Как оформить карточку товара в интернет-магазине. 20 обязательных составляющих
1Карточка товара должна отвечать на все вопросы покупателя, быть привлекательной и понятной. В статье рассмотрим, какую информацию необходимо поместить в карточку продукта и каким образом ее подать.
1. Дизайн
Начнем с дизайна, ведь это первое, на что обращает внимание пользователь.
Расположение блоков должно быть максимально удобным и интуитивно понятным. По неписанным правилам юзабилити, блок с изображением принято располагать слева — данная традиция восходит к печатным книгам. Помимо, собственно, изображения визуальный блок может (а желательно, и должен) содержать видео и 3D-анимацию.
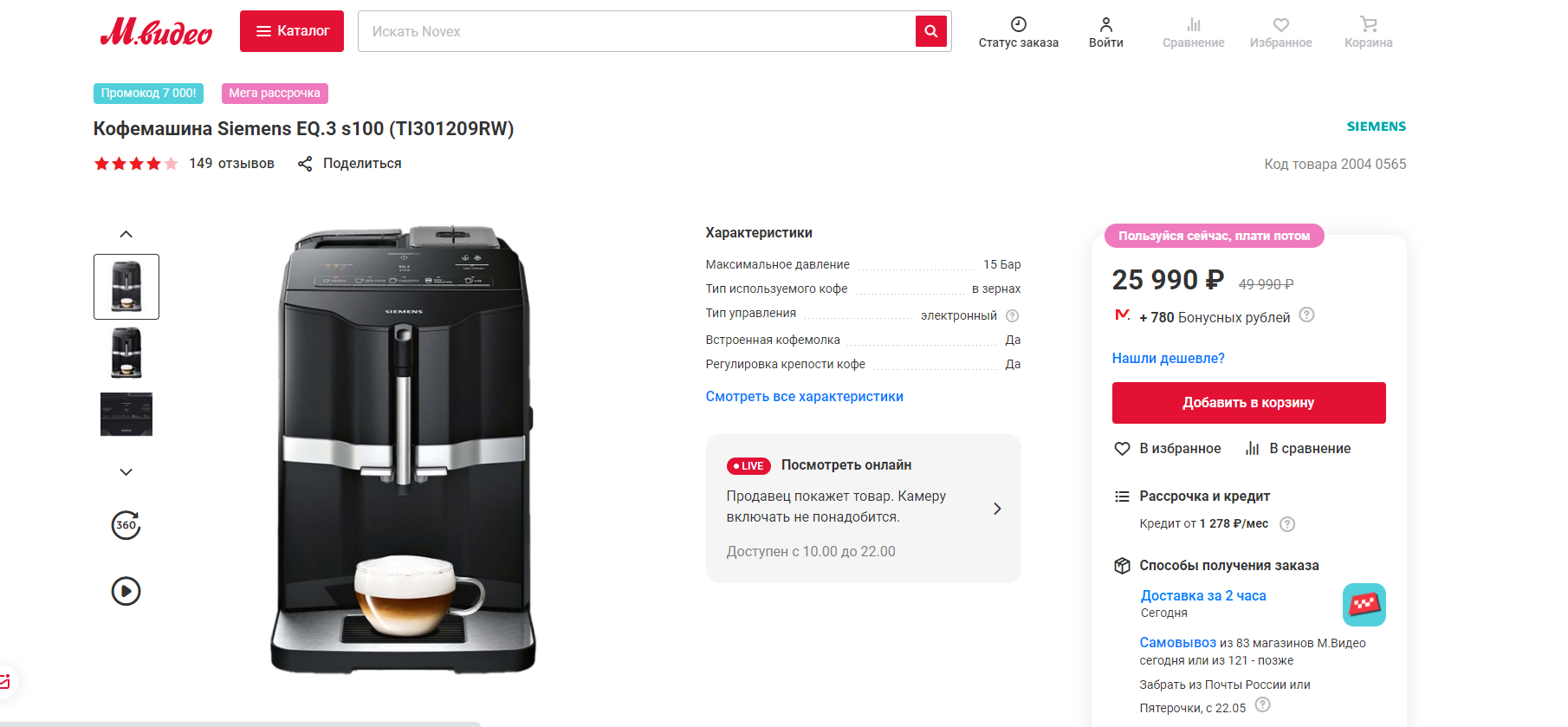
Понятный и удобный дизайн карточки товара на сайте "МВидео"
Текст с описанием товара можно делать и слева от визуального блока, однако, учитывая тот факт, что в левой части обычно располагаются такие элементы, как кнопка "добавить в корзину", "цена", "размеры", "цвет" и другая схожая информация, все же лучше не нагромождать и вынести текст вниз.
2. Описание
Во-первых, оно должно быть уникальным — в противном случае поисковые системы могут пессимизировать сайт. Во-вторых, интересным. Скучные тексты вряд ли кому-то захочется читать. В-третьих, описание не должно содержать воды. Пишите кратко и по делу. Если текст получается длинным, то оформляйте его так, чтобы читателю было удобно с ним контактировать. Ну и разумеется, текст должен быть грамотным и стилически выверенным.
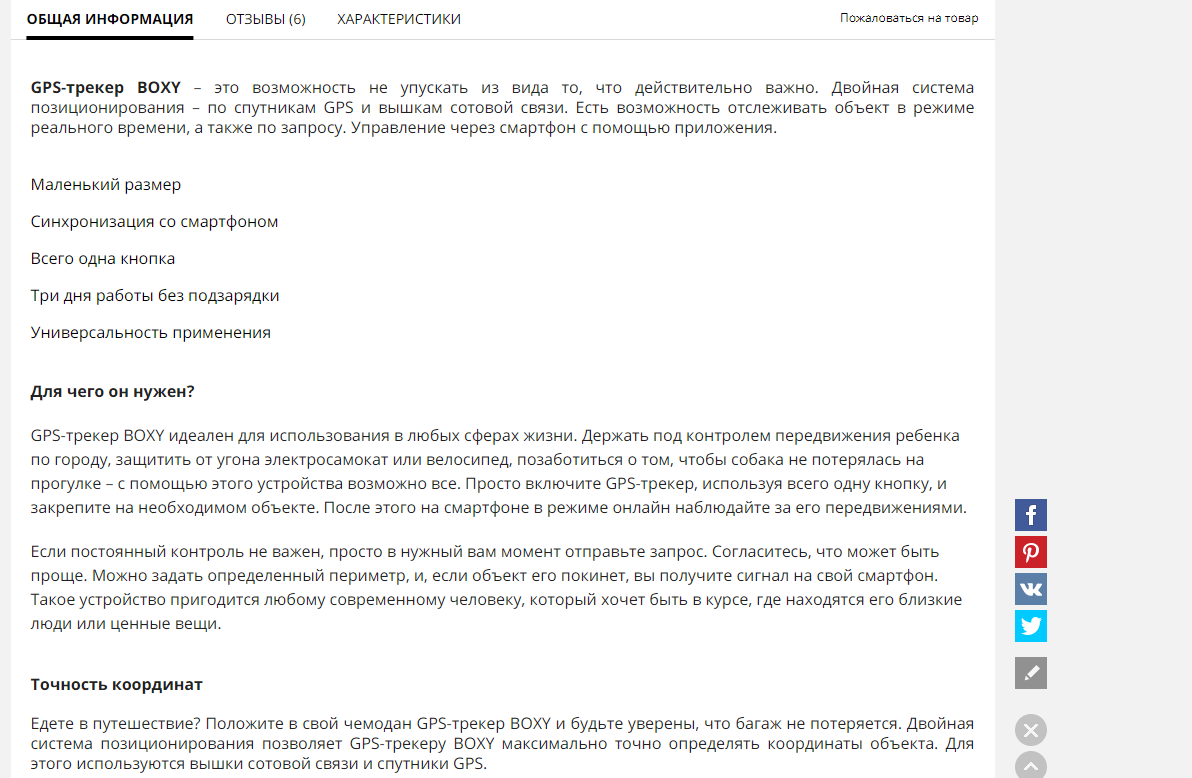
Пример описания товара на сайте AliExpress
Указывайте бренд в названии. Если вы занимаетесь продажей товаров от разных производителей, в каждом конкретном случае указывайте информацию о производителе или бренде.
Не бойтесь длинных названий. Не нужно бояться делать длинные названия, ведь они способны быстро передать всю суть товара и сэкономить время клиента. Любой посетитель это оценит.
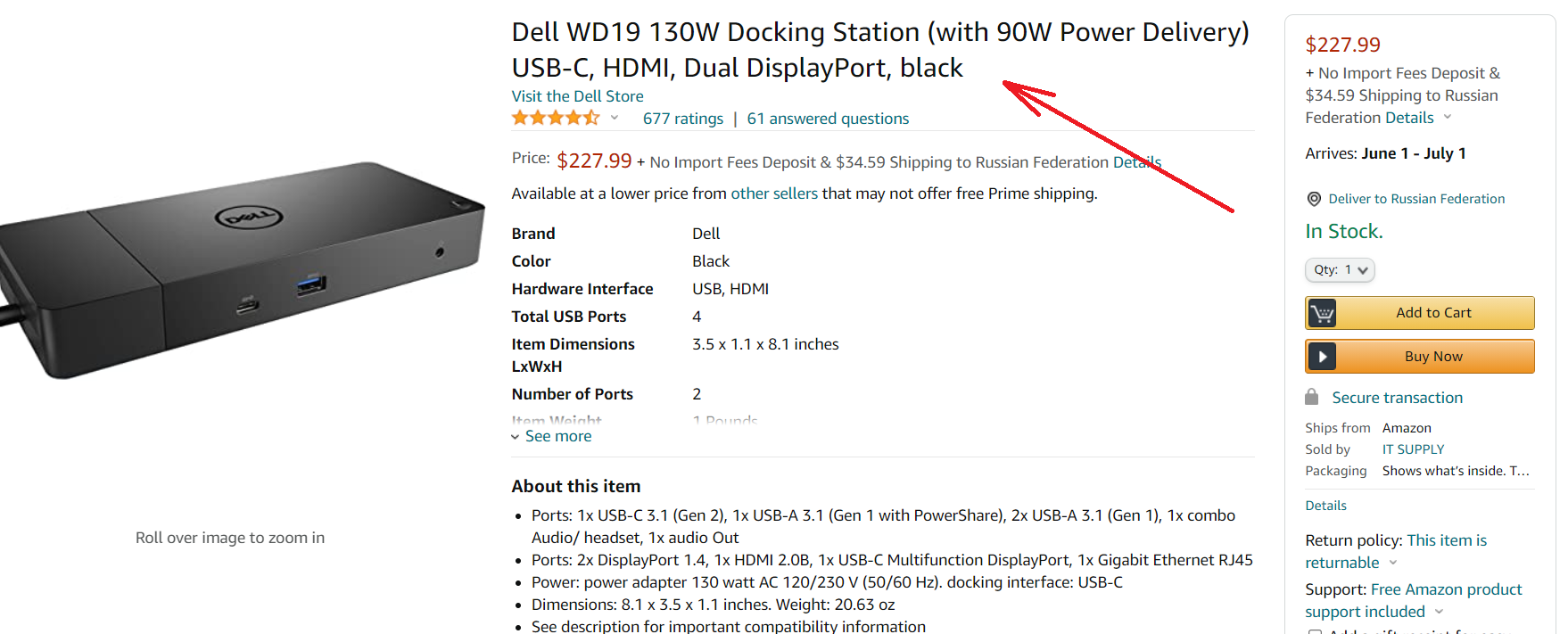
Пример длинного названия на сайте Amazon
Прописывайте артикул. Потенциальный покупатель может увидеть товар где угодно, а затем набрать в поисковой строке только артикул. Таким образом, упоминание артикула важно и для SEO, и для поиска на самом сайте.
 Артикул товара на "Яндекс.Маркет"
Артикул товара на "Яндекс.Маркет"
Выводите подсказки для терминологии. Нередко в описании товара можно увидеть неочевидные термины. Будет не лишним сделать для таких слов всплывающие подсказки.
3. Фотографии
Хорошая карточка товара обязательно содержит несколько фотографий товара с разных ракурсов. Фотографии принято размещать в левой части страницы.
При этом каждую фотографию пользователю давать возможность увеличивать и крутить на 360 градусов в обеих осях пространства. Сейчас для такого существуют все возможности. Например, различные 3D-программы.
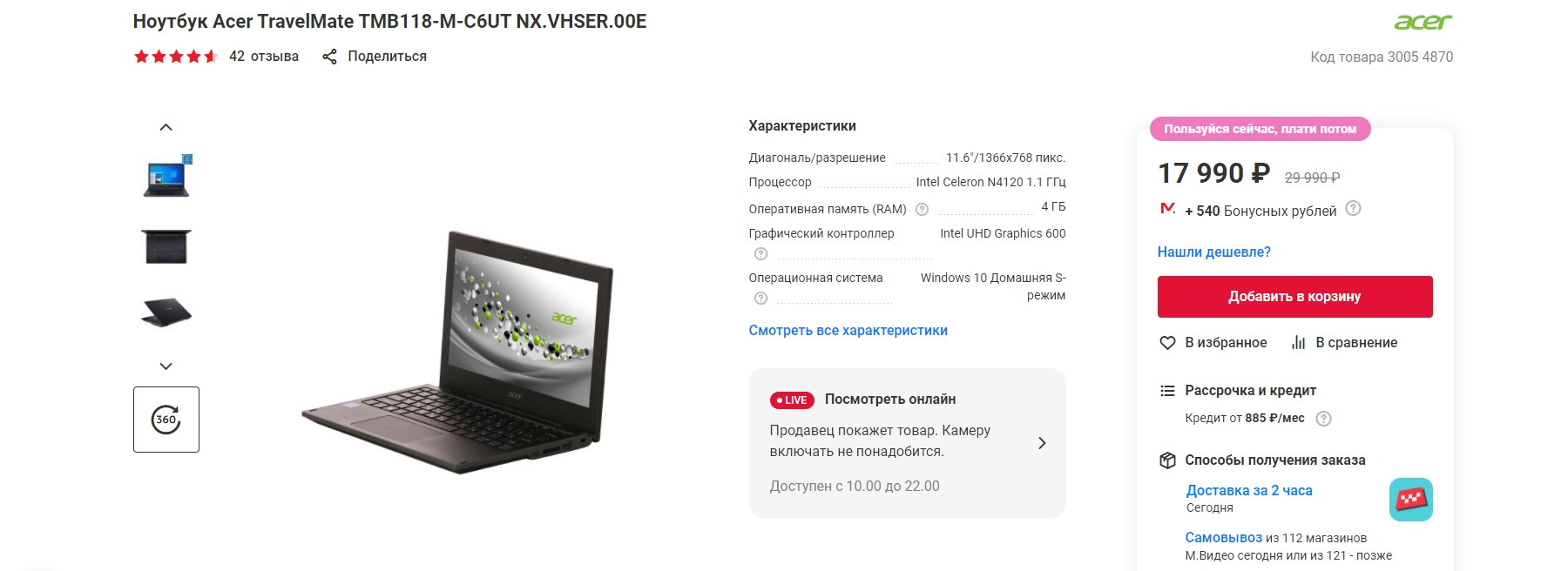
3D-просмотр товара на сайте "МВидео"
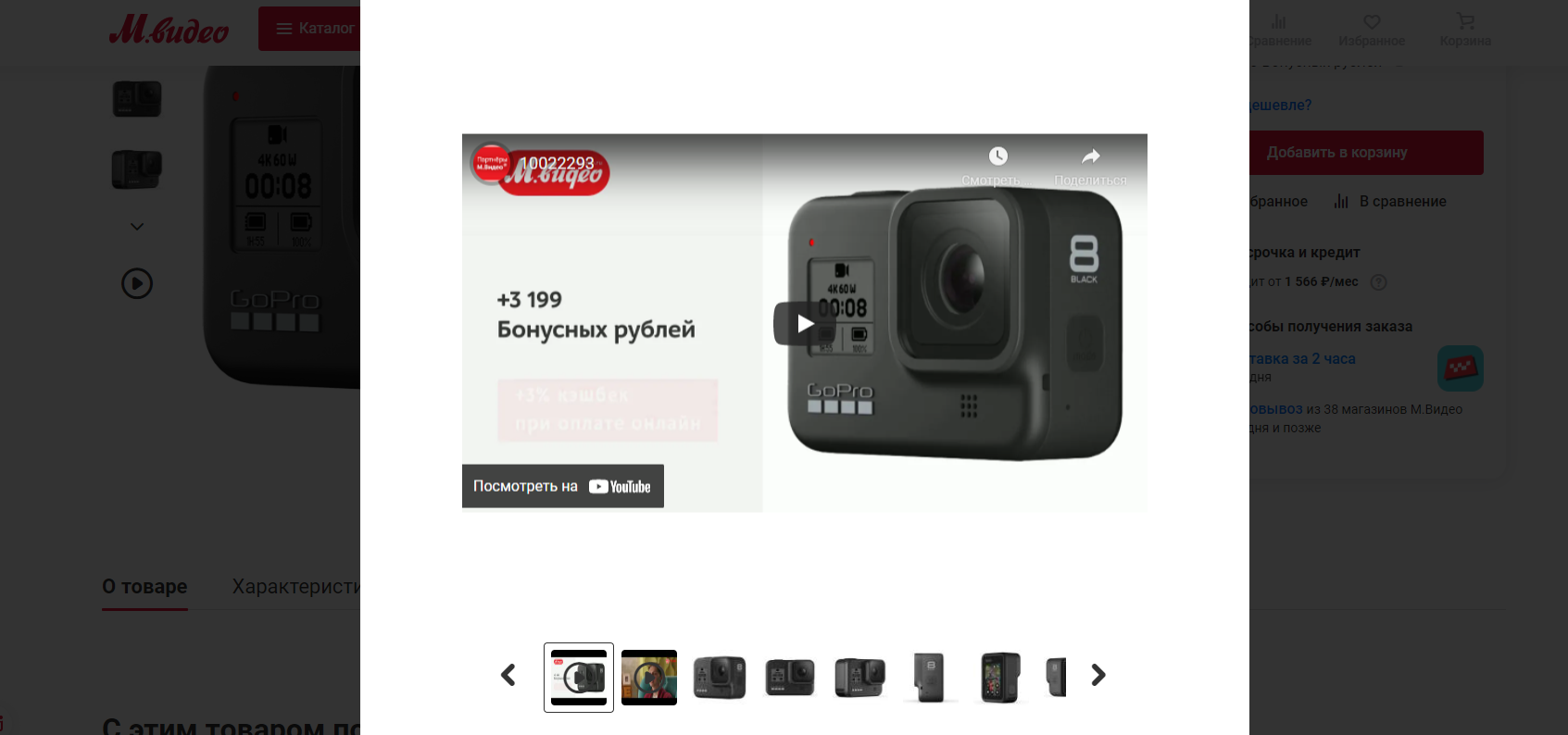
Хорошая и полезная карточка товара содержит также видеообзор. Причем это может быть как обзор, сделанный в компании, так и обзор из Ютуба с упоминанием автора канала. Видеообзоры заходят зрителям очень хорошо.
На сайте "МВидео" по клику можно посмотреть видеобзор камеры GoPro
Увеличивайте изображения по наведению. Вы можете передать цветовые вариации продукта с помощью коллекции образцов и выпадающего списка цветов. Убедитесь, что все цвета соответствуют фабричным, иначе несоответствие может навредить продажам.
4. Технические характеристики
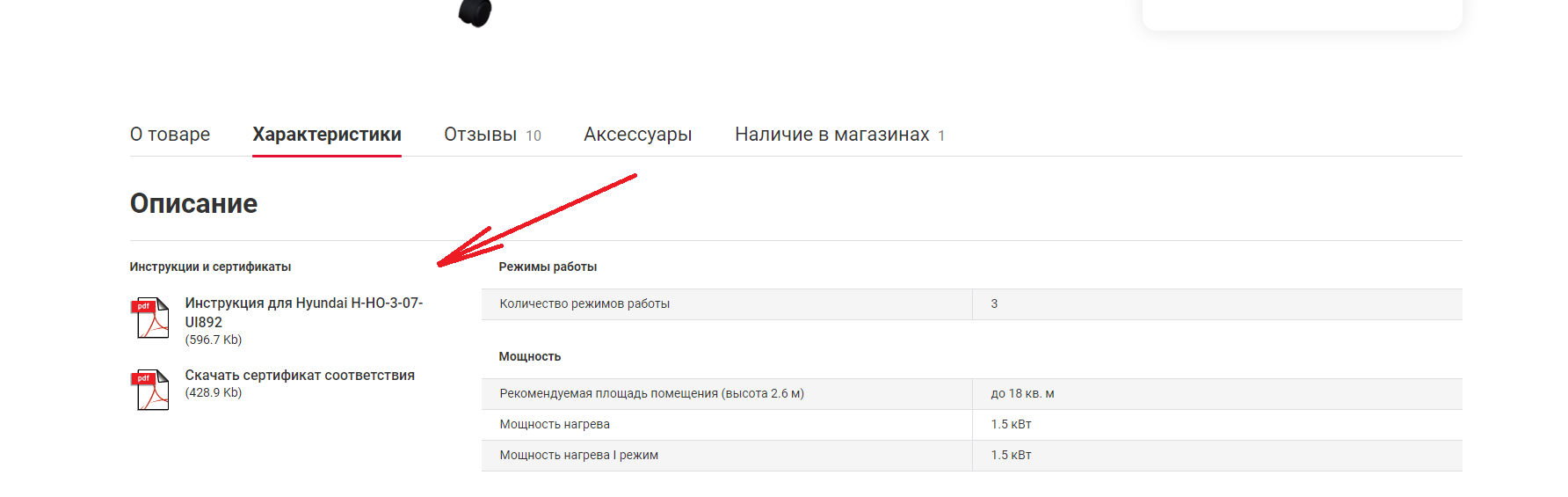
Технические характеристики лучше всего представлять в виде таблицы. К характеристикам можно добавить презентацию на скачивание для более подробного изучения товара.
Так "МВидео" предлагает файлы на скачивание
5. Видео
По многочисленным исследованиям просмотр видео, в том числе, в ecommerce будет только расти. С видео гораздо удобнее передать атмосферу или сделать эмоциональную привязку к продукту, а также показать все его характеристики. Этот инструмент можно использовать для разных каналов коммуникаций – разместить в карточке товара или сделать пост в социальных сетях.
Существует несколько основных направления видео-контента:
- Продуктовое – демонстрация продукта, его важнейших характеристик и качеств;
- Имиджевое – придает эмоциональный фон, показывает философию или концепцию применения;
- Видео-Инфографика – то же что и продуктовое, но с акцентом на текстовые сообщения о характеристиках товара;
- Обзорное – более детальный разбор продукта, включая его применение и тесты
6. Инфографика
Если ваша продукция состоит из нескольких частей, например, с колонкой идет еще и зарядка, а с очками — чехол, обязательно демонстрируйте комплектацию на дополнительных фото. Кроме того, набор товаров лучше всего размещать на главном фото полностью, а на дополнительных изображениях — показывать каждый из предметов в комплекте по отдельности.
Не стоит использовать "хит №1", "лучший в мире" и прочие словосочетания в инфографике, поскольку они слишком общие и не добавляют ценности вашей продукции.
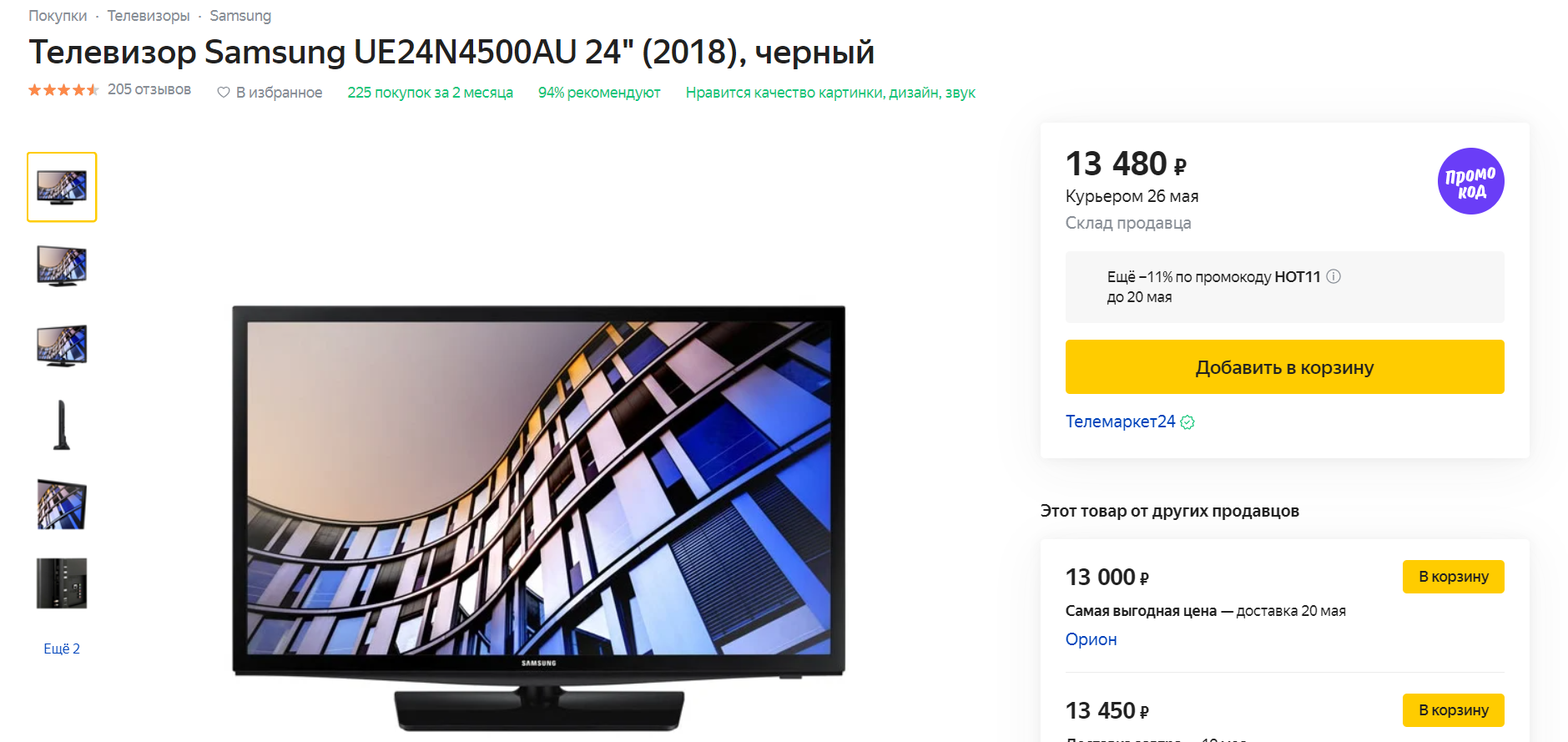
7. Цена товара
Стоимость товара должна присутствовать всегда. Если на продукцию действует скидка, желательно указывать не только текущую цену, но и обычную. Также можно показывать количество сэкономленных денег.

Цена товара + бонусы на сайте "Ситилинка"
Также советуем выводить цену за единицу товара, который продается в разных количествах.
8. Корзина
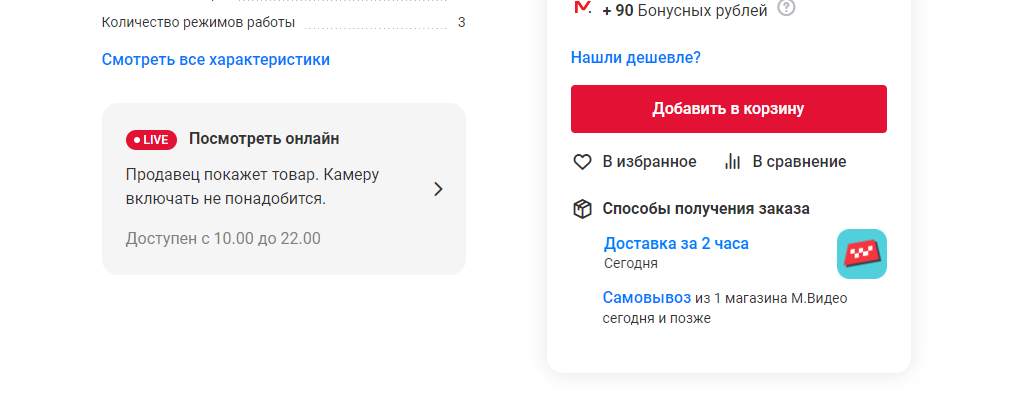
Все привыкли, что значок корзины располагается в верхней части экрана, а кнопка "Добавить в корзину" видна на первом экране. Цвет кнопки обычно соответствует фирменным цветам компании. Многие магазины предлагают добавить товар в избранное или сравнить с другим продуктом.
"МВидео" не только предлагает добавить товар в корзину, а также предоставляет возможность сравнения и включения в избранное
Предоставляйте возможность покупки товара, которого нет в наличии. Обычно для таких товаров вместо кнопки "Добавить в корзину" появляется аналогичная с текстом "Узнать, когда товар приедет" или "Заказать товар". Во втором случае можно оформить индивидуальный заказ.
9. Доставка
Покажите варианты доставки для региона пользователя с указанием цены. Если стоимость доставки складывается из множества параметров, можно встроить на сайт калькулятор расчета.
Также сообщите посетителям, где есть пункты выдачи товара.
Варианты доставки на сайте "Ламоды"
10. Отзывы
Отзывы — важный элемент карточки товара. Почти каждый потенциальный покупатель изучает отзывы о товаре, причем сразу на нескольких сайтах. Усложнять процесс отправки отзыва не нужно — обычной регистрации будет достаточно.
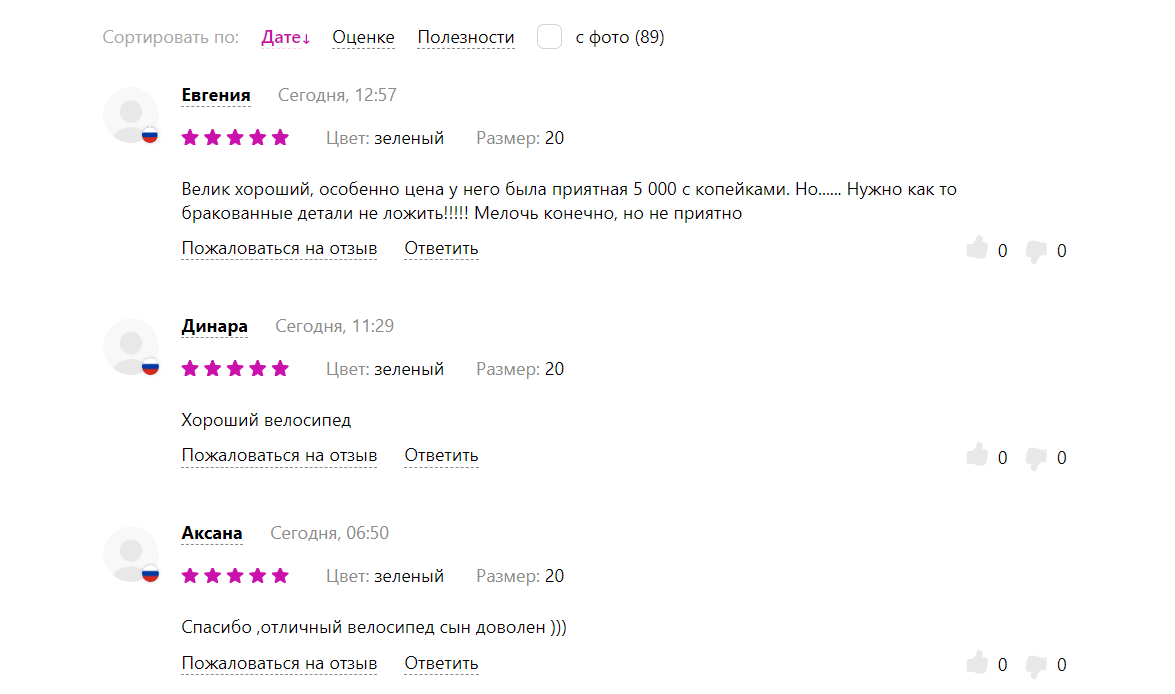
Отзывы на сайте Wildberries
Самостоятельно писать отзывы или покупать их тоже не стоит — покупатели могут заметить фальшивый характер сообщений и репутация интернет-магазина пострадает.
11. Вопросы о товаре
Это достаточно интересная и полезная фишка, которая реализуется далеко не всеми магазинами. Нередко для получения ответа на вопрос о конкретном товаре сайт отправляет на страницу магазина в какую-либо социальную сеть. Обычно, в ВК. Но не всем это удобно. Поэтому данный функционал можно попробовать реализовать непосредственно на странице карточки товара.
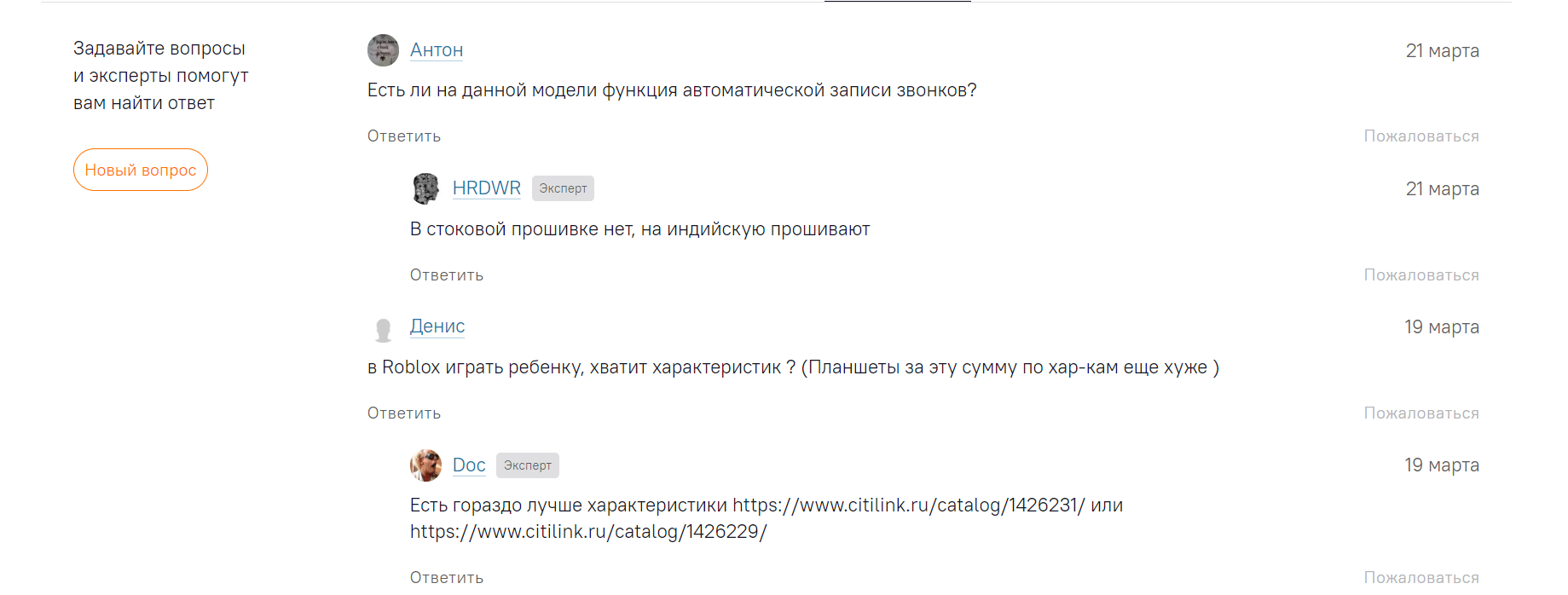
Вопросы и ответы на сайте "Ситилинк"
Учитывая, что многие вопросы повторяются, есть смысл сделать список сообщений открытым.
12. Возврат товара
Возможность вернуть товар (особенно, если он недешевый) волнует каждого покупателя. Обязательно располагайте информацию о возврате не только на отдельной странице сайта, но и в карточке товара. Если информации слишком много, то можно дать ссылку на страницу. При условии, что правила возврата действуют и на данный товар, разумеется.
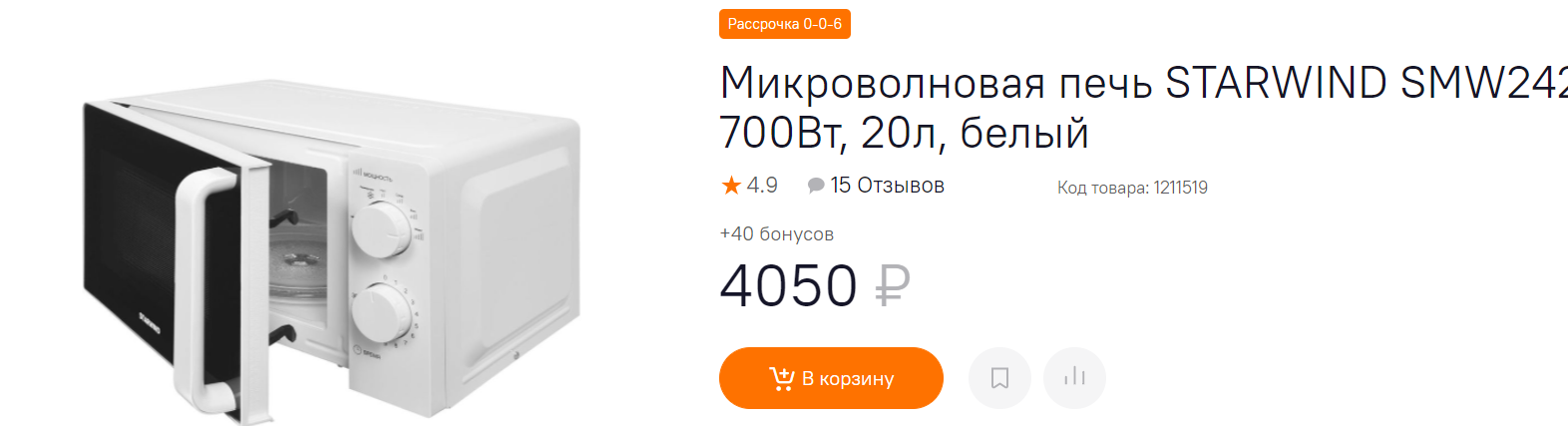
13. Рейтинг товара
В большинстве интернет-магазинов оценка представлена не только в виде числа, но и в виде звезд. При этом ее можно выводить уже в списке товаров. В качестве системы лучше использовать пятибалльную или десятибалльную шкалу.
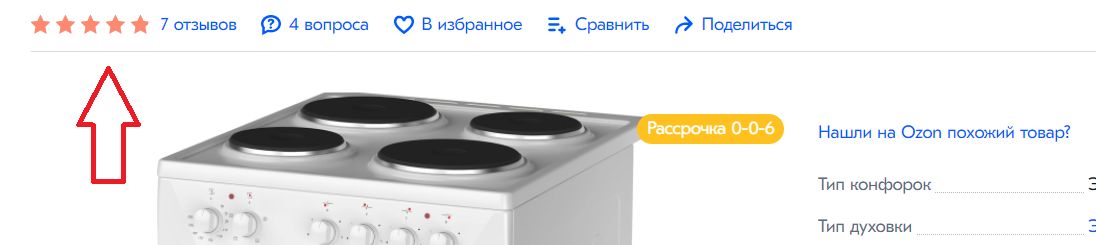
Оценка по пятибалльной шкале в виде звезд на сайте OZON
14. Выбор модели одного товара
Товар может продаваться в разных цветах и размерах, поэтому важно дать покупателям возможность выбора без перехода на другую страницу.
При этом в общем каталоге желательно делать столько карточек, сколько есть моделей — иначе со стороны ассортимент будет казаться скудным.
15. Таблица размеров
Если вы продаете одежду или обувь, то обязательно указывайте размер имеющегося в наличии продукта. Не лишним будет добавить и таблицу размеров.
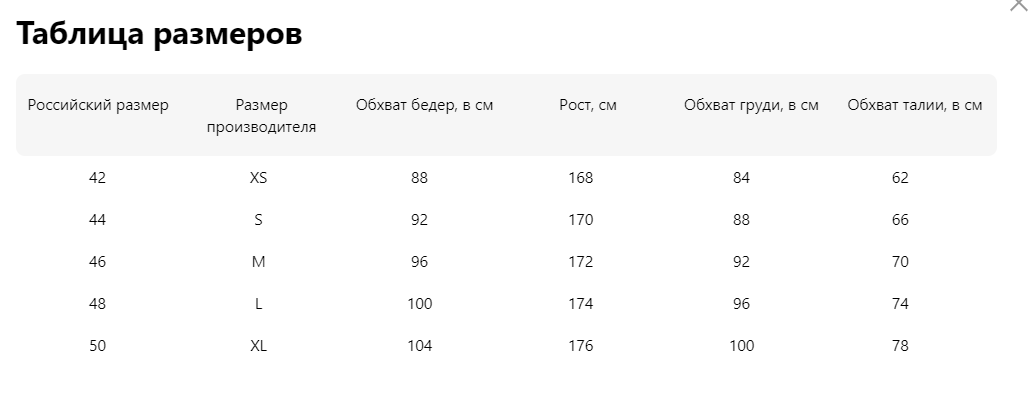
Таблица размеров для женской куртки на сайте Wildberries
Таблица должна открываться в окне, а не скачиваться на устройство и создавать препятствие для покупки.
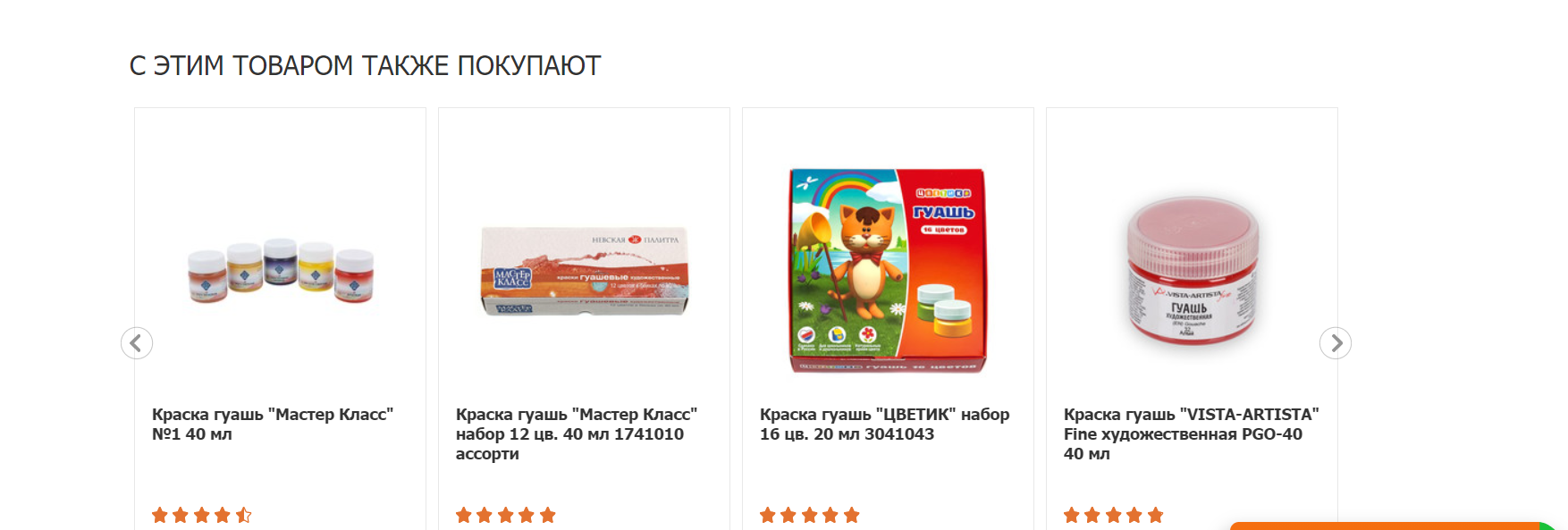
16. Похожие товары и аксессуары
Потенциальный покупатель может посетить сайт просто с целью изучения различных , поэтому предлагайте в карточке товары, незначительно отличающиеся по характеристикам от просматриваемого.
Так похожие товары предлагает сайт магазина "Леонардо"
Также показывайте аксессуары, которые могут с пользой дополнить покупаемый товар. Например, при покупке телефона логично предложить приобрести чехол. Но переусердствовать здесь тоже не нужно.
17. Покупка без регистрации
Если для покупки нужно будет пройти обязательную регистрацию, то сайт будет терять клиентов. Поэтому любой посетитель должен иметь возможность приобрести товар без всякой бюрократии.
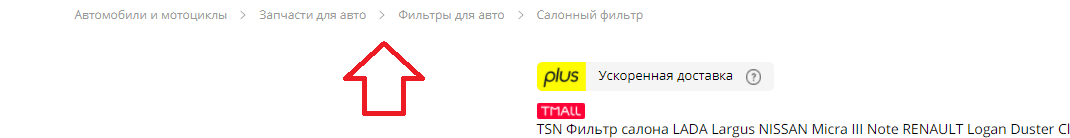
18. Хлебные крошки
Хлебные крошки, или навигационная цепочка, — это путь, который проделывает пользователь от основной страницы до страницы, на которой находится. Навигационная цепочка позволяет посетителю быстро вернуться на более верхние уровни каталога, поэтому для удобства сделать ее необходимо.
Хлебные крошки на сайте "Ситилинк"
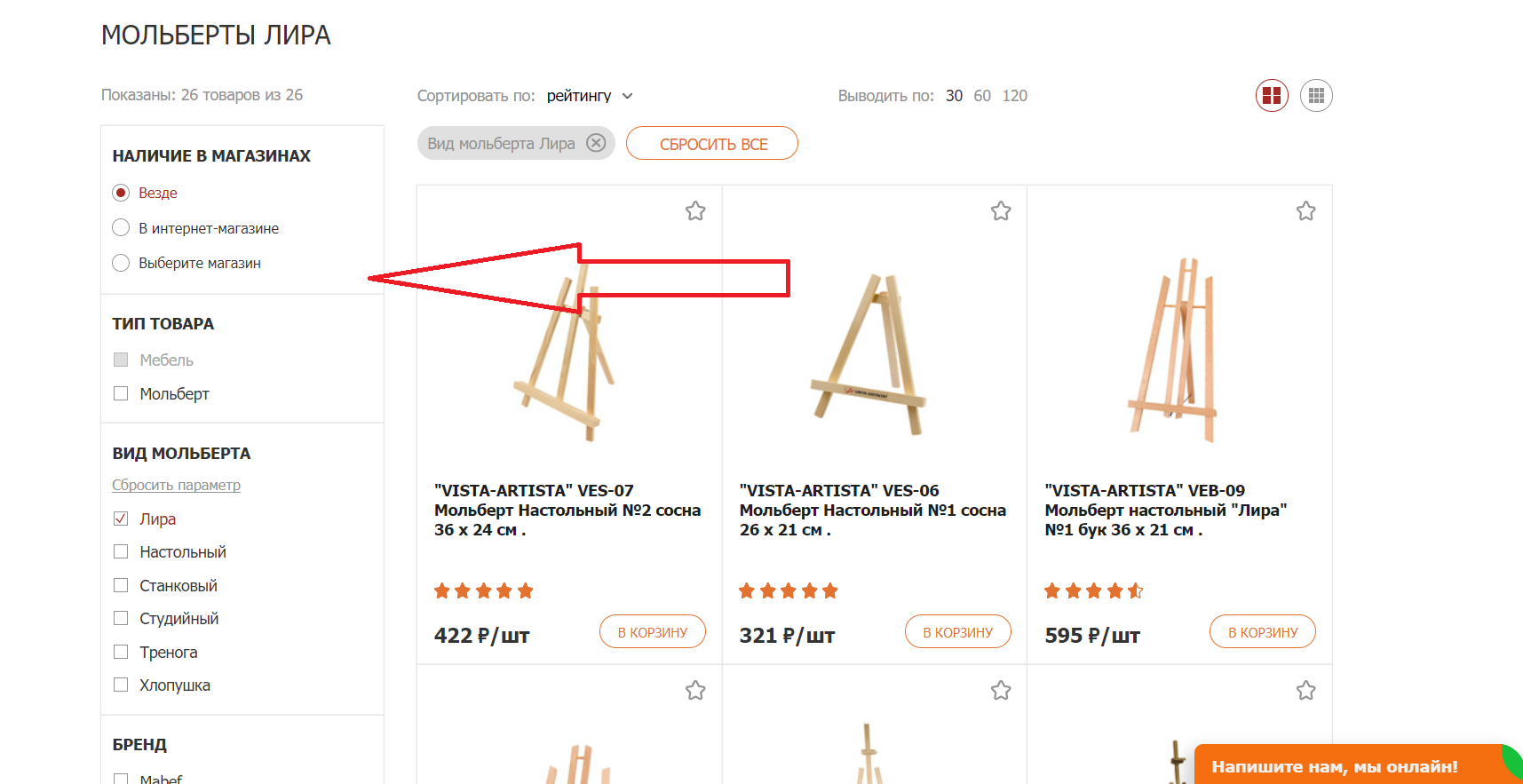
19. Фильтр
Неотъемлемым дополнение к каталогу является категорийный фильтр. Он помогает пользователю отсечь лишнее и сузить выбор. Если вы любите своих покупателей, у вас на сайте фильтр должен быть непременно.
Фильтр на сайте "Леонардо"
20. Помните о мобильной версии
Сегодня уже все серьезные интернет-магазины обзавелись мобильной версией или адаптивной версткой. Что лучше выбрать из этого, вы можете почитать в другой нашей статье. Здесь же просто расскажем, что в 2021 году огромное количество покупок совершается со смартфонов, поэтому продумывать внешний вид интернет-магазина на мобильных устройствах необходимо еще на этапе его создания.

Мобильная версия сайта Wildberries
Возможно поможет.
Моё мнение основано на практике работы в разработке и технической поддержке интернет-магазинов. Больше 9 лет я работаю с екомом и выделил одинаковые проблемы в зависимости от годовой выручки интернет-магазина.
Выручка до 100 млн. рублей
Что использовать?
SaaS-решения с готовым функционалом и модулями - Insales, Tilda, CS-Cart.
Почему?
При таком размере у екома ещё нет уникальных бизнес-процессов и запроса на кастомную разработку. Всё можно уложить в рамки платформы. Не нужно привлекать разработчиков для реализации "выдуманных фичей". Часто это пробелы в бизнес-процессах, которые решаются изменением самого процесса.
Проще говоря на этом этапе нужная витрина товаров с возможностью заказать.
Самый яркий пример, это использование Битрикса на таком размере. Тут быстро придёт тупик. Стоимость разработки на Битриксе просто не подходит размеру вашего интернет-магазина. Не нужно мучать себя и подрядчиков в поиске самого дешевого.
Выручка 100 млн - 1,5 млрд
На этом размере уже появляются кастомные бизнес-процессы и запросы на интеграции с внешними системами. Требуется доступ к коду и команда разработки. Именно команда. Один разработчик ничего не сделает. Бизнес-аналитик, менеджер, разработчик - минимальный состав команды.
Что использовать?
1С-Битрикс.
Почему?
В Битриксе уже есть много модулей, которые требуется настроить и кастомизировать под вас, а так же внутри него можно проводить разработку кастомного функционала. Витрина товаров дополняется инструментами персонализации и конструкторами или особенностями товаров.
Например, это могут быть товары по сериям со сроками годности и нужно проводить кастомную интеграцию каталога с 1С.
Выручка от 1,5 млрд
Переход на уровень фреймворков.
Что использовать?
Например, Ensi.
Почему?
Здесь бизнес упирается в ограничения готовой платформы и дальнейшее масштабирование становится медленным и дорогим.
На этом этапе в бизнесе есть уже построенные бизнес-процессы, которые нужно не подстроить под "коробку" и перевести как есть на платформу, а нужна возможность настроить саму платформу под процессы.
Свернуть