7 вещей, которые нужно проверить при аудите мобильной версии интернет-магазина. Чек-лист
1
Доля мобильного трафика на сайтах растет с каждым годом. По данным Liveinternet, в 2020 году поисковые системы фиксировали примерно 23 миллиона запросов со смартфонов и планшетов ежедневно.
Именно поэтому корректная работа мобильной версии интернет-магазина сегодня уже не конкурентное преимущество, а обязательное требование для успешного бизнеса. В статье представлен чек-лист для проверки основных элементов и возможностей сайта.
1. Внешний вид сайта
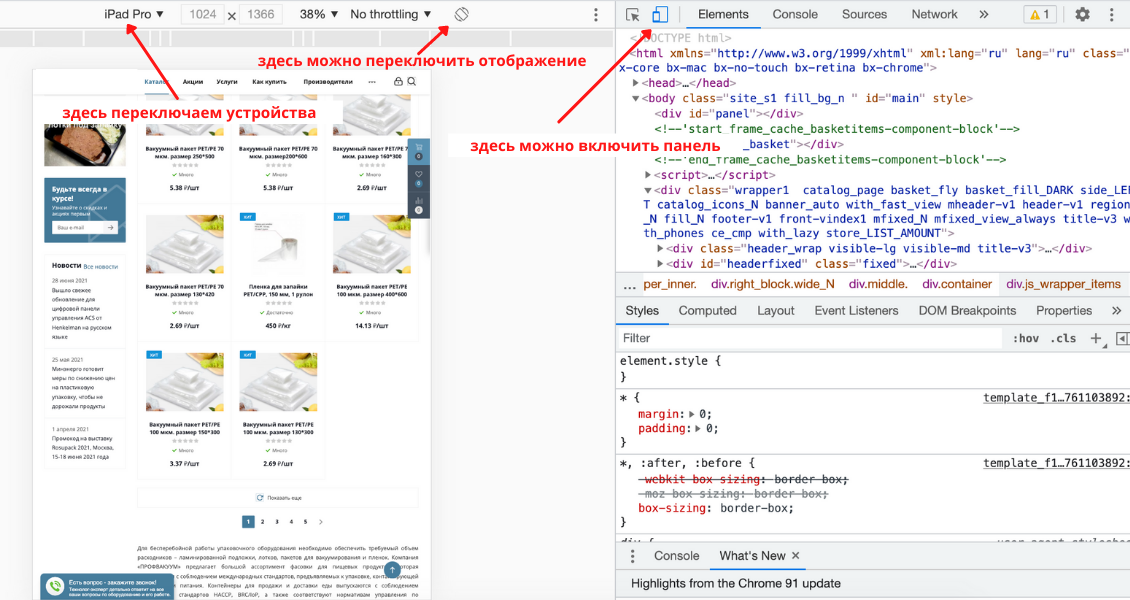
Проверить отображение сайта при различных разрешениях экрана вы можете либо сделать вручную, воспользовавшись различными устройствами, либо со своего компьютера. Для этого используем сочетание клавиш Cntrl+ Shift+ I (для Google Chrome) или на открытой странице сайта в браузере кликаем правой кнопкой мыши и выбираем пункт "Посмотреть код".
Появится дополнительная панель с кодом, на ней можно включить режим отображения страницы в разных разрешениях как показано на картинке. Далее для выбора разных мобильных устройств используем выпадающее меню. Можно развернуть виртуальный экран с помощью кнопки на панели.
Также вы можете воспользоваться специальными сервисами для просмотра сайта в разных разрешениях экрана, вот некоторые из них:
- https://screenfly.org/ – достаточно удобный и притом бесплатный сервис. Вы можете скопировать ссылку на конкретный вариант отображения, чтобы обсудить с коллегами или составить техническое задание вебмастеру.
- http://iloveadaptive.com/ru/ – на этом сайте можно также запустить тест скорости загрузки, о которой мы поговорим далее.
Также очень важно проверять корректность отображения сайта в различных браузерах и операционных системах. Для этой цели можно воспользоваться как платными, так и бесплатными сервисами.
2. Проверка скорости загрузки страниц с мобильных устройств
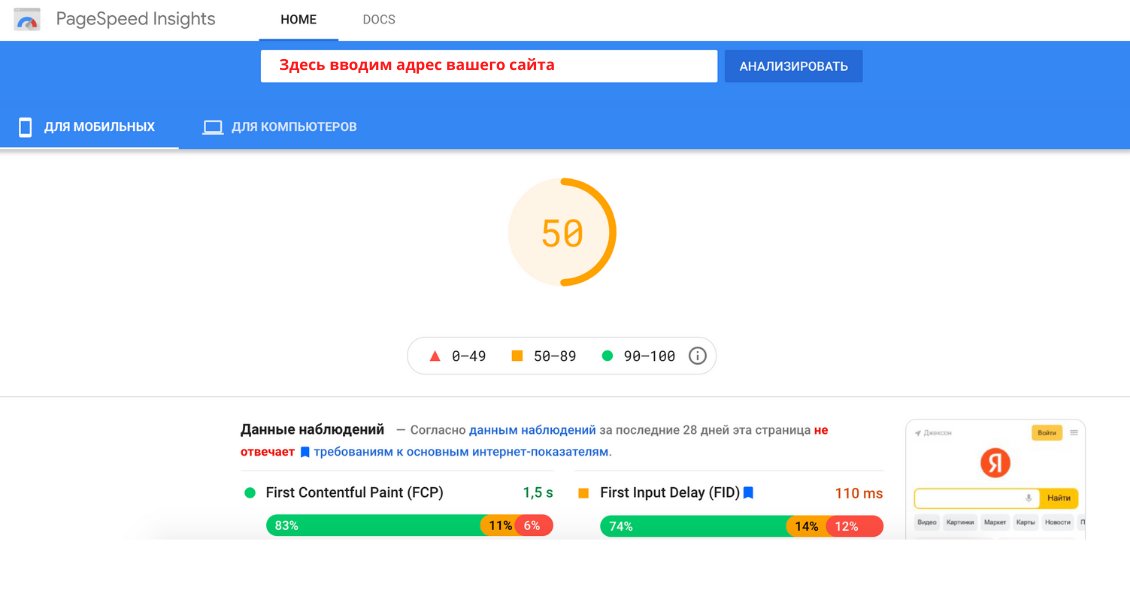
Для этого рекомендую воспользоваться сервисом Google Page Speed. Последовательно проведите проверку разных типов страниц: главная страница, страница каталога, страницы товара, корзина, оформление заказа.
В результатах проверки вы увидите две вкладки: для компьютеров и для мобильных. Если сайт находится в красной зоне (суммарный балл проверки менее 50), значит скорость загрузки низкая и требуются доработки. На странице с результатами проверки ниже вы увидите рекомендации по оптимизации кода, изображений и скриптов для ускорения загрузки, которыми может воспользоваться вебмастер.
Ссылку на результаты проверки можно скопировать и прикрепить в техническое задание по доработкам.
Стоит отметить, что достижение балла 100 не всегда возможно, например, даже использование таких сторонних сервисов как "Яндекс.Метрика" или "Карты" для сайта влияет на общий балл. Однако, нам удавалось достигать таких показателей за счет всесторонней оптимизации для важных страниц сайта.
Помимо баллов в сервисе Google Page Speed обратите внимание на визуальную скорость загрузки страницы, если вы пользуетесь сайтом регулярно, то попробуйте открыть его с мобильного, без подключения WiFi в приватном режиме (иначе страница скорее всего будет загружаться из кэша браузера и значительно быстрее, чем для ваших потенциальных клиентов, которые заходят на сайт впервые).
Скорость загрузки влияет не только на общее восприятие вашего интернет-магазина, конверсию и показатель отказов, но и на результаты его продвижения в поисковых системах Яндекс и Google. Неоптимизированные под мобильные сайты с низкой скоростью хуже ранжируются поисковиками, а значит получают меньше трафика по сравнению с конкурентами.
3. Формы и оформление заказа
Далее необходимо полностью пройти по пути клиента на сайте до совершения покупки и убедиться, что это удобно и просто сделать.
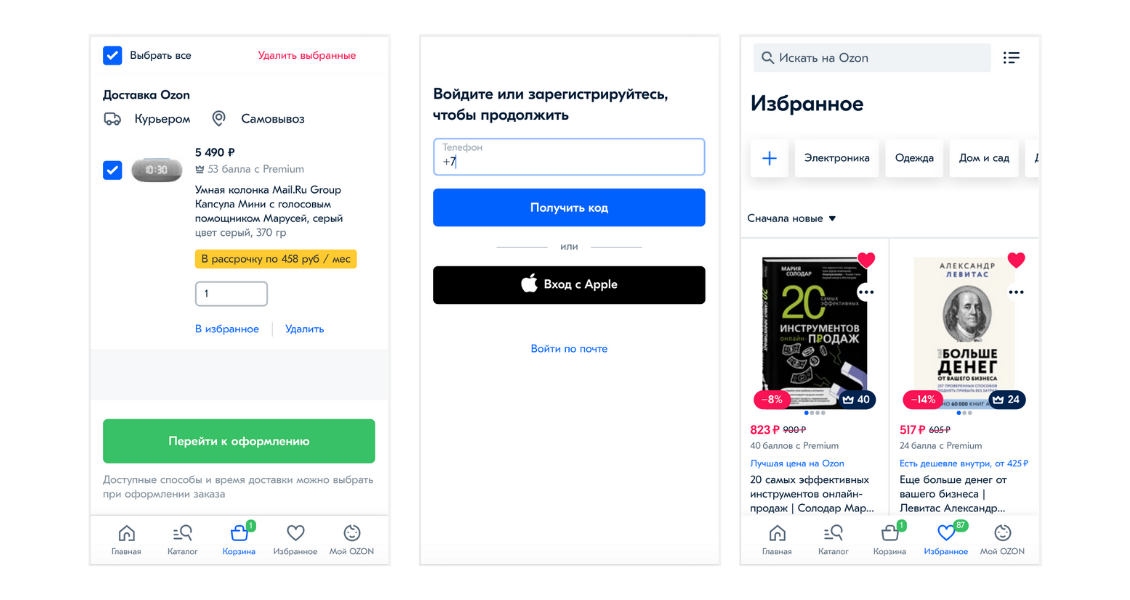
- При добавлении в корзину появляется соответствующее уведомление с предложением оформить заказ или продолжить покупки. Также в шапке сайта должно появиться количество добавленных товаров.
- В корзине видны изображение товара, цена, количество и общая стоимость.
- При оформлении заказа удобно заполнять все поля, выпадающие списки отображаются корректно.
- В формах настроены проверки для контактных данных: для телефона возможен ввод только цифр, строго 11, проверка на символ @ в поле с email.
- Все формы отправляются корректно, при отправке появляется всплывающее уведомление.
- Возможна регистрация по смс-коду, и через социальные сети, аккаунт Google.
4. Функциональные элементы
Если на вашем сайте помимо оформления заказа предусмотрен дополнительный функционал, то его работу также нужно проверить. Например:
- Правильное отображение при добавлении товаров в избранное.
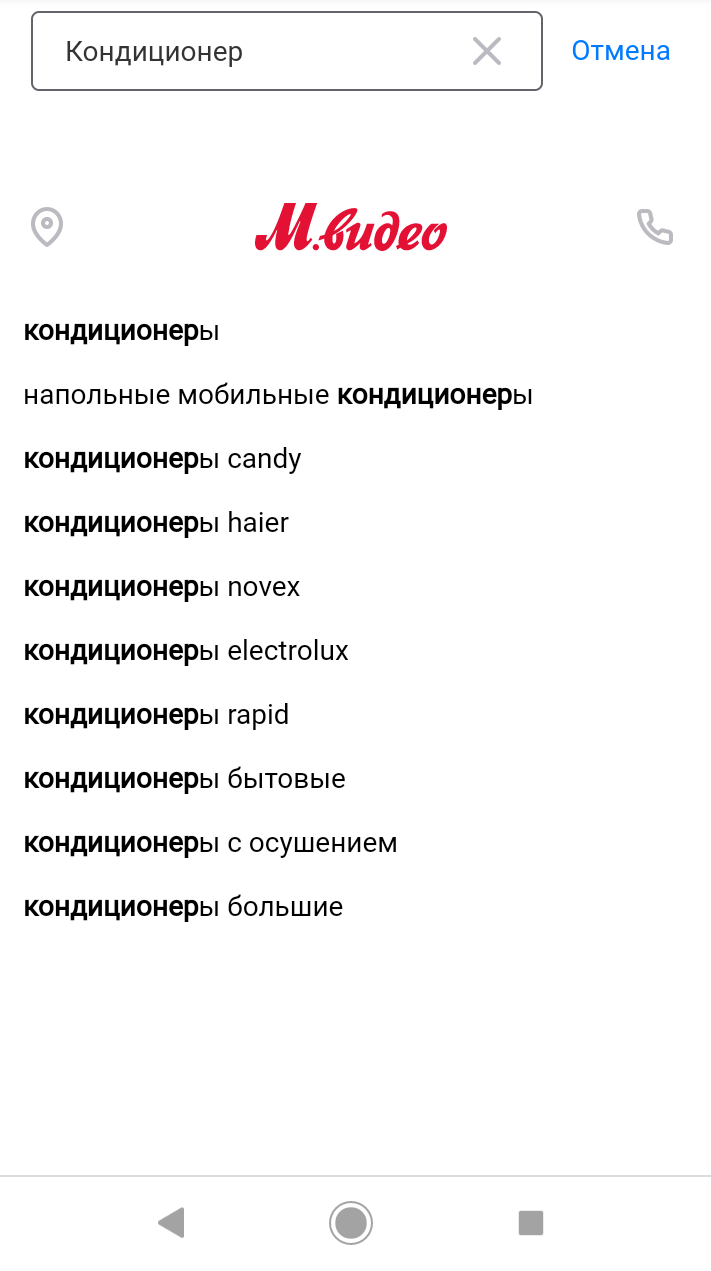
- Поиск работает, вводить запросы в поисковой строке удобно.
- Если предусмотрен калькулятор или подбор, страница должна отображаться корректно, все элементы должны быть кликабельны, результаты подбора хорошо видны на всех устройствах.
5. Контакты
Проверьте отображение страницы контактных данных в шапке и подвале сайта, а также на других страницах:
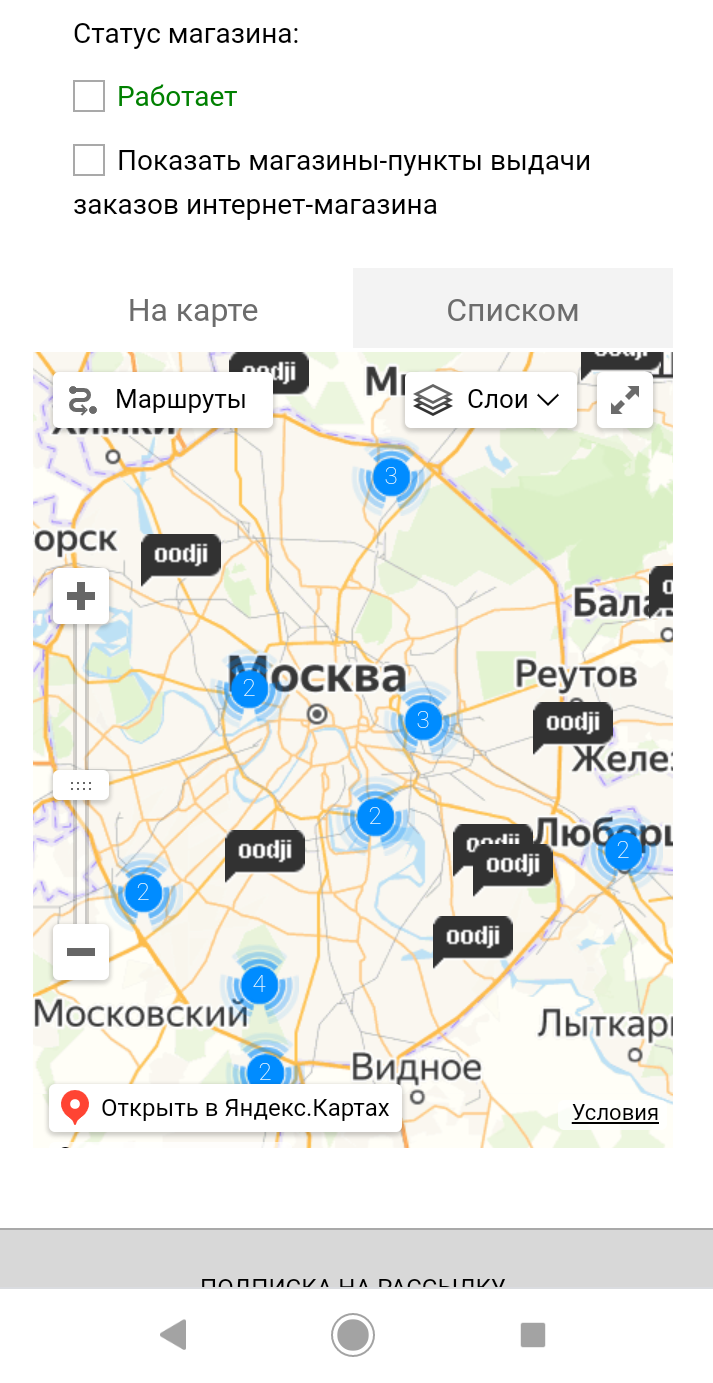
- Карта должна быть интерактивной.
- При клике на номер телефона смартфон сразу предлагает вызов по номеру. Телефоны должны быть указаны с кодом города без лишних пробелов.
- При клике на e-mail предлагается переход в почтовую систему к созданию письма.
- Ссылки на социальные сети корректные и ведут на соответствующие страницы.
6. Элементы и взаимодействия с ними
Для высокой конверсии сайта важно, чтобы каждое взаимодействие с его элементами было удобным:
- Меню компактно адаптировано и закреплено.
- Значки корзины и избранного всегда находятся в зоне видимости.
- Прокрутка баннеров и карточек товаров имеет области взаимодействия со стрелками или активируется мягким свайпом.
- Для длинных страниц при скролле появляется кнопка наверх.
- Карточки товаров в каталоге имеют большую кликабельную область: изображение, название, кнопка для перехода на страницу товара.
- Всплывающие уведомления удобно скрыть кликом по кнопке или области вне блока.
- В каталоге товаров настроена пагинация (список страниц) и кнопка "Смотреть еще".
- При переходе в карточку товара и последующим возвращении в каталог отсутствует прокрутка в начало страницы (пользователь должен возвращаться к последним просмотренным товарам).
7. Типографика
Обратите внимание на отображение заголовков, текстов, названий товаров:
- Таблицы отображаются корректно, шрифт масштабируется.
- Списки в текстах имеют одинаковое оформление.
- Корректные символы тире, кавычек и апострофов в зависимости от языка сайта.
- Переносы слов настроены верно. Проблемы проставлены там, где нужно.
В заключение хотела бы порекомендовать вам взглянуть на свой проект глазами потенциального клиента, пройти весь его путь от поиска решения до покупки и честно признаться себе, что есть моменты, которые вызывают трудности. Вы также можете попросить своих знакомых посмотреть сайт со своих смартфонов и дать обратную связь, а можете обратиться к профессионалам, которые не только проведут аудит, но и помогут исправить ошибки. Желаю вам больших продаж!