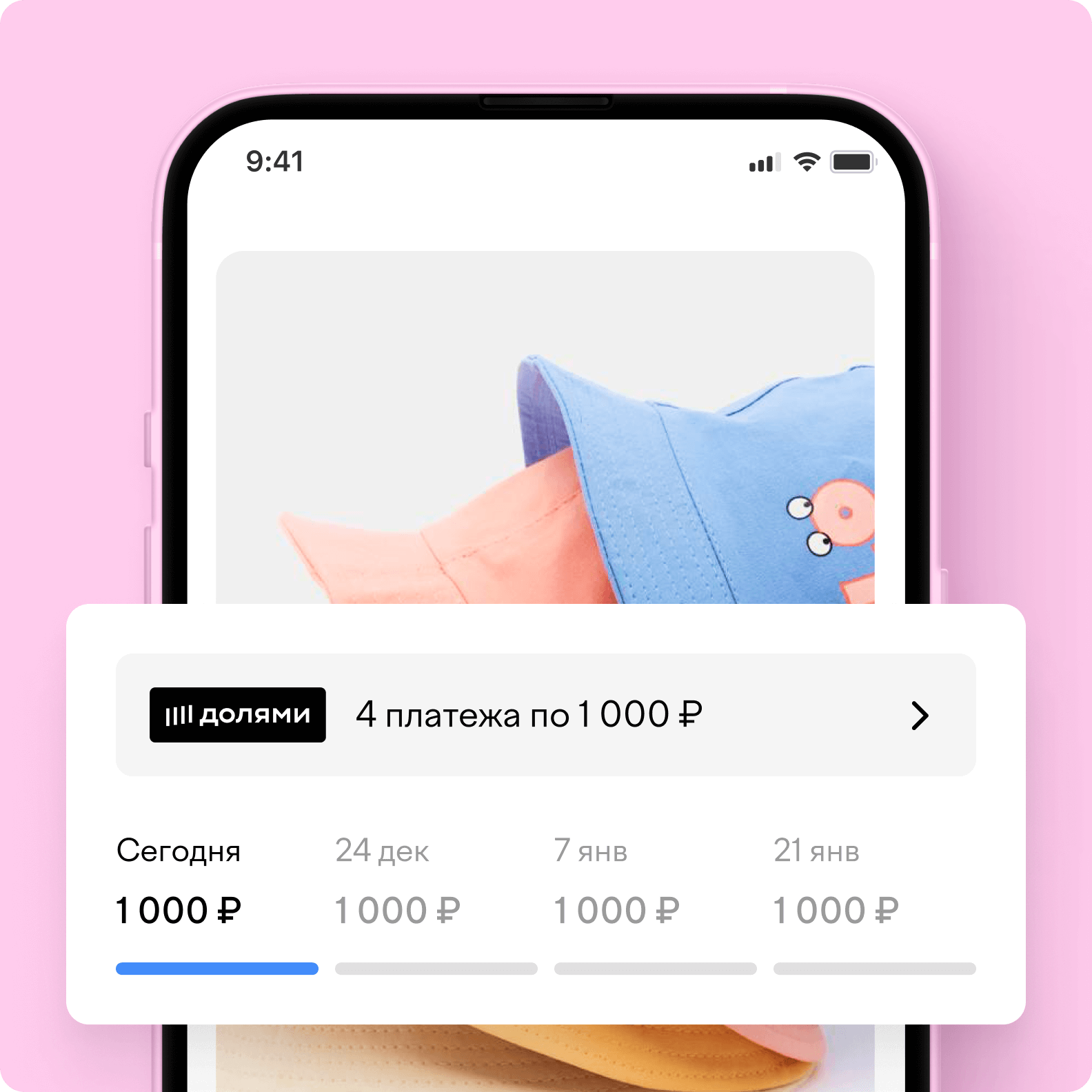
6. Оплата товаров частями
Снижение покупательской способности в 2022 году усилило тренд на онлайн-оплату частями. Подобные сервисы уже разработали крупные российские банки — "Долями" от Тинькофф и "Подели" от Альфа-банк. Решение может интегрировать любой ритейлер, который хочет увеличить средний чек и привлечь новых пользователей. Также свои опции разработали российские маркетплейсы — Яндекс Маркет и Озон.
Сервис Долями от Тинькофф позволяет оплатить товар 4 частями

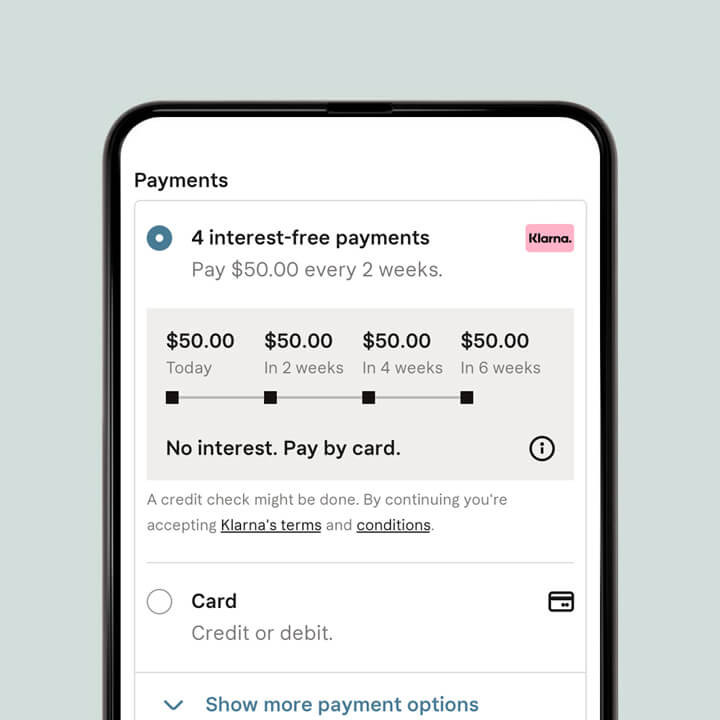
Шведский финтех Klarna один из первых запустил сервис оплаты частями
7. Новые формы приема оплаты
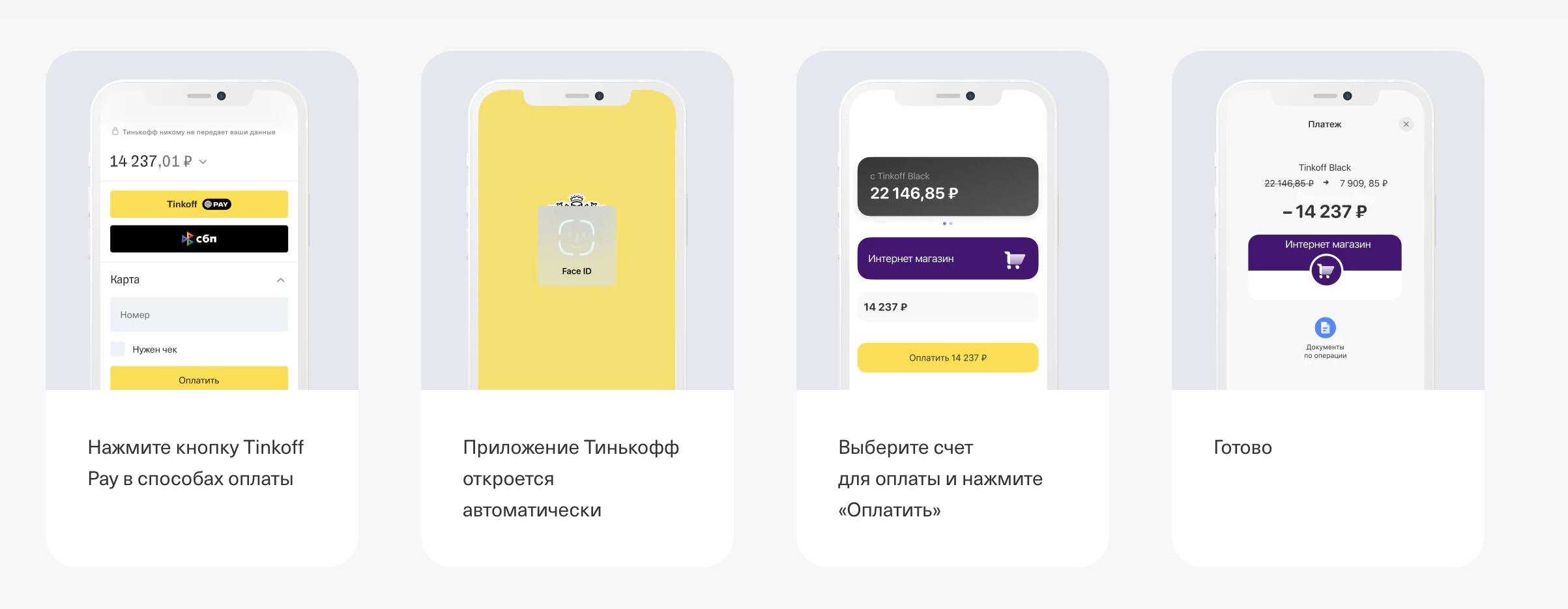
Удобные и привычные формы оплаты ApplePay и SamsungPay существенно снижали сопротивление покупателя. Оплата в один клик уменьшала трение в процессе покупки и увеличивала коэффициент конверсии. С их уходом ритейлерам пришлось адаптироваться к новым способам оплаты: система быстрых платежей, QR-коды, оплата в одно касание от банков, например, SberPay или Tinkoff Pay.
Оплатить товар с помощью Tinkoff Pay можно в 2 клика
Чем больше приложение предложит способов оплаты, тем выше шанс, что пользователь завершит транзакцию.
8. Цифровая доступность
В России проживает около 12 млн человек с инвалидностью. Эти цифры побудили ритейлеров задуматься от цифровой доступности. Интернет-магазин может предлагать какие угодно условия, но незрячий клиент выберет только то приложение, которым он сможет пользоваться.
Что делает мобильное приложение доступным:
- Возможность воспринимать контент так, как доступно пользователю — увеличенный шрифт, инверсия цветов, озвучивание элементов интерфейса, субтитры,
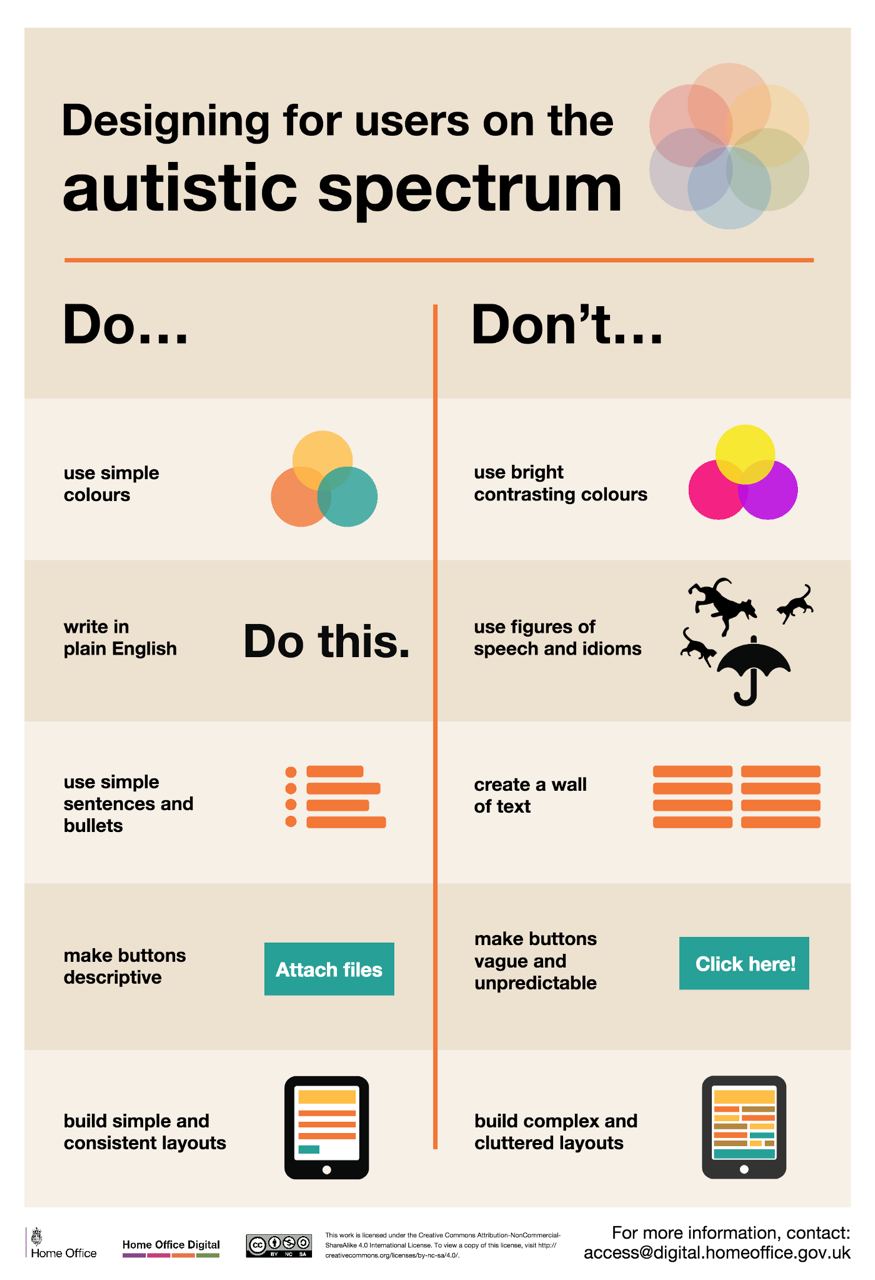
- Понятный контент и интерфейс — доступный для понимания язык без метафор, четкая визуальная структуру, единообразное расположение одинаковых типов информации. Считается, что дизайн интерфейсов для людей с расстройством аутистического спектра — один из самых удобных вообще для всех пользователей. Он чистый, сенсорно не перегруженный с четкими шрифтами, хорошо структурированный, с ясными призывами к действию. Все это помогает пользователю лучше концентрироваться на новой информации и не отвлекаться.
Правила дизайна для людей с расстройством аутистического спектра
- Возможность управлять интерфейсом так, как доступно пользователю — предоставлять достаточно времени для чтения и использования контента, предлагать подсказки.
- Поддержка доступности в новых версиях приложения, а также при обновлении операционной системы.
Следование требованиям цифровой доступности помогает ритейлерам создавать более удобный продукт для всех категорий пользователей. Даже если он предназначается на небольшой целевой аудитории, важно понимать, что с ограничениями может столкнуться любой: дальтонизм, травма и временное ограничение подвижности, недосып и последующая невнимательность, отсутствие наушников в офисе и другое.
Флагманы цифровой доступности в РФ — Яндекс, Сбер. Сбер создал цифровой гайд, который подсказывает дизайнерам, разработчикам и менеджерам, как делать интерфейсы для всех. Также в Сети есть бесплатная книга программиста Михаила Рубанова, в которой рассказывается об адаптации IOS-приложений для незрячий людей.
9. Чат-боты с ИИ
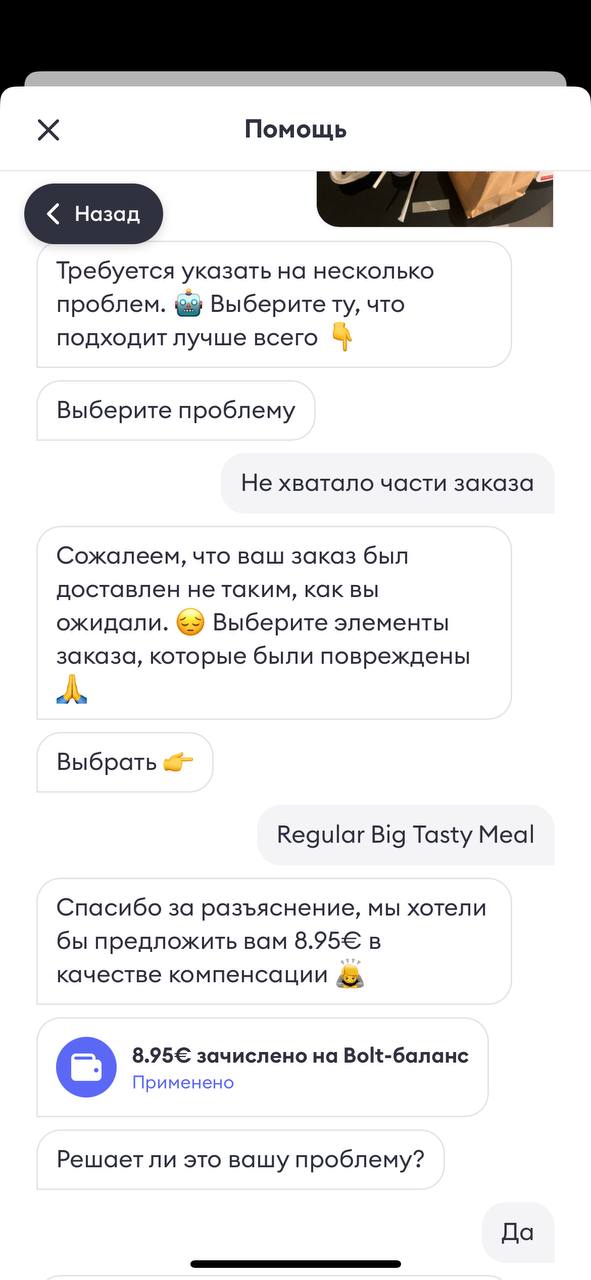
Чат-боты с искусственным интеллектом помогают бизнесу обеспечить круглосуточную поддержку пользователей при возникновении однотипных проблем при использовании приложения, заказе и доставке. Это позволяет повысить лояльность постоянных клиентов. Например, ИИ способен обучить бота выполнять общие запросы, вроде возврата или решения проблем с оплатой.
Доставка Bolt Food автоматизировала возврат денег с помощью чат-бота
10. Безопасность в приоритете
Безопасность остается одним из основных трендов трендом электронной коммерци. Чтобы обеспечивать надлежащую защиту своих мобильных приложений от потенциальных киберугроз, вроде утечки персональных данных, ритейлеры используют:
- шифрование данных и исходного кода;
- двухфакторную аутентификацию;
- шифрование на уровне файлов и баз данных;
- криптографию и другое.
Возможно поможет.
Моё мнение основано на практике работы в разработке и технической поддержке интернет-магазинов. Больше 9 лет я работаю с екомом и выделил одинаковые проблемы в зависимости от годовой выручки интернет-магазина.
Выручка до 100 млн. рублей
Что использовать?
SaaS-решения с готовым функционалом и модулями - Insales, Tilda, CS-Cart.
Почему?
При таком размере у екома ещё нет уникальных бизнес-процессов и запроса на кастомную разработку. Всё можно уложить в рамки платформы. Не нужно привлекать разработчиков для реализации "выдуманных фичей". Часто это пробелы в бизнес-процессах, которые решаются изменением самого процесса.
Проще говоря на этом этапе нужная витрина товаров с возможностью заказать.
Самый яркий пример, это использование Битрикса на таком размере. Тут быстро придёт тупик. Стоимость разработки на Битриксе просто не подходит размеру вашего интернет-магазина. Не нужно мучать себя и подрядчиков в поиске самого дешевого.
Выручка 100 млн - 1,5 млрд
На этом размере уже появляются кастомные бизнес-процессы и запросы на интеграции с внешними системами. Требуется доступ к коду и команда разработки. Именно команда. Один разработчик ничего не сделает. Бизнес-аналитик, менеджер, разработчик - минимальный состав команды.
Что использовать?
1С-Битрикс.
Почему?
В Битриксе уже есть много модулей, которые требуется настроить и кастомизировать под вас, а так же внутри него можно проводить разработку кастомного функционала. Витрина товаров дополняется инструментами персонализации и конструкторами или особенностями товаров.
Например, это могут быть товары по сериям со сроками годности и нужно проводить кастомную интеграцию каталога с 1С.
Выручка от 1,5 млрд
Переход на уровень фреймворков.
Что использовать?
Например, Ensi.
Почему?
Здесь бизнес упирается в ограничения готовой платформы и дальнейшее масштабирование становится медленным и дорогим.
На этом этапе в бизнесе есть уже построенные бизнес-процессы, которые нужно не подстроить под "коробку" и перевести как есть на платформу, а нужна возможность настроить саму платформу под процессы.
Свернуть