Как Сантехника-Онлайн решает свои UX-задачи на основе анализа конкурентов

Добиться эффективных результатов без четкого представления, что компания делает и зачем, практически невозможно. Одним из очевидных, но оттого не менее важных способов сверить координаты является изучение опыта других крупных компаний. В этой статье Егор Голубев, руководитель отдела управления продуктами "Сантехники-Онлайн", расскажет, для чего это нужно и как анализ конкурентов помогает решать свои UX-задачи.
Маркетплейсы наше всё
Хотим мы этого или нет, но крупнейшими игроками на рынке интернет-торговли в современном мире стали маркетплейсы. В 2022 году их доля в общем обороте онлайн-продаж составила 71%, а по состоянию на 2023 достигла 77%. Посещение маркетплейсов стало таким же естественным для людей, как наличие дома горячей воды, а в кармане – смартфона. Именно поэтому наша задача состоит в том, чтобы переходя на сайт, продающий сантехнику, клиент сталкивался со знакомым ему интерфейсом, где все элементы хорошо известны и интуитивно понятны.
Добиться этой цели без подробного анализа Ozon, WB и других гигантов рынка просто невозможно, и без референсов тут не обойтись. 
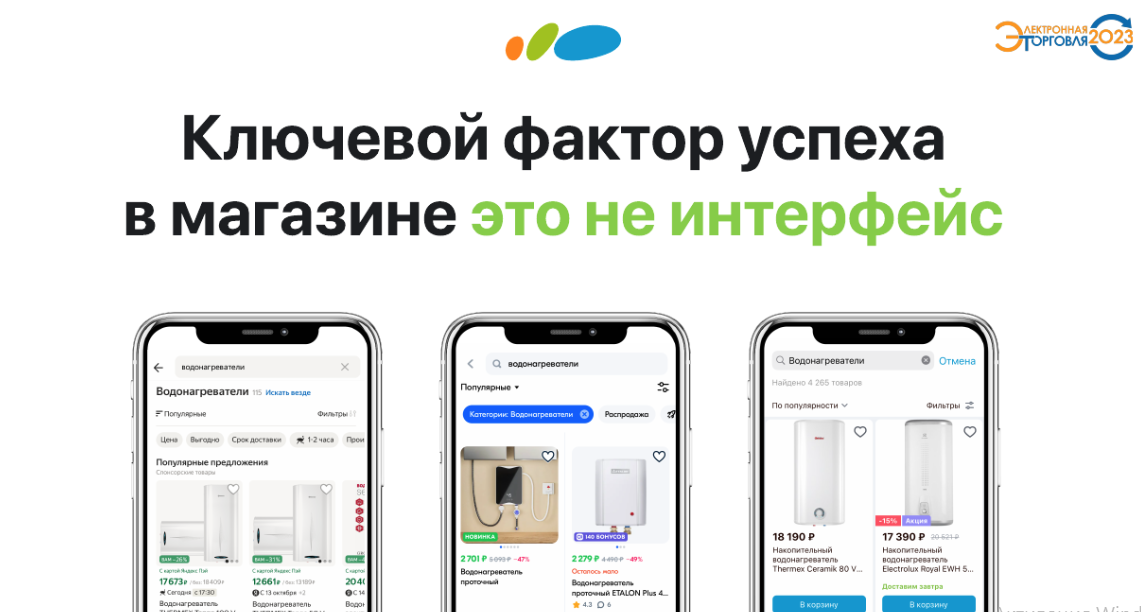
Не интерфейсом единым
Важно помнить и о том, что сам по себе интерфейс не является ключевым фактором успеха интернет-магазина: гораздо более важную роль играет ассортимент и то, как он представлен покупателю.
Качественный rich-контент (инфографика, видео, изображения) уже активно используется акулами рынка и способен привлечь тысячи новых клиентов. Интерфейс же выступает скорее мостиком между поставленной задачей и ее решением. По собственному опыту можем сказать, что "изобретать велосипед" в его создании — плохая идея, и гораздо лучше в этом вопросе работают проверенные практики. 
Перейдем к конкретике
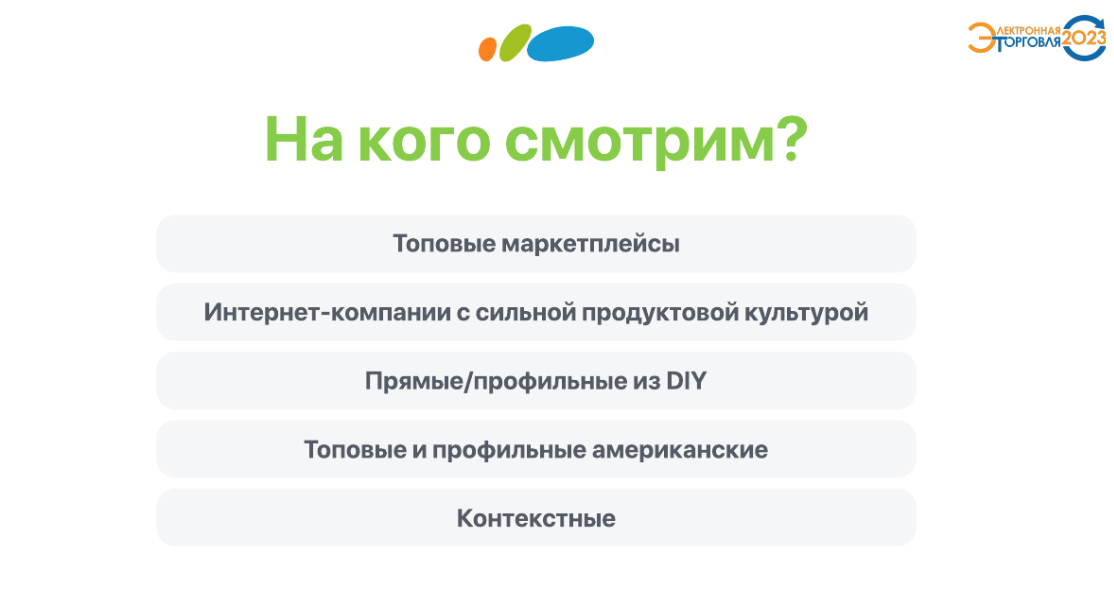
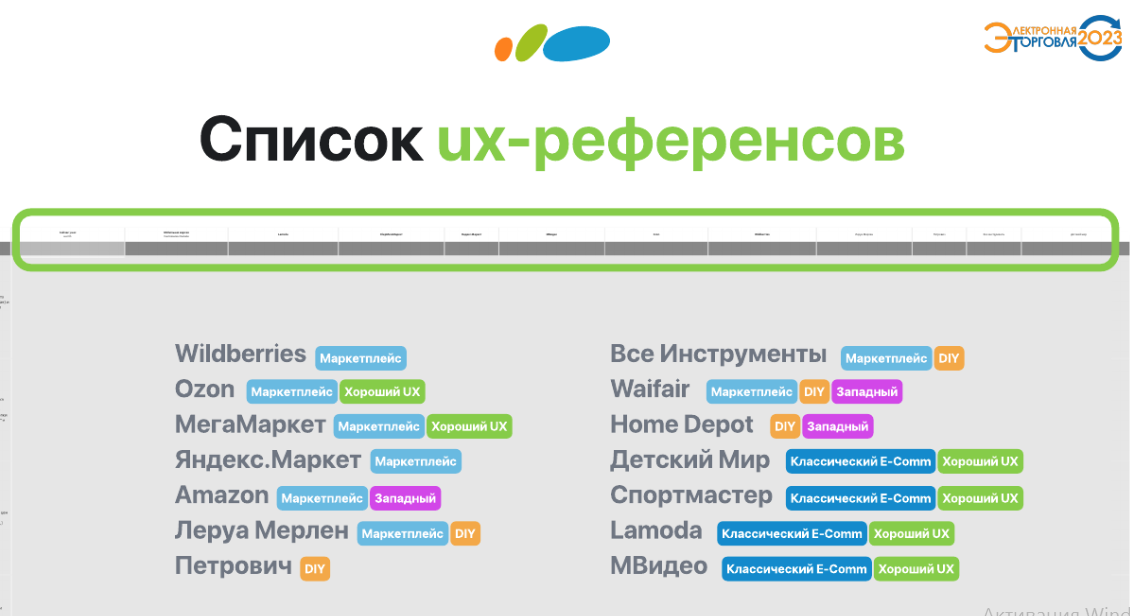
Не так давно перед нами встал вопрос создания мобильного приложения. Изначально мы разработали прототип с целью проверить базовую гипотезу, будет ли DIY в мобильном форм-факторе востребован. Гипотеза подтвердилась, после чего мы с подрядчиками приступили к разработке. Для того чтобы найти актуальные референсы, мы проанализировали приложения и сайты компаний из нескольких категорий: уже упомянутые маркетплейсы, крупные магазины в других сферах продаж, наши конкуренты и западные компании. Отметим также, что в качестве конкурентов рассматривались как профильные компании из сектора DIY, так и контекстные конкуренты, имеющие пересечение с нами в отдельных предложениях и услугах.

Важно было понять, что для разных решений нам нужны разные референсы: для продажи мебели, допустим, понадобится стильный визуальный контент, и мы обращали внимание на IKEA или Hoff. В то же время для сантехнических комплектующих важнее грамотное и понятное текстовое описание, а значит и примеры, на которые мы будем ориентироваться, будут другими.
Разница в подходе
Не секрет, что на конкурентов смотрят многие компании, но наша особенность заключается в том, что мы делаем это максимально детально. Для нас это не просто пункт в рамках задач UX-дизайнеров, а отдельное направление, большой пласт работы, на который выделяется немало ресурсов.
Понятно, что данный инструмент актуален не везде и не всегда, но когда нужно создать функционал с нуля либо изменить то, что не обновлялось уже несколько лет, сравнение с другими компаниями и поиск у них интересных идей точно не будет лишним.
Как это работает?
Изначально мы берем одну из программ корпоративной работы (Miro, Figma), разбиваем задачу на несколько блоков и к каждому ищем актуальные референсы. После этого для каждого блока создаем отдельную табличку, в которой прописываем четкие критерии для анализа, от самых простых решений, используемых всеми, до необычных фишек, которые мы бы хотели попробовать у себя в тестовом режиме.
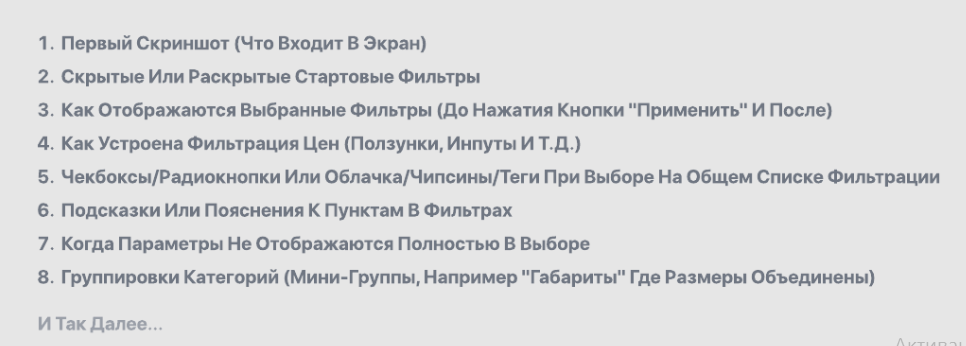
Критерии анализа модулей фильтрации товаров:
Так же проходит работа и по остальным блокам. Начиная с первой страницы, мы смотрим, как выглядит коммуникация компании с клиентом, изучаем, используется ли онбординг, есть ли в приложении подсказки, как выглядят поля ввода и т. д. Подробная таблица заполняется по каждому из конкурентов. Мы отмечаем, какие блоки реализованы, а какие нет, анализируем, почему одну из идей используют все, другие встречаются у многих, а какое-то решение не использует никто.
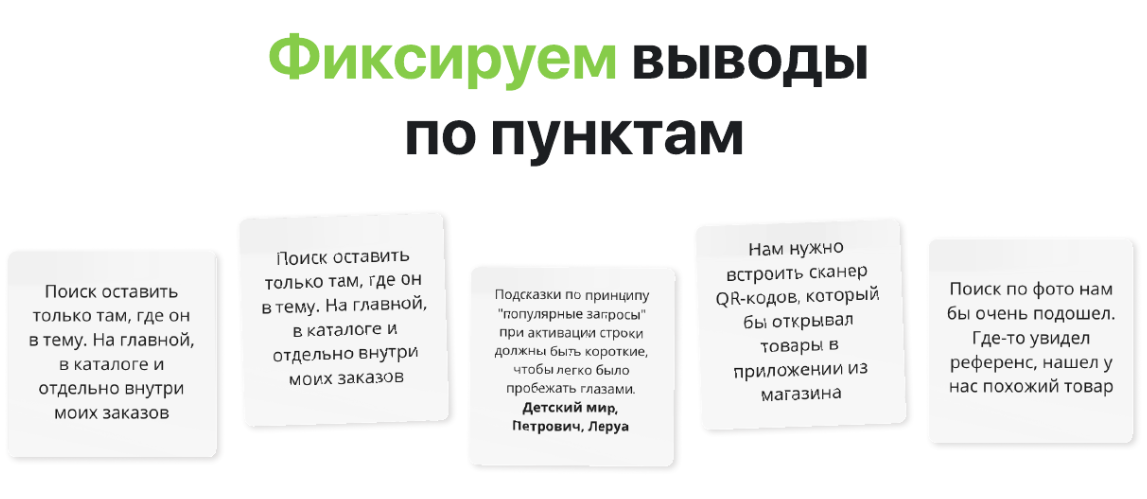
По ходу заполнения мы также фиксируем свои пользовательские заметки, указываем, какие идеи показались нам удачными, а какие – нет, что бы хотелось использовать в своем проекте, а от чего, наоборот, захотелось отказаться.
После завершения подготовительной работы мы встречаемся продуктовой командой и тщательно разбираем все критерии и предложения по ним, после чего фиксируем конкретные выводы.

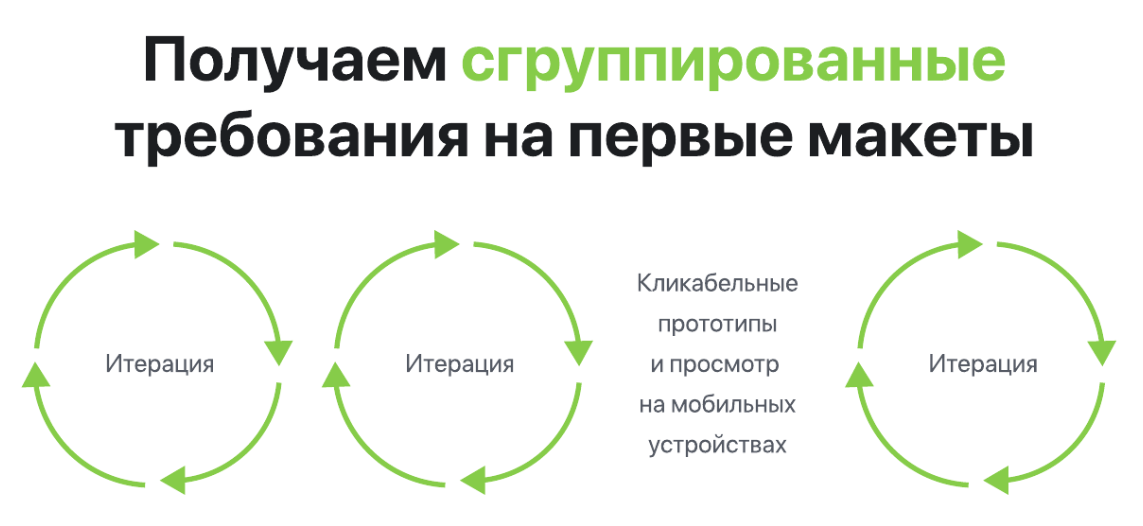
Эти выводы по сути являются входными требованиями для UX-дизайнера, который в соответствии с ними создает первый макет. Дальше начинается этап правок и обкатки. Мы смотрим в Figma, как выглядят те или иные решения, проводим AB-тесты, а после релиза кликабельных прототипов оцениваем функционал, внешний вид продукта, отслеживаем "глюки" и проверяем приложение на разных устройствах.

Следует также четко разделять функции "must have", от которых нельзя отказаться и "nice to have" – ценные, но не обязательные для старта функции. Это поможет существенно сэкономить время и другие ресурсы.
Итоги
Подробный анализ продуктов известных компаний является полезным инструментом, который помогает интегрировать лучшие решения и оберегает от досадных ошибок на этапе разработки. Благодаря нему вы можете быть уверены, что не отстаете от конкурентов, а при грамотном развитии их идей даже вырветесь вперед. Также, по нашему опыту, отметим, что наличие конкретных примеров улучшает коммуникацию внутри команды и позволяет коллегам лучше понимать друг друга.
Из минусов выделим то, что данный метод довольно трудозатратный и отнимает много времени, однако нам кажется, что не так страшно потратить лишнее время на старте, как потом исправлять UX-ошибки и архитектурные ошибки после релиза.
Последнее, что хочется сказать: помните о том, когда проводили анализ конкурентов, потому что тренды меняются, идеи устаревают и многое из того, что еще пару лет назад казалось актуальным, сейчас таковым не является.
Бонус. Пример удачного референса
Кстати, отличный референс мы нашли у Lamoda. При поиске обуви в разных категориях, приложение предлагает сохранить фильтр по размеру, что на самом деле очень логично, ведь размер ноги у человека не меняется в зависимости от типа обуви.
Такую же логику мы стали применять у себя, когда покупатель выбирает между разными типами душевых. Даже если клиент пока не определился, хочет он душевую кабину или душевое ограждение, размер его ванной комнаты вряд ли существенно увеличится, а значит, параметры ширины и глубины скорее всего останутся неизменными.







